
Le contenu de cet article est de vous présenter comment utiliser CSS pour obtenir l'effet de titre du texte du milieu et des lignes horizontales des deux côtés ? (exemple de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
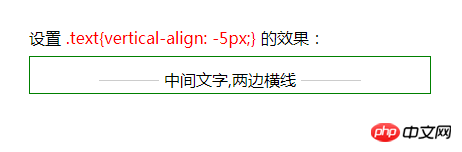
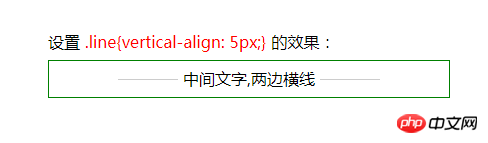
1. L'attribut vertical-align produit l'effet :
L'attribut vertical-align définit l'alignement vertical de l'élément.
Cet attribut définit l'alignement vertical de la ligne de base d'un élément en ligne par rapport à la ligne de base de la ligne dans laquelle se trouve l'élément. Permet de spécifier des valeurs de longueur négatives et des valeurs de pourcentage.
<div class="header">
<span class="line"></span>
<span class="text">中间文字,两边横线</span>
<span class="line"></span>
</div><style>
.header
{
width:400px;
height:36px;
line-height:36px;
border:1px solid green;
text-align:center;
}
.line
{
display:inline-block;
width:100px;
border-top:1px solid #cccccc;
vertical-align:5px;
//看到网上有把.text设置为vertical-align:-5px的,试了一下感觉和.header设置的line-height有冲突,效果不太合适。所以将vertical-align设置到.line上了
}
</style>

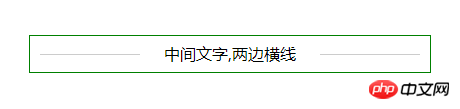
2. Effet d'implémentation de la pseudo-classe CSS :
<div class="header">
<div>中间文字,两边横线</div>
</div><style>
.header
{
width:400px;
height:36px;
line-height: 36px;
text-align:center;
border:1px solid green;
position:relative;
}
.header div:before,.header div:after
{
position:absolute;
background:#ccc;
content:"";
height:1px;
top:50%;
width:100px;
}
.header div:before{left:10px;}
.header div:after{right:10px;}
</style>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!