 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Comment définir l'effet d'inclinaison du texte de la police en HTML ? (explication détaillée du code)
Comment définir l'effet d'inclinaison du texte de la police en HTML ? (explication détaillée du code)
Comment définir l'effet d'inclinaison du texte de la police en HTML ? (explication détaillée du code)
Comment définir l'effet d'inclinaison du texte de la police en HTML ? Le contenu de cet article est de présenter comment définir l'effet d'inclinaison du texte en HTML, afin que tout le monde puisse comprendre la méthode spécifique d'utilisation des balises d'inclinaison HTML : les balises et les balises Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Ci-dessous, nous utilisons un exemple de code simple pour vous présenter comment utiliser les balises d'inclinaison du HTML : les balises et les balises pour obtenir l'effet d'inclinaison de la police !
balise d'inclinaison exemple de code pour implémenter l'inclinaison de la police :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>
Rendu :

balise d'inclinaison exemple de code pour implémenter l'inclinaison de la police :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>www.php.cn</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>
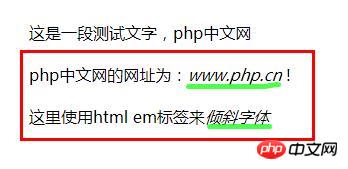
Rendu :

De Dans les deux exemples ci-dessus, nous pouvons savoir qu'il existe deux balises inclinées en HTML : la balise et la balise . Leur utilisation est très simple, il suffit de les mettre directement dans la balise qui nécessite une police en italique dans la balise em>
Résumé : ce qui précède représente l'intégralité du contenu de cet article présentant l'utilisation de deux balises d'inclinaison HTML (balise et balise ) pour obtenir l'effet d'inclinaison du texte de la police. Vous pouvez l'essayer. vous-même. Approfondissez votre compréhension. J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de didacticiels connexes, veuillez visiter : Tutoriel vidéo de base CSS , Tutoriel vidéo HTML , Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





