
Le contenu de cet article concerne le code des listes de rendu imbriquées multicouches et l'acquisition de données des mini-programmes WeChat. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Cause : L'intention est d'obtenir un effet similaire à celui du viewpager Android, et j'ai pensé à utiliser le composant swiper de l'applet WeChat, mais si un seul wx:for est utilisé dans chaque élément swiper le rendu des données est vraiment trop lent, j'ai donc pensé au rendu de données imbriquées multicouches pour améliorer l'efficacité.
Télécharger directement le code
wxml :
<view>
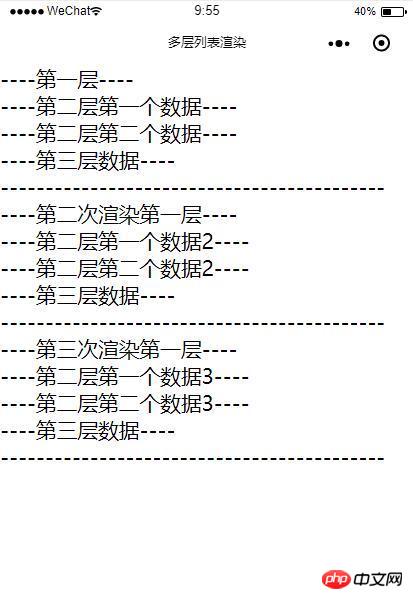
<view>----{{item.name}}----</view>
<view>
<view>----{{two.name}}----</view>
</view>
<view>
----{{three.name}}----
</view>
-------------------------------------------
</view>js
one: [{
id: 1,
name:'第一层',
two: [{
'id': 11,
'name': '第二层第一个数据'
}, {
'id': 12,
'name': '第二层第二个数据'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 2,
name: '第二次渲染第一层',
two: [{
'id': 13,
'name': '第二层第一个数据2'
}, {
'id': 14,
'name': '第二层第二个数据2'
}],
three: [{
'name': '第三层数据'
}]
},
{
id: 3,
name: '第三次渲染第一层',
two: [{
'id': 15,
'name': '第二层第一个数据3'
}, {
'id': 16,
'name': '第二层第二个数据3'
}],
three: [{
'name': '第三层数据'
}]
}
]Implémenter le rendu :

Si vous souhaitez récupérer la valeur d'un champ dans l'un des tableaux, vous pouvez utiliser l'écriture suivante :
var twodata = this.data.one[0].two var text = twodata[1].name console.log(text)

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!