
Lors de la mise en page, le sélecteur de survol en CSS est souvent utilisé. Il peut définir un style spécial lorsque la souris passe dessus. En tant que développeur front-end, vous savez Comment utiliser le sélecteur de pseudo-classe CSS. survoler ? Cet article vous expliquera comment utiliser le survol en CSS et des exemples Il a une certaine valeur de référence et les amis intéressés peuvent y jeter un œil.
Le survol du sélecteur de pseudo-classe peut définir certains styles spéciaux lorsque la souris se déplace sur le lien, tels que la taille de la police, la couleur d'arrière-plan, l'affichage et le masquage, etc.
Remarque : Le survol du sélecteur de pseudo-classe peut agir sur tous les éléments, pas seulement sur les liens.
Les sélecteurs similaires au survol incluent le lien, le visité et l'actif. Le sélecteur de lien peut définir le style de lien qui n'a pas été visité, le sélecteur visité peut définir le style de lien qui a été visité et le sélecteur actif peut définir le style de lien activé. Les étudiants qui ne sont pas clairs peuvent se référer au Tutoriel vidéo CSS.
Utilisation 1 : Changer son propre style lorsque la souris passe sur le lien (connecter directement le style après le survol)
Description : Lorsque la souris passe sur le lien, la balise a La couleur de la police passe au rouge et la police devient plus grande Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.aa{text-decoration: none;color: #000000;}
.aa:hover{color: red;font-size: 20px ;}
</style>
</head>
<body>
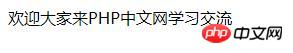
<a href="#" class="aa">欢迎大家来PHP中文网学习交流</a>
</body>
</html>La première image est l'effet original, et la deuxième image est l'effet obtenu après. la souris passe dessus.


Utilisation 2 : Utilisez le survol du sélecteur de pseudo-classe pour contrôler le style de ses éléments enfants (ajouter un espace après le survol) Puis changez le style de l'élément)
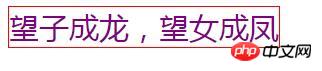
Description : Lorsque la souris passe sur le div, la couleur de ses sous-éléments passe au violet, la police s'agrandit, et une bordure rouge apparaît . Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.aa{text-decoration: none;color: #000000;}
.box:hover .aa{color: purple;font-size: 30px ;border: 1px solid red;}
</style>
</head>
<body>
<div class="box">
<a href="#" class="aa">望子成龙,望女成凤</a>
</div>
</body>
</html>L'effet est le suivant :

Utilisation 3 : Contrôler le style de ses éléments frères au survol de la souris (ajouter "après survol" +" puis changer le style de l'élément)
Description : Au passage de la souris, la couleur de fond de ses éléments frères devient jaune et la police devient plus grande. Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.aa{text-decoration: none;color: #000000;}
.box1:hover + .box2{font-size: 30px ;background: yellow;}
</style>
</head>
<body>
<div class="box1">床前明月光</div>
<div class="box2">疑是地上霜</div>
</body>
</html>Rendu :

Ce qui précède présente comment utiliser. le sélecteur de pseudo-classe en CSS. Les débutants peuvent l'essayer par eux-mêmes pour voir si votre code peut produire l'effet, j'espère que cet article vous sera utile !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!