 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quelle est la différence entre la balise b et la balise forte en HTML ? Une comparaison simple entre la balise b et la balise forte
Quelle est la différence entre la balise b et la balise forte en HTML ? Une comparaison simple entre la balise b et la balise forte
Quelle est la différence entre la balise b et la balise forte en HTML ? Une comparaison simple entre la balise b et la balise forte
Quelle est la différence entre la balise b et la balise forte en HTML ? Cet article vous présentera la différence entre la balise b et la balise forte en HTML grâce à une simple comparaison entre la balise b et la balise forte. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, examinons le style et l'utilisation de la balise et de la balise pour mettre du texte en gras :
Un exemple de code simple pour mettre du texte en gras avec le tag :
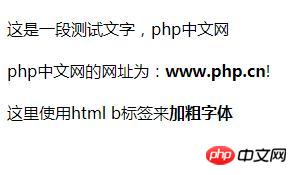
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<b>www.php.cn</b>!<br /><br /> 这里使用html b标签来<b>加粗字体</b> </p> </div> </body> </html>
Rendu :

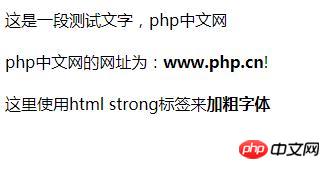
Rendu :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <strong>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<strong>www.php.cn</strong>!<br /><br /> 这里使用html strong标签来<strong>加粗字体</strong> </p> </div> </body> </html>
 À partir des exemples de code de la balise et de la balise ; en HTML et l'utilisation de la balise est la même que l'expression par défaut du navigateur, ce qui rendra la police du texte en gras et affichée, et l'effet de mise en gras du texte est également similaire, les deux sont du texte
À partir des exemples de code de la balise et de la balise ; en HTML et l'utilisation de la balise est la même que l'expression par défaut du navigateur, ce qui rendra la police du texte en gras et affichée, et l'effet de mise en gras du texte est également similaire, les deux sont du texte
Affichage. Alors, quelle est la différence entre la balise et la balise Présentons la différence entre la balise et la balise .
1. La différence elle-même
est la balise html, avec seulement 1 caractère et composé de 6 caractères Composition de l'alphabet des caractères.
2. Différents objectifs
La balise est une balise d'entité, et les caractères qu'elle entoure seront mis en gras, c'est-à-dire que le texte sera en gras. uniquement pour mettre le texte en gras. Le texte est une exigence de style
et la balise le texte est plus important et rappelle l'avis du lecteur/terminal. De manière générale, pour atteindre cet objectif, les navigateurs et autres terminaux vont mettre les caractères en gras (gras) et les afficher en gras.
Résumé : la balise est en gras pour obtenir un style gras, et la balise est en gras pour mettre en évidence l'accent du texte. Il n'y a essentiellement aucune différence dans les effets d'implémentation et l'utilisation des deux, et jusqu'à présent, tous les navigateurs prennent en charge les deux fonctions en gras. Vous pouvez choisir une étiquette à utiliser en fonction de vos besoins. J'espère qu'elle sera utile à votre apprentissage.
【Recommandations de didacticiels plus connexes】 :
Tutoriel vidéo HTMLTutoriel vidéo HTML5Tutoriel vidéo bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





