
Les fonctions de JavaScript diffèrent des autres langages orientés objet de plusieurs manières.
Il n'y a pas de surcharge de fonctions
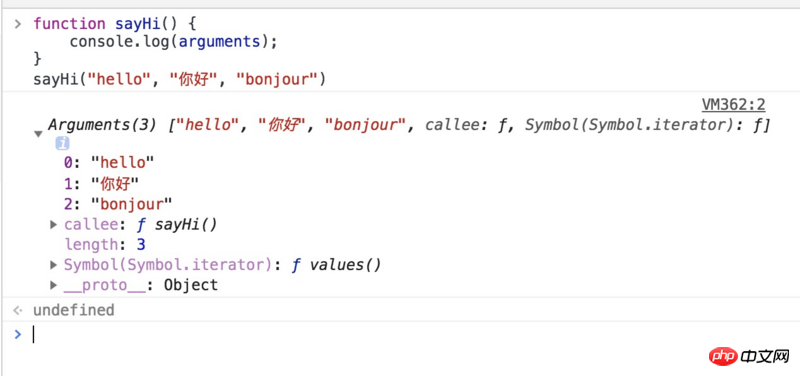
Il existe un argument d'objet de type tableau
function foo(num) {
console.log(num + 100)
}
function foo(num) {
console.log(num + 200)
}
foo(100); // 300function foo() {
console.log(arguments);
}
foo(1, "foo", false, {name: "bar"}); // [1, "foo", false, object]function foo() {
console.log(typeof arguments);
}
foo(1, "foo", false, {name: "bar"}); // object
longueur
function foo(num1, num2, num3) {
console.log(arguments)
}
foo(1); // [1]appelé appelé représente la fonction elle-même, nous pouvons l'appeler via l'appelé dans la fonction.
function sayHi() {
console.log(Array.prototype.slice.call(arguments, 0))
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]function sayHi() {
console.log(Array.prototype.splice.call(arguments, 0));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]function sayHi() {
console.log(Array.from(arguments));
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]function sayHi(...arguments) {
console.log(arguments);
}
sayHi("hello", "你好", "bonjour") //["hello", "你好", "bonjour"]// 严格模式
function foo(a, b) {
"use strict";
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1])
}
foo(1);
输出:
1 1
10 1
10 20
30 undefined
// 非严格模式
function foo(a, b) {
console.log(a, arguments[0]);
a = 10;
console.log(a, arguments[0]);
arguments[0] = 20;
console.log(a, arguments[0]);
b = 30;
console.log(b, arguments[1]);
}
foo(1);
输出:
1 1
10 10
20 20
30 undefinedCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 chaîne en entier
chaîne en entier
 Quel est le format de fichier mkv ?
Quel est le format de fichier mkv ?
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Comment ouvrir jsp
Comment ouvrir jsp
 Dernières tendances des prix du Bitcoin
Dernières tendances des prix du Bitcoin
 Est-il difficile d'apprendre Java par soi-même ?
Est-il difficile d'apprendre Java par soi-même ?
 Nettoyer les fichiers indésirables dans Win10
Nettoyer les fichiers indésirables dans Win10