
Le contenu de cet article est de présenter comment utiliser l'objet String en JavaScript ? Méthodes courantes des objets String. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
longueur
Renvoie la longueur de la chaîne (nombre de caractères)
var str='Hello World!'; str.length; //12
charAt()
Renvoie le caractère à la position spécifiée, la position du premier caractère est 0
var str='Hello World!'; str.charAt(4); //o
charCodeAt()
Renvoie l'encodage Unicode du premier caractère de la chaîne.
var str='Hello World!'; str.charAt(4); //111
concat()
est utilisé pour connecter deux chaînes ou plus . Cette méthode ne modifie pas la chaîne d'origine, mais renvoie une nouvelle chaîne concaténée avec deux chaînes ou plus.
var str1 = 'hello'; var str2 = ' word '; var str3 = '123' var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
accepte une valeur Unicode spécifiée, puis renvoie une chaîne.
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
Renvoie une valeur de chaîne spécifiée La position de la première occurrence dans la chaîne. Renvoie -1 si aucune chaîne correspondante n'est trouvée.
//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14lastIndexOf()
peut renvoyer une valeur de chaîne spécifiée Le dernier position d'occurrence, si le deuxième paramètre start est spécifié, la position spécifiée dans une chaîne est recherchée de l'arrière vers l'avant.
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4match()
Récupérer la valeur spécifiée dans la chaîne, ou trouver un ou plusieurs A correspondance d'expressions régulières.
string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
est utilisé dans les chaînes Remplacer certains caractères par d'autres caractères, ou remplacez une sous-chaîne qui correspond à une expression régulière. Cette méthode ne modifie pas la chaîne d'origine.
//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red carsearch()
est utilisé pour récupérer les éléments spécifiés dans la sous-chaîne de chaîne, ou récupérer une sous-chaîne qui correspond à une expression régulière. Si aucune sous-chaîne correspondante n'est trouvée, -1 est renvoyé.
string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6tranche (début, fin)
Peut être extraite Partie d'une chaîne et renvoie la partie extraite sous forme de nouvelle chaîne. Utilisez les paramètres start (inclus) et end (exclusif) pour spécifier la partie de la chaîne à extraire.
fin Si elle n'est pas spécifiée, la sous-chaîne à extraire inclut la chaîne du début à la fin de la chaîne d'origine. La position du premier caractère dans la chaîne est 0 et la position du deuxième caractère. est égal à 1, et ainsi de suite.
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
split()
est utilisé pour diviser une chaîne en chaîne tableau.
Astuce : Si une chaîne vide ("") est utilisée comme séparateur, chaque caractère de stringObject sera divisé. Remarque : La méthode split() ne modifie pas la chaîne d'origine.

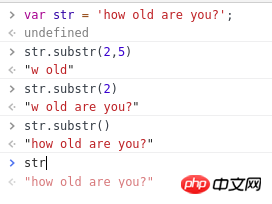
substr()
De l'extrait le nombre spécifié de caractères de la chaîne en utilisant le numéro d'index de départ.
Astuce : Les paramètres de substr() spécifient la position de départ et la longueur de la sous-chaîne, elle peut donc être utilisée à la place de substring() et slice() .
Remarque : La méthode substr() ne modifie pas la chaîne source.

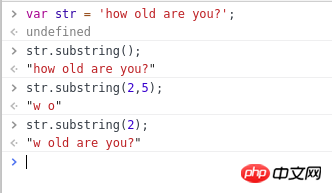
substring()
est utilisé Extrait les caractères d'une chaîne entre deux indices spécifiés. La sous-chaîne renvoyée inclut les caractères commençant par et , mais n'inclut pas les caractères par et se terminant par .

toLowerCase() La méthode est utilisée pour convertir une chaîne en minuscules.

toUpperCase() La méthode est utilisée pour convertir une chaîne en capital.

trim() Supprimer les espaces des deux côtés de la chaîne

valueOf() renvoie la valeur d'origine de la chaîne objet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!