
Cet article vous apporte une explication détaillée du mode de fonctionnement de PHP sur le serveur web. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

https://github.com/comehope/front- fin-daily-challenges
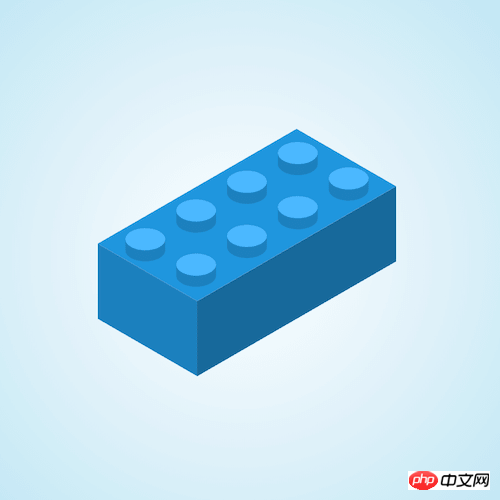
Définir dom, le conteneur contient un ensemble de 3 faces :
<div> <div> <span></span> <span></span> <span></span> </div> </div>
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: radial-gradient(circle at center, white, skyblue);
}Définissez la taille du conteneur :
.brick {
width: 40em;
height: 30em;
font-size: 10px;
}Dessinez le devant du bloc de construction :
.brick {
position: relative;
}
.sides .front {
position: absolute;
width: 9em;
height: 6.8em;
background-color: #237fbd;
top: 19em;
left: 7em;
}Dessinez le côté droit du bloc de construction :
.sides > * {
position: absolute;
background-color: #237fbd;
}
.sides .right {
width: 18em;
height: 6.8em;
filter: brightness(0.8);
top: 19em;
left: calc(7em + 9em);
}Dessinez le haut des faces du bloc de construction :
.sides .top {
width: 18em;
height: 10.4em;
filter: brightness(1.2);
top: calc(19em - 10.4em);
left: calc(7em + 9em);
}Combinez les 3 faces ci-dessus dans un cube :
.sides .front {
transform-origin: right;
transform: skewY(30deg);
}
.sides .right {
transform-origin: left;
transform: skewY(-30deg);
}
.sides .top {
transform-origin: left bottom;
transform: rotate(-60deg) skewY(30deg);
}Dessinez ensuite les particules convexes des blocs de construction.
Ajouter 8 éléments de grain convexe dans le dom :
<div> <div> <span></span> <span></span> <span></span> </div> <div> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </div> </div>
Définir les variables :
.studs span:nth-child(1) {
--n: 1;
}
.studs span:nth-child(3) {
--n: 3;
}
.studs span:nth-child(5) {
--n: 5;
}
.studs span:nth-child(7) {
--n: 7;
}
.studs span:nth-child(2) {
--n: 2;
}
.studs span:nth-child(4) {
--n: 4;
}
.studs span:nth-child(6) {
--n: 6;
}
.studs span:nth-child(8) {
--n: 8;
}Dessiner le grain convexe à gauche :
.studs span:nth-child(odd) {
top: calc(4.6em + (var(--n) - 1) / 2 * 2.6em);
left: calc(23.3em - (var(--n) - 1) / 2 * 4.6em);
}Dessinez le grain convexe sur le côté droit :
.studs span:nth-child(even) {
top: calc(6.9em + (var(--n) - 2) / 2 * 2.6em);
left: calc(27.9em - (var(--n) - 2) / 2 * 4.6em);
}Enfin, dessinez la surface supérieure du grain convexe :
.studs span::before {
content: '';
position: absolute;
width: inherit;
height: 2em;
background-color: #4cb7ff;
border-radius: 50%;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!