 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Que signifie l'attribut d'affichage CSS ? Explication détaillée de l'attribut d'affichage en CSS
Que signifie l'attribut d'affichage CSS ? Explication détaillée de l'attribut d'affichage en CSS
Que signifie l'attribut d'affichage CSS ? Explication détaillée de l'attribut d'affichage en CSS
L'attribut display de CSS est un attribut que nous devons souvent utiliser dans le développement Web. L'article d'aujourd'hui vous donnera une compréhension approfondie de ce qu'est l'attribut display. Les amis dans le besoin peuvent y jeter un œil.
Tout d'abord, regardons la définition de l'attribut d'affichage CSS
La définition de l'attribut d'affichage CSS peut masquer ou afficher des éléments de page, ou forcer des éléments Remplacez-le par un élément de niveau bloc ou un élément en ligne. L'attribut display est souvent utilisé dans la mise en page et les effets spéciaux JavaScript.
Il existe quatre valeurs d'attribut les plus couramment utiliséesdans l'attribut d'affichage CSS, à savoir block, inline-block, inline et none.
Analysons en détail ces quatre valeurs d'attribut d'affichage.
Avant d'introduire ces quatre valeurs d'attribut, nous devons d'abord comprendre les éléments au niveau du bloc et les éléments en ligne. Vous pouvez vous référer à ces deux articles : http://www.php. css-tutorial-409377.html et http://www.php.cn/css-tutorial-409376.htmlJe n'entrerai pas dans les détails ici, regardons simplement l'affichage An introduction à quatre valeurs d’attribut couramment utilisées.
1. La valeur de l'attribut de bloc d'affichage (display:block)
Définissez l'élément sur un élément de bloc si la largeur et la hauteur ne sont pas spécifiées. , le parent sera hérité par défaut. La largeur de l'élément, et il occupe une ligne exclusive, même s'il reste de la largeur, il occupera une ligne exclusive. La hauteur est généralement basée sur la hauteur des éléments enfants. Bien sûr, vous pouvez également régler vous-même la largeur et la hauteur.
Regardons un exemple :
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
a {
background: lightblue;
width: 300px;
display: block;
}
</style>
</head>
<body>
<div>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
<a href="http//:www.php.cn">php中文网</a>
</div>
</body>
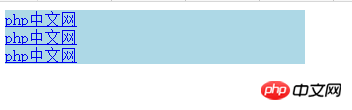
</html>L'effet de la définition de la valeur de l'attribut de bloc d'affichage est le suivant :

2. La valeur de l'attribut inline de display (display:inline)
Le contenu étend la largeur et n'occupera pas une ligne exclusive. La largeur et la hauteur ne sont pas prises en charge. . Les sauts de ligne de code seront analysés en espaces.
Exemple de valeur d'attribut en ligne :
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
background: lightblue;
}
li{
display: inline;
}
</style>
</head>
<body>
<div>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
<li><a href="http//:www.php.cn">php中文网</a></li>
</div>
</body>
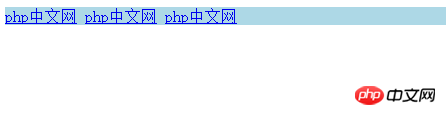
</html>L'effet de la définition de la valeur d'attribut en ligne d'affichage est le suivant :

3. La valeur de l'attribut inline-block de display (display:inline-block)
Lorsque la largeur n'est pas définie, le contenu l'étendra ; n'occupera pas de ligne exclusive, prendra en charge la largeur et la hauteur, et le retour à la ligne du code est analysé comme des espaces. En bref, l'objet est rendu en ligne, mais le contenu de l'objet est rendu sous forme de bloc, lui donnant à la fois les caractéristiques de largeur et de hauteur du bloc et les caractéristiques homologues du bloc en ligne.
4. La valeur de l'attribut none de display (display:none)
Lorsque l'élément est défini sur none, il n'occupera ni d'espace ni ne sera affiché, ce qui est équivalent à ceci L'élément n'existe pas ; cette propriété peut être utilisée pour améliorer la redistribution et le redessinage.
Cet article se termine ici. Pour une introduction aux autres valeurs d'attributdans l'attribut d'affichage, vous pouvez vous référer au manuel d'apprentissage CSS sur le site Web PHP chinois pour une compréhension plus approfondie.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





