 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de la méthode traditionnelle de suppression des flotteurs par la pseudo-classe after en CSS !
Explication détaillée de la méthode traditionnelle de suppression des flotteurs par la pseudo-classe after en CSS !
Explication détaillée de la méthode traditionnelle de suppression des flotteurs par la pseudo-classe after en CSS !
Cet article présente principalement comment utiliser le css après la pseudo-classe pour effacer le flottant.
Tout d'abord, tout le monde doit comprendre Qu'est-ce que CSS float ?
Fait en sorte que l'élément s'éloigne du flux de documents, se déplace dans la direction spécifiée et s'arrête lorsqu'il rencontre la limite parent ou des éléments flottants adjacents.
peut aussi être compris ainsi : une boîte flottante peut se déplacer vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenant ou d'une autre boîte flottante. Étant donné que la boîte flottante ne se trouve pas dans le flux normal du document, une boîte de bloc dans le flux normal du document se comporte comme si la boîte flottante n'existait pas.
Alors pourquoi effacer les flotteurs ?
En effet, les éléments flottants affectent parfois la mise en page globale et provoquent des bugs.
Le code suivant :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css浮动示例</title>
<head>
<style>
.demo{
background: #ffffff;
border: 1px solid black;
margin: 50px auto;
padding: 50px;
}
.demo1{
float: left;
width: 100px;
height: 50px;
color: white;
background: #1094f2;
border: 1px solid black;
}
.demo2{
float: left;
width: 100px;
height: 50px;
color: white;
background: #9492ff;
border: 1px solid black;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</div>
</body>
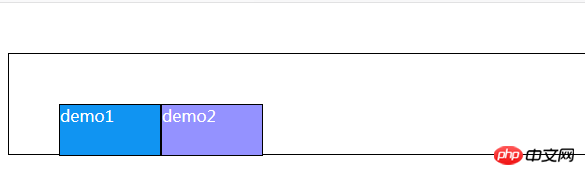
</html>L'effet est comme indiqué ci-dessous :

Comme vous pouvez le voir sur l'image, nous nous définissons le float pour demo1.2 Après avoir défini l'attribut float:left, le div parent n'est pas développé. Et nous n'avons pas défini les dimensions de largeur et de hauteur pour la démo.
Ici, il faut d'abord comprendre ce qu'est l'attribut flottant en css ?
attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Alors, lorsque nous rencontrons des flotteurs qui affectent la mise en page, comment les éliminer ?
Ce qui suit est une introduction à la méthode de nettoyage la plus courante, utilisant le CSS après la pseudo-classe .
Ajoutez simplement le code suivant :
.demo:after{
clear: both;
content: '';
display: block;
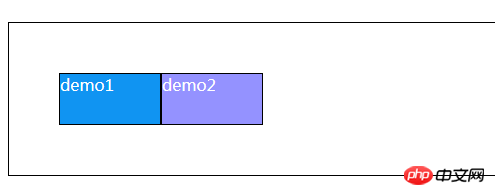
}L'effet final est le suivant :

En fait, le Le principe principal est le suivant :
Utilisez :after et :before pour insérer deux blocs d'éléments dans l'élément afin d'obtenir l'effet d'effacement des flotteurs.
Cet article concerne la méthode spécifique de suppression des flotteurs à l'aide de la pseudo-classe after. C'est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin ! 】
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo CSS, Tutoriel Bootstrap et d'autres tutoriels connexes. Bienvenue à tous pour se référer et apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.





