
Le contenu de cet article est un résumé des questions d'entretien Vue pour apprendre le framework Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
[Recommandations associées : questions d'entretien vue(2021)]
En raison des besoins de l'entreprise, le projet doit être divisé et le framework vue est utilisé sur le front-end. Questions résumées dans la récente interview de Vue
1 : Qu'est-ce que le framework mvvm ? Quelle est la différence entre celui-ci et les autres frameworks ?
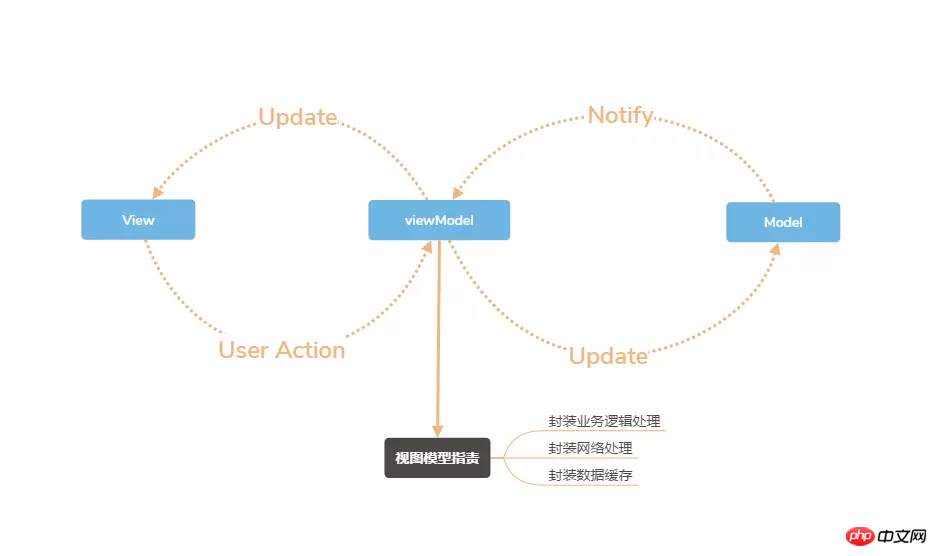
mvvm nom complet modèle vue viewModel, modèle de données modèle, vue couche vue, viewModel est le lien entre les deux
La différence est que Vue est pilotée par les données et la couche vue est affiché via les données Au lieu des opérations de nœuds, cela réduit également les opérations DOM et améliore les performances
Voici une image pour renforcer la relation :

2 : v- Qu’est-ce que le modèle ? Comment lier des événements à des balises dans Vue ?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3 : Comment définir le routage dynamique de vue-router ? Comment obtenir les paramètres dynamiques transmis
Dans le fichier index.js du répertoire du routeur, ajoutez /:id à l'attribut path. Utilisez le params.id de l'objet routeur
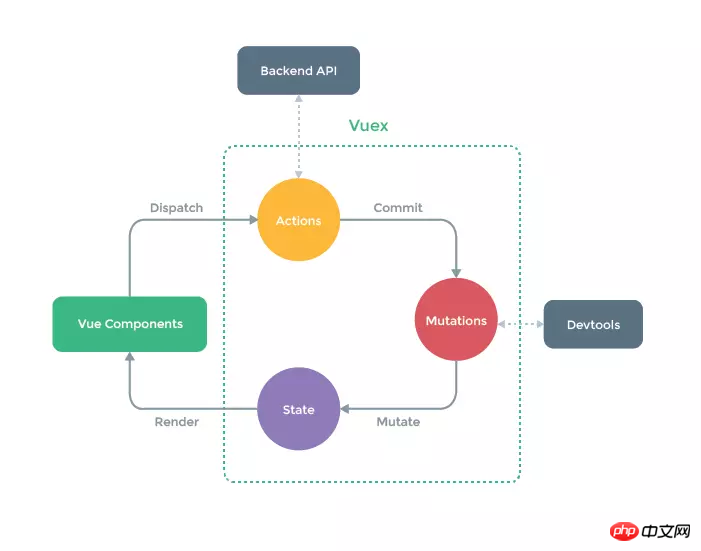
4 : Qu'est-ce que vuex ?
La gestion de l'état dans le framework vue consiste à retirer l'état partagé de la structure et à le gérer en mode singleton global, afin que vous puissiez obtenir l'état ou déclencher un comportement à tout moment

5 : Qu'est-ce que vue-router ?
vue est utilisée pour écrire un plug-in de routage. router-link, router-view
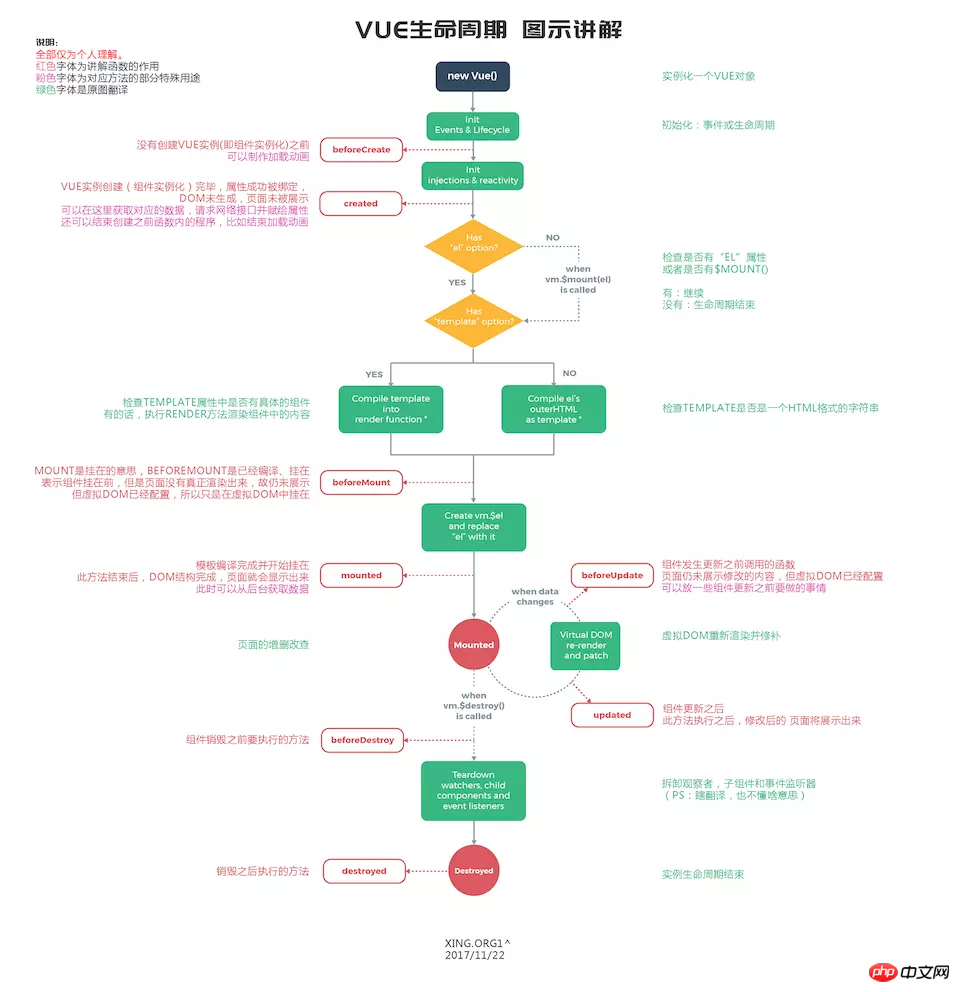
6 : Comprendre le cycle de vie de la vue ?
这里贴上一个大神的讲解http://www.cnblogs.com/padding1015/p/9159381.html

7 : Parlez brièvement de la communication des composants ?
父向子传递数据通过props
子组件向父组件传递分为两种类型。
1、子组件改变父组件传递的props(你会发现通过props中的Object类型参数传输数据,可以通过子组件改变数据内容。这种方式是可行的,但是不推荐使用,因为官方定义prop是单向绑定)
2、通过$on和$emit子传子通过使用一个空的Vue实例作为中央事件总线
子传子通过使用一个空的Vue实例作为中央事件总线
Recommandations d'apprentissage associées : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue