 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Quels sont les nouveaux sélecteurs d'attributs en CSS3 ? Introduction aux sélecteurs d'attributs
Quels sont les nouveaux sélecteurs d'attributs en CSS3 ? Introduction aux sélecteurs d'attributs
Quels sont les nouveaux sélecteurs d'attributs en CSS3 ? Introduction aux sélecteurs d'attributs
Ce que cet article vous apporte, c'est quels sont les nouveaux sélecteurs d'attributs en CSS3 ? Une introduction aux sélecteurs d'attributs a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile. Nous savons tous quels sont les attributs de l'élément
. Par exemple, le type et la valeur dans le code suivant sont des attributs de l'élément d'entrée. Le sélecteur d'attributs, comme son nom l'indique, est un moyen de sélectionner des éléments via des attributs.
<input type="text" value="lvye"/>

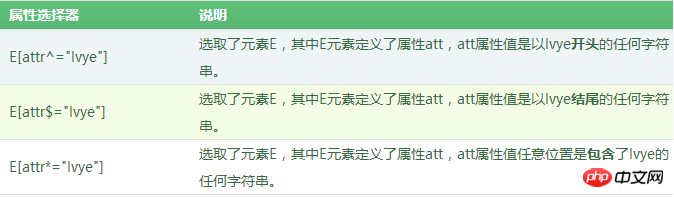
Les trois nouveaux sélecteurs d'attributs ajoutés à CSS3 font fonctionner le sélecteur comme un caractère générique, un peu comme une expression régulière.
Lorsque nous téléchargeons des informations depuis Baidu Wenku, nous voyons souvent une petite icône du type de document affichée devant le lien hypertexte dans la liste des documents. Il s'agit d'un très bon détail de conception pour l'expérience utilisateur. La technologie d'implémentation de cet effet peut être facilement réalisée en utilisant le sélecteur d'attribut dans CSS3.

Exemple :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>CSS3 属性选择器</title>
<style type="text/css">
/*清除所有元素默认的padding和margin*/
*{padding:0;margin:0;}
/*清除列表项符号*/
ul{list-style-type:none;}
a
{
display:inline-block;
font-size:12px;
height:20px;
line-height:20px;
}
/*匹配jpg文件*/
a[href$="jpg"]:before
{
content:url("../App_images/lesson/run_css3/1.png");
}
/*匹配PDF文件*/
a[href$="pdf"]:before
{
content:url("../App_images/lesson/run_css3/2.png");
}
/*匹配PDF文件*/
a[href$="ppt"]:before
{
content:url("../App_images/lesson/run_css3/3.png");
}
</style>
</head>
<body>
<ul>
<li><a href="css3.jpg">这是jpg图片</a></li>
<li><a href="css3.pdf">这是pdf文件</a></li>
<li><a href="css3.ppt">这是ppt文档</a></li>
</ul>
</body>
</html>Analyse :
(1) En fait, le principe de mise en œuvre des effets de la liste des bibliothèques Baidu est très simple, il suffit d'utiliser le sélecteur d'attribut pour faire correspondre les derniers caractères (suffixe du fichier) de la valeur de l'attribut href dans l'élément a. En raison des différents types de fichiers, les extensions de fichiers seront également différentes. En fonction du nom du suffixe, vous pouvez ajouter différentes icônes aux liens hypertexte de différents types de fichiers. Bien sûr, le code réel de la liste des bibliothèques Baidu n'est pas comme le code ci-dessus, l'idée est la même. Les étudiants intéressés peuvent consulter le code source de la bibliothèque Baidu.
(2) L'attribut content est utilisé pour insérer du contenu dans des éléments. Nous l'expliquerons en détail dans la section "Ajout d'attributs de contenu de contenu aux éléments" dans l'interface utilisateur du tutoriel CSS3.
Ce qui précède est : quels sont les nouveaux sélecteurs d'attributs en CSS3 ? Une introduction complète à l'introduction des sélecteurs d'attributs. Si vous souhaitez en savoir plus sur le Tutoriel vidéo CSS3, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Utilisez élégamment jQuery pour rechercher des éléments dont l'attribut name n'est pas indéfini
Feb 27, 2024 pm 01:42 PM
Utilisez élégamment jQuery pour rechercher des éléments dont l'attribut name n'est pas indéfini
Feb 27, 2024 pm 01:42 PM
Titre : utilisez élégamment jQuery pour rechercher des éléments dont l'attribut de nom n'est pas indéfini. Lors du développement de pages Web, nous devons souvent utiliser jQuery pour faire fonctionner des éléments DOM, et nous devons souvent rechercher des éléments en fonction de conditions spécifiques. Parfois, nous devons rechercher des éléments avec des attributs spécifiques, comme rechercher des éléments dont l'attribut name n'est pas indéfini. Cet article expliquera comment utiliser avec élégance jQuery pour réaliser cette fonction et joindra des exemples de code spécifiques. Voyons d’abord comment utiliser jQ
 Conseils pratiques pour mettre à jour rapidement les valeurs des attributs des lignes de tableau à l'aide de jQuery
Feb 25, 2024 pm 02:51 PM
Conseils pratiques pour mettre à jour rapidement les valeurs des attributs des lignes de tableau à l'aide de jQuery
Feb 25, 2024 pm 02:51 PM
Titre : Conseils pratiques : utilisez jQuery pour modifier rapidement les valeurs d'attribut des lignes de tableau. Dans le développement Web, nous rencontrons souvent des situations où nous devons modifier dynamiquement les valeurs d'attribut des lignes de tableau via JavaScript. En utilisant jQuery, vous pouvez rapidement implémenter cette fonction tout en écrivant du code concis et efficace. Quelques conseils pratiques seront partagés ci-dessous pour faciliter l'utilisation et la modification des valeurs d'attribut des lignes du tableau dans les projets réels. 1. Obtenez la valeur d'attribut de la ligne du tableau et utilisez jQuery pour modifier l'attribut de la ligne du tableau.
 Quels sont les sélecteurs couramment utilisés en CSS ?
Apr 25, 2024 pm 01:24 PM
Quels sont les sélecteurs couramment utilisés en CSS ?
Apr 25, 2024 pm 01:24 PM
Les sélecteurs couramment utilisés en CSS incluent : le sélecteur de classe, le sélecteur d'ID, le sélecteur d'élément, le sélecteur de descendant, le sélecteur d'enfant, le sélecteur de caractère générique, le sélecteur de groupe et le sélecteur d'attribut, utilisés pour spécifier un élément ou un groupe d'éléments spécifique. Cela permet le style et la mise en page.
 Différents types de sélecteurs CSS3
Feb 18, 2024 pm 11:02 PM
Différents types de sélecteurs CSS3
Feb 18, 2024 pm 11:02 PM
Il existe de nombreux types de sélecteurs CSS3, qui peuvent sélectionner des éléments en fonction de différentes propriétés d'élément, relations structurelles ou états. Ce qui suit présente plusieurs types de sélecteurs CSS3 couramment utilisés et fournit des exemples de code spécifiques. Sélecteur de base : Sélecteur d'élément : Utilisez le nom de l'élément comme sélecteur, voici l'élément p comme exemple : p{color:red;} Sélecteur de classe : Utilisez le nom de la classe comme sélecteur, en commençant par ., ici la classe est un exemple Prenons l'élément comme exemple : .example{fo
 Explication détaillée de la méthode jQuery de recherche d'éléments dont l'attribut name n'est pas nul
Feb 28, 2024 am 08:12 AM
Explication détaillée de la méthode jQuery de recherche d'éléments dont l'attribut name n'est pas nul
Feb 28, 2024 am 08:12 AM
jQuery est une bibliothèque JavaScript très populaire et largement utilisée dans le développement Web. Dans le développement Web, nous rencontrons souvent le besoin de rechercher des éléments spécifiés, et parfois nous devons trouver des éléments avec des attributs spécifiques, comme rechercher des éléments dont l'attribut name n'est pas nul. Cet article présentera en détail comment utiliser jQuery pour rechercher des éléments dont l'attribut name n'est pas nul, afin que chacun puisse avoir une compréhension complète de cette fonction. Tout d'abord, regardons un exemple HTML simple, en supposant que nous avons ce qui suit
 Solution aux styles CSS qui ne s'affichent pas correctement
Feb 24, 2024 pm 01:18 PM
Solution aux styles CSS qui ne s'affichent pas correctement
Feb 24, 2024 pm 01:18 PM
Que dois-je faire si CSS ne peut pas être affiché ? Vous avez besoin d'exemples de code spécifiques. CSS (Cascading Style Sheet) est un langage de balisage utilisé pour décrire le style des éléments d'une page Web. En définissant différentes règles de style, vous pouvez contrôler la mise en page, la couleur et la couleur. police et autres effets d’apparence de la page Web. Cependant, nous rencontrons parfois le problème que CSS ne peut pas être affiché, ce qui empêche la page Web de restituer correctement le style défini. Cet article présentera quelques problèmes d'affichage CSS courants et fournira des exemples de code spécifiques pour les résoudre. Introduction d'erreurs de fichier CSS dans l'en-tête (
 Quels sont les sélecteurs d'attributs des sélecteurs CSS ?
Oct 07, 2023 pm 02:50 PM
Quels sont les sélecteurs d'attributs des sélecteurs CSS ?
Oct 07, 2023 pm 02:50 PM
Les sélecteurs d'attributs des sélecteurs CSS incluent le sélecteur égal, le sélecteur contient, le sélecteur de début, le sélecteur de fin, le sélecteur de sous-chaîne, le sélecteur à valeurs multiples et le sélecteur négatif. Introduction détaillée : 1. Le sélecteur égal, utilisant des crochets et des signes égal, signifie sélectionner des éléments avec des valeurs d'attribut spécifiées ; 2. Le sélecteur contenant, utilisant des crochets et des astérisques, signifie sélectionner des éléments contenant la valeur d'attribut de la chaîne spécifiée ; Pour démarrer le sélecteur, utilisez des crochets et des astérisques pour sélectionner les éléments avec des valeurs d'attribut commençant par la chaîne spécifiée 4. Pour terminer le sélecteur, utilisez des crochets et des signes dollar, etc.
 Guide des propriétés du sélecteur CSS : sélecteurs d'identifiant, de classe et d'attribut
Oct 25, 2023 am 08:53 AM
Guide des propriétés du sélecteur CSS : sélecteurs d'identifiant, de classe et d'attribut
Oct 25, 2023 am 08:53 AM
Guide des propriétés du sélecteur CSS : sélecteurs d'identifiant, de classe et d'attribut CSS (Cascading Style Sheets) est un langage utilisé pour décrire la manière dont les éléments d'une page Web sont rendus et disposés. En CSS, les sélecteurs sont utilisés pour sélectionner des éléments HTML spécifiques, puis appliquer des règles de style. Cet article se concentrera sur trois attributs de sélecteur courants : les sélecteurs d'identifiant, de classe et d'attribut, et fournira des exemples de code spécifiques. sélecteur id Le sélecteur id est utilisé pour sélectionner des éléments avec un attribut id spécifique. L'attribut id nécessite.





