 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment CSS+html peut-il imiter Huaban.com pour implémenter une page de connexion statique ? (exemple de code)
Comment CSS+html peut-il imiter Huaban.com pour implémenter une page de connexion statique ? (exemple de code)
Comment CSS+html peut-il imiter Huaban.com pour implémenter une page de connexion statique ? (exemple de code)
Le contenu de cet article est de présenter comment imiter Huaban.com pour implémenter une page de connexion statique ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Choses :
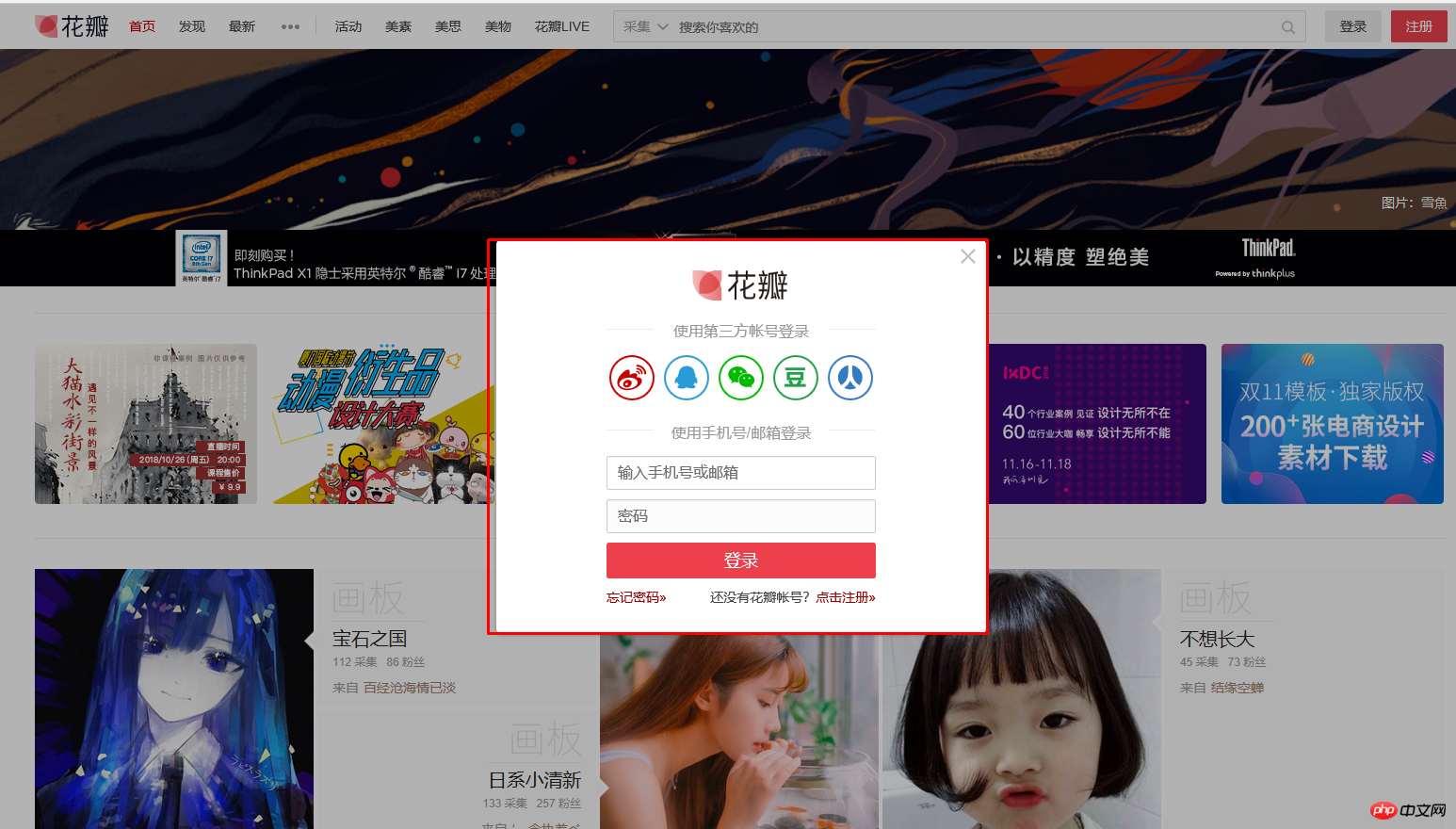
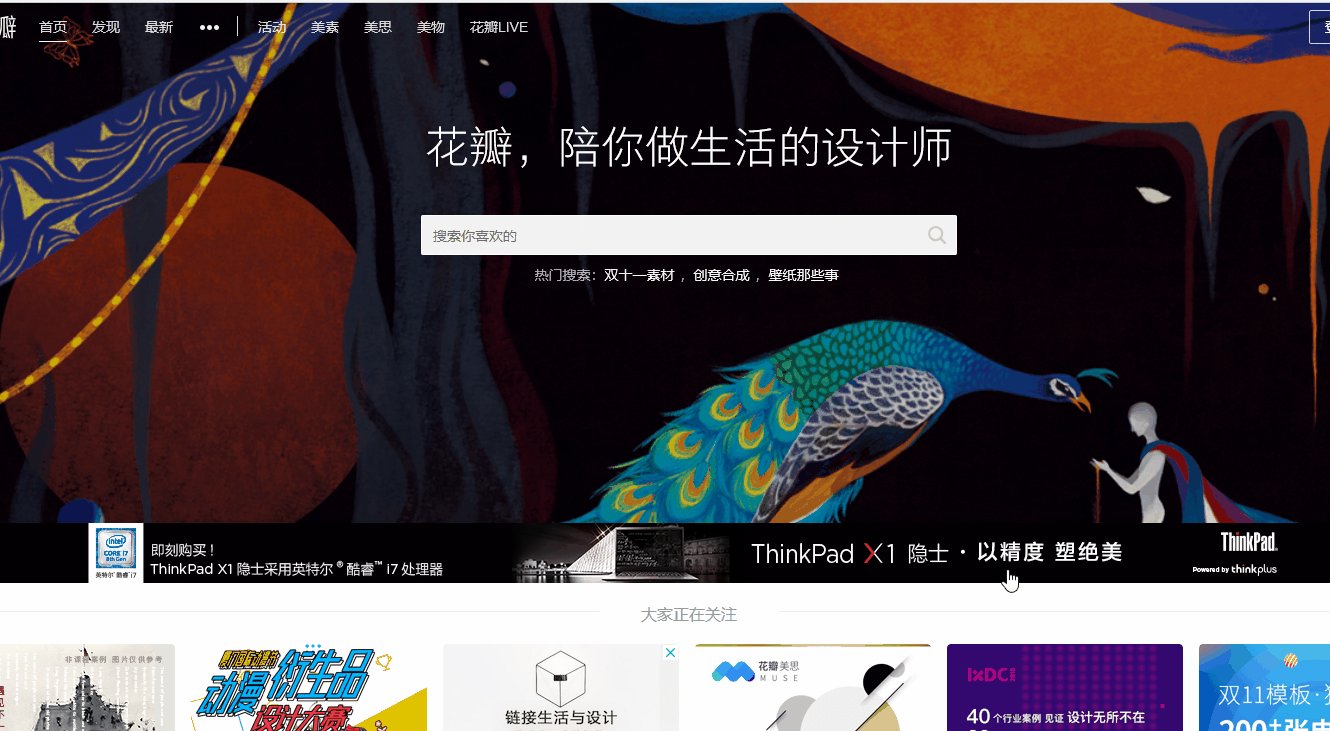
Huaban.com (http://huaban.com/)

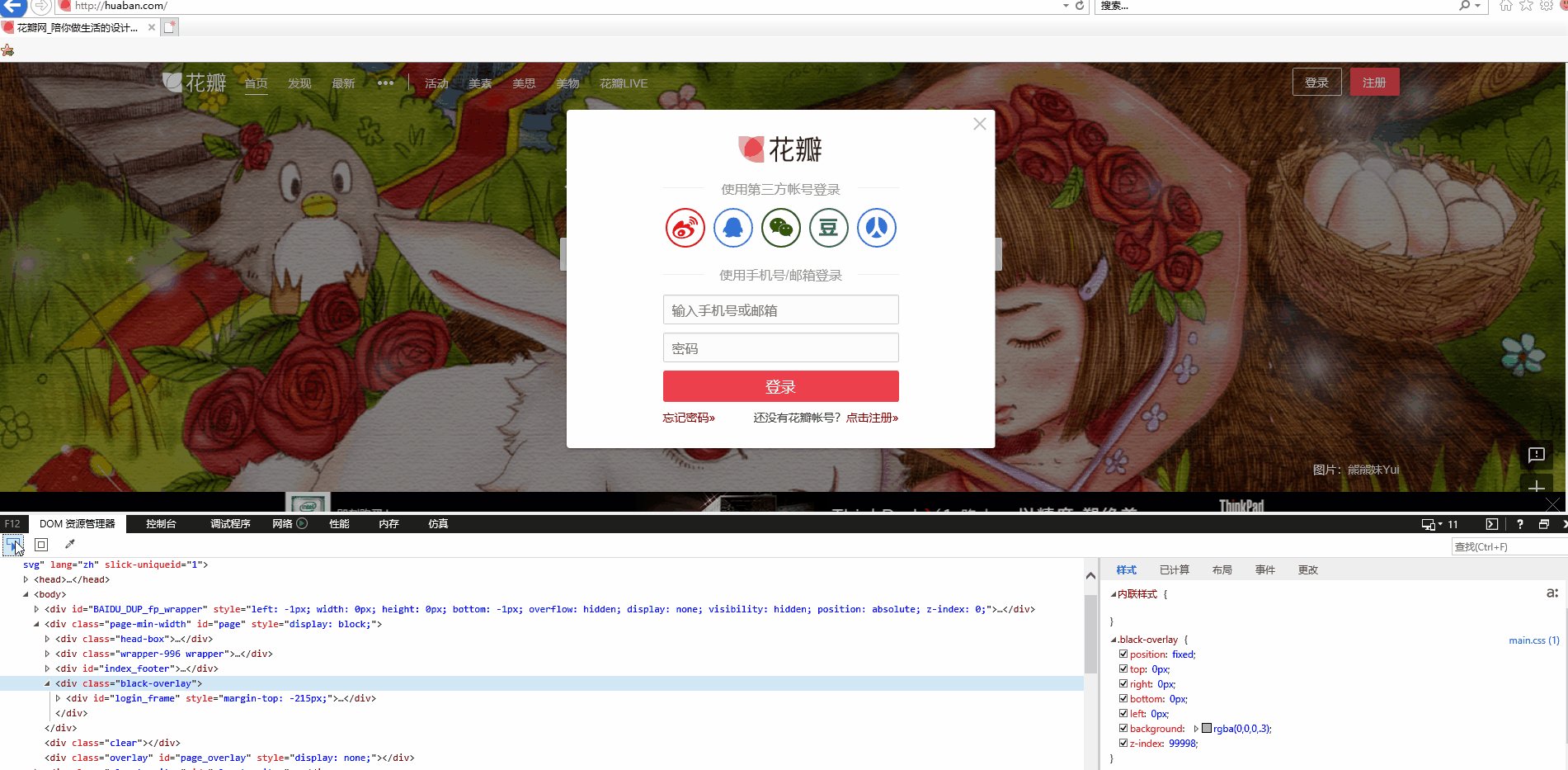
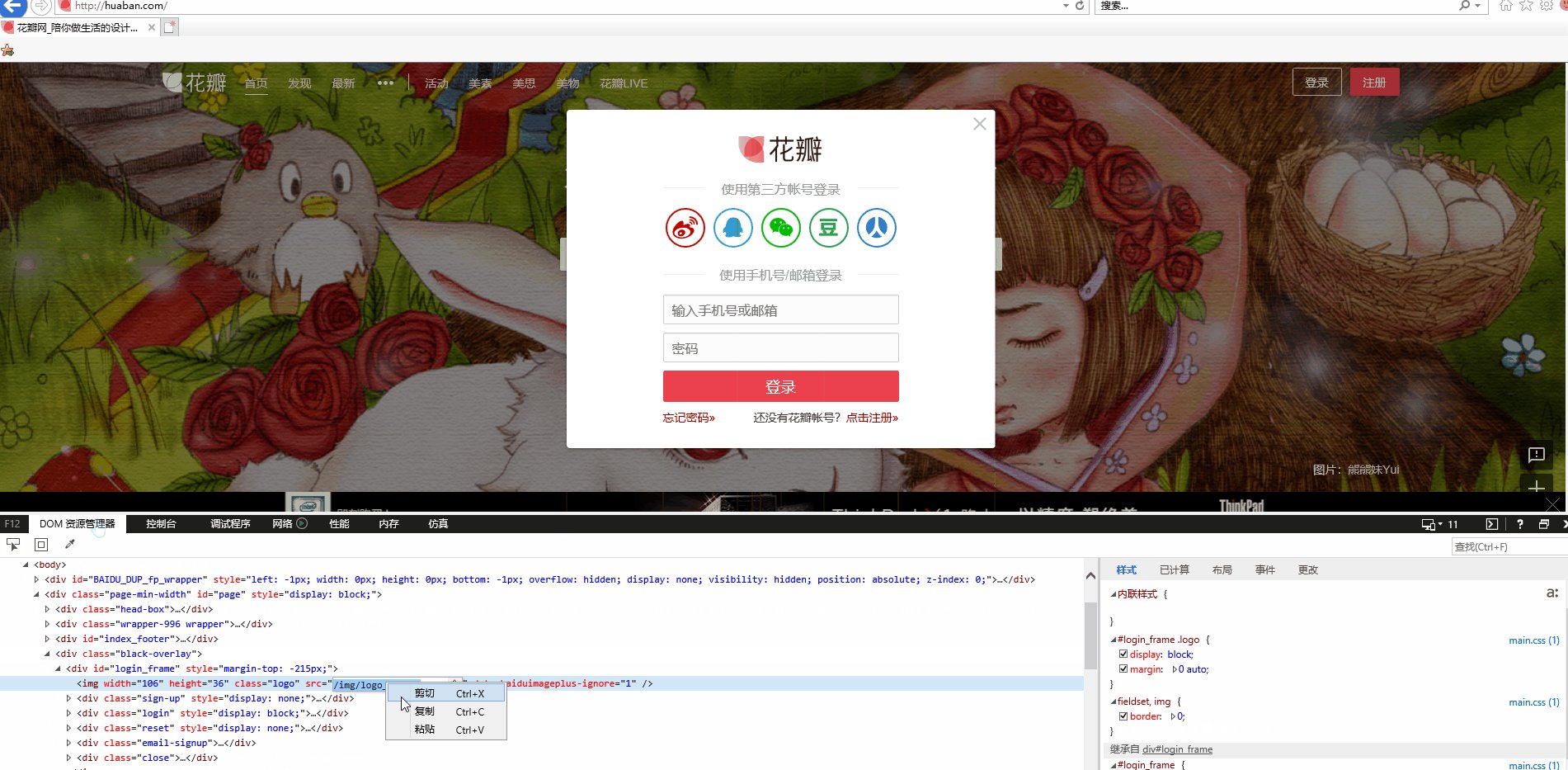
1. Oui Analyser la page
2. Télécharger le matériel
3. Analyser la taille de la page
4. Mettre en œuvre
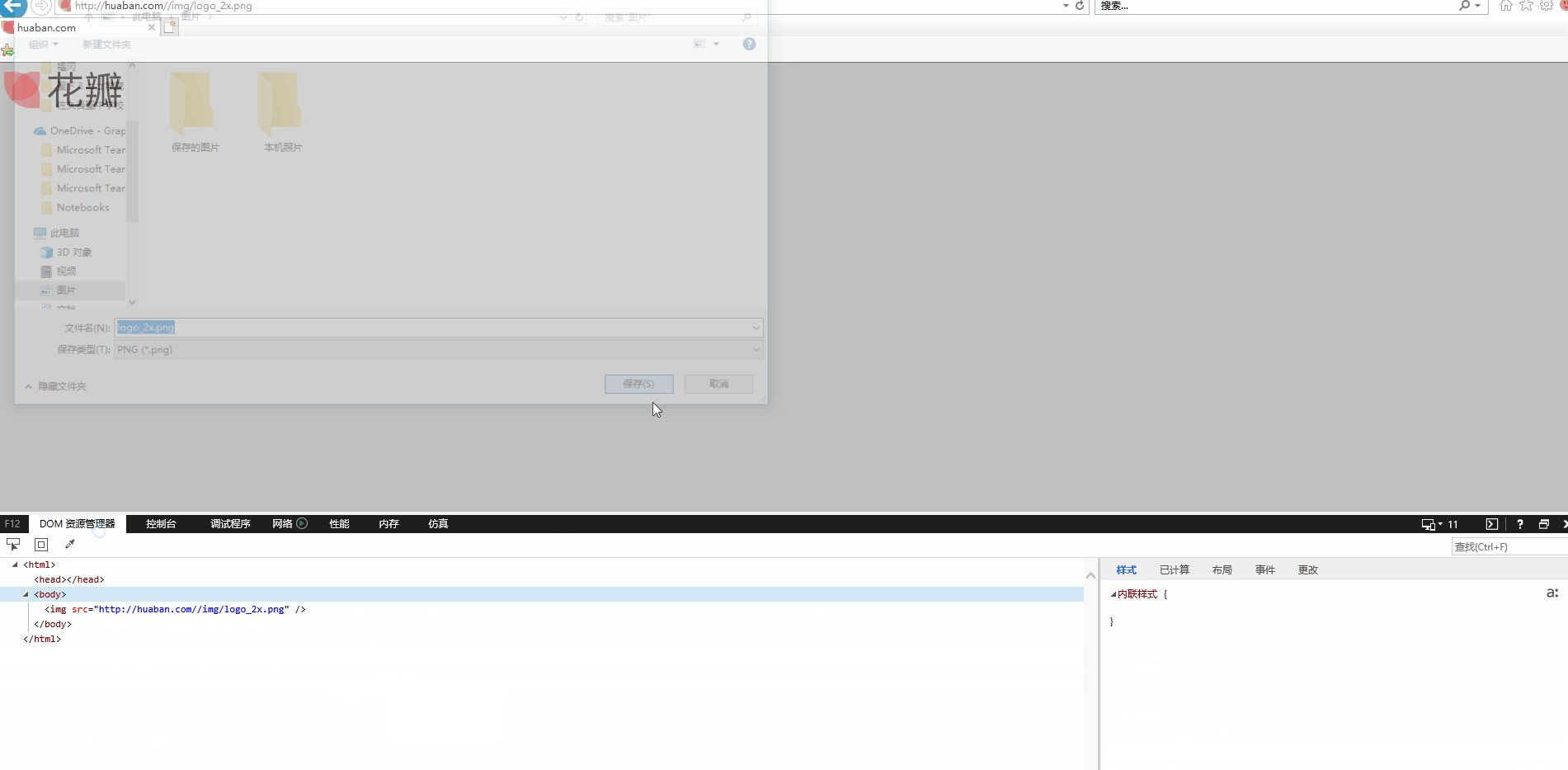
Télécharger le matériel
Enregistrez le matériel de la page localement comme indiqué ci-dessous

Analysez la taille de la page
Seulement un aperçu Pour obtenir la taille, comment obtenir la taille, utilisez la méthode de capture d'écran pour obtenir la largeur et la hauteur. Notez que la taille de l'image ne peut pas changer pendant le processus d'acquisition. Obtenez la taille après avoir maximisé l'image
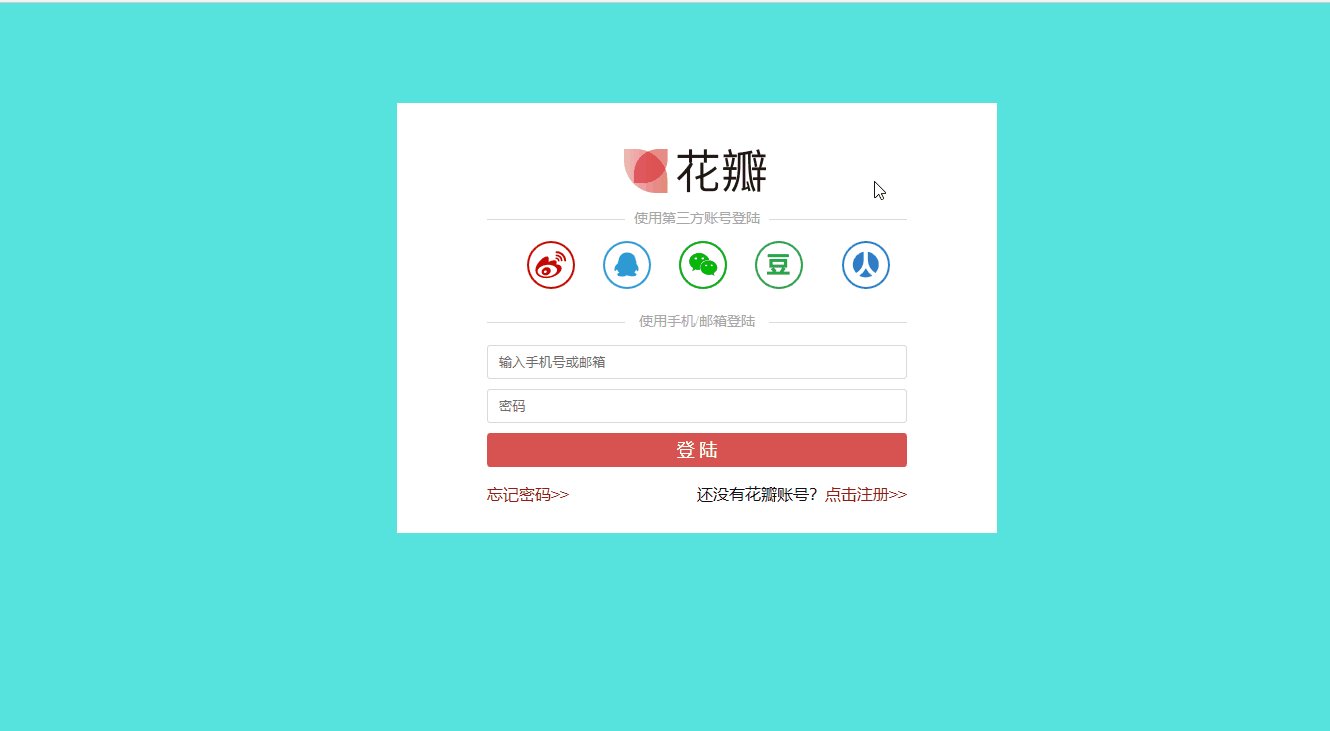
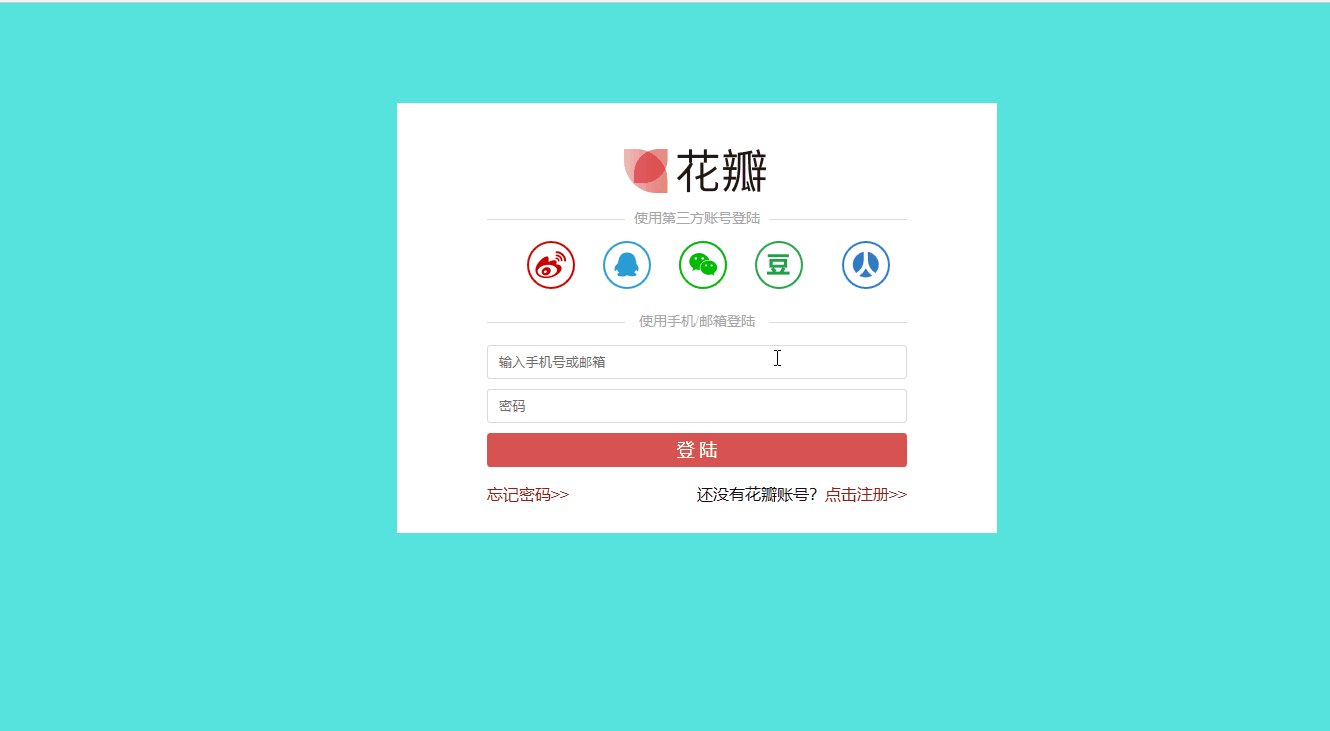
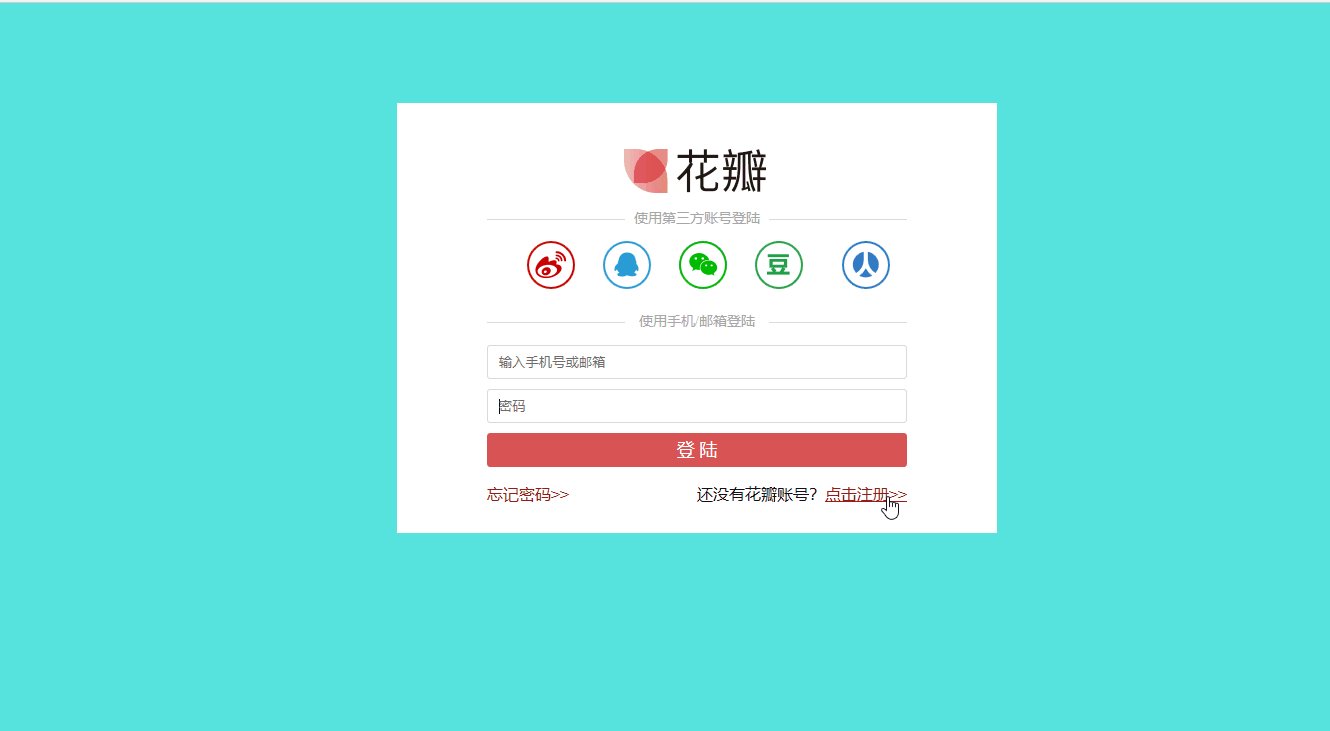
implémentez
écrivez un élément, puis ajoutez le style CSS
implémentation HTML
<!doctype <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>花瓣</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" type="text/css" media="screen" href="index.css" /> </head> <body> <div id="login-frame"> <div id="main"> <div id="logo"></div> <div class="lable text-1">使用第三方账号登陆</div> <div class="other-login"> <ul> <li><a title="微博" class="weibo" href="http://www.cnblogs.com/tynam/"></a></li> <li><a title="qq" class="qq" href="http://www.cnblogs.com/tynam/"></a></li> <li><a title="微信" class="wechat" href="http://www.cnblogs.com/tynam/"></a></li> <li><a title="豆瓣" class="douban" href="http://www.cnblogs.com/tynam/"></a></li> <li><a title="人人" class="renren" href="http://www.cnblogs.com/tynam/"></a></li> </ul> <div class="clearn"></div> </div> <div class="lable text-2">使用手机/邮箱登陆</div> <form class="mail-login" action="login" method="POST"> <input id="email" name="email" type="text" placeholder="输入手机号或邮箱"> <input type="password" name="password" placeholder="密码"> <a id="btn-login" href="http://huaban.com/" type="button" onclick="return href"> <span class="text">登 陆</span> </a> </form> <div id="forget-pwd"> <a class="forget-pwd" href="#">忘记密码>></a> </div> <div id="register"> <span class="no-accounter"></span>还没有花瓣账号?</span> <a class="register" href="#">点击注册>></a> </div> </div> </div> </body> </html>
style CSS
html,body{
margin: 0;
padding: 0;
}
body{
background-color: rgb(86, 228, 221);
}
.clearn{
float: none;
}
#login-frame{
width: 600px;
height: 430px;
margin: 100px auto 0;
background-color: #fff;
}
#main{
margin: 20px 90px auto;
}
#logo{
width: 150px;
height: 135px;
margin: 85px auto 0;
background-position: 0;
background-image: url(img/logo.png);
background-repeat: no-repeat;
list-style: none;
}
.lable{
font-size: 14px;
color: hsla(0, 0%, 63%, 0.932);
text-align: center;
position: relative;
margin: -30px auto;
}
.lable::before{
content: "";
border-top: #dadada solid 1px;
position: absolute;
width: 138px;
left: 0;
top: 11px;
}
.lable::after{
content: "";
border-top: #dadada solid 1px;
position: absolute;
width: 138px;
right: 0;
top: 11px;
}
.other-login{
height: 80px;
margin: 45px auto 0;
}
.other-login>ul>li{
list-style: none;
float: left;
height: 45px;
width: 20%;
margin: 0 auto;
}
.other-login>ul>li>a{
width: 60px;
height: 70px;
display: block;
background-image: url(img/login_icons_tiny.png);
background-repeat: no-repeat;
}
.weibo:hover{
background-position:0 -80px;
}
.qq{
background-position: -80px 0;
}
.qq:hover{
background-position: -80px -80px;
}
.wechat{
background-position: -160px 0;
}
.wechat:hover{
background-position: -160px -80px;
}
.douban{
background-position: -240px 0;
}
.douban:hover{
background-position: -240px -80px;
}
.renren{
background-position: -309px 0;
}
.renren:hover{
background-position: -309px -80px;
}
.text-2{
margin: -10px auto;
}
#main.mail-login{
display: block;
width: 100px;
}
#email{
margin: 25px auto 0;
}
.mail-login>input{
height: 34px;
width: 100%;
margin: 10px auto 0;
outline: 0;
border: 1px solid #dadada;
border-radius: 3px;
text-indent: 10px;
outline: none;
}
#btn-login{
height: 34px;
display: block;
text-align: center;
line-height: 34px;
background: rgb(216, 83, 83);
border-radius: 3px;
font-size: 18px;
color: #fff;
text-decoration: none;
margin-top: 10px;
}
#btn-login:hover{
background: rgb(221, 15, 15);
}
#register-forgetpsd{
margin: 10px auto 30px;
font: 10px;
}
.forget-pwd,.register{
color: rgb(158, 25, 25);
float: left;
text-decoration: none;
list-style-type: none;
}
.forget-pwd:hover,.register:hover{
text-decoration: underline;
}
#register{
float: right;
}
.register{
float: right;
}
.no-accounter{
color: #292727;
} Résultats

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Comment utiliser le html5 & lt; time & gt; élément pour représenter les dates et les temps sémantiquement?
Mar 12, 2025 pm 04:05 PM
Cet article explique le html5 & lt; time & gt; élément de représentation sémantique de date / heure. Il souligne l'importance de l'attribut DateTime pour la lisibilité à la machine (format ISO 8601) à côté du texte lisible par l'homme, stimulant AccessIbilit
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.





