
Le contenu de cet article est un résumé des questions d'entretien sur Node.js (avec réponses). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Note du traducteur : Issu du standard ECMAScript, de la syntaxe Node.js et NPM Du point de vue du module , le développement de Node.js est vertigineux, les questions d'entretien doivent donc également suivre l'air du temps.
Texte original : Questions et réponses d'entretien Node.js (édition 2017)
Traducteur : Fundebug
Pour garantir la lisibilité, cet article utilise une traduction libre plutôt qu'une traduction littérale.
Qu'est-ce qu'une fonction de rappel d'erreur en premier ?
Comment éviter l'enfer des rappels ?
Qu'est-ce que Promise ?
Quels outils sont utilisés pour garantir un style de codage cohérent ? Pourquoi est-ce ainsi ?
Qu'est-ce qu'un Stub ? Donnez un exemple
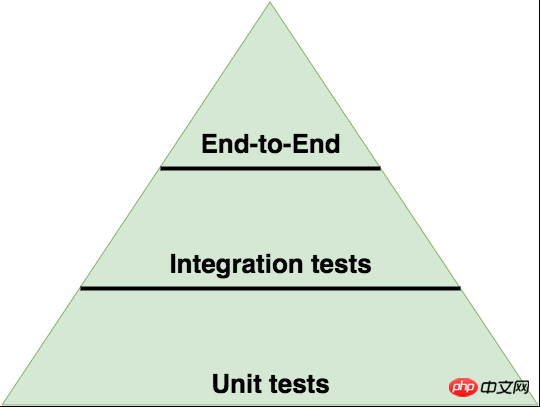
Qu'est-ce qu'une pyramide de tests ? Donnez un exemple
Quel framework HTTP préférez-vous ? Pourquoi?
Comment les cookies empêchent-ils les attaques XSS ?
Comment assurer la sécurité des dépendances ?
La fonction Error-First Callback est utilisée pour renvoyer des erreurs et des données en même temps. Le premier paramètre renvoie une erreur et vérifie qu'il s'agit d'une erreur ; les autres paramètres sont utilisés pour renvoyer des données.
fs.readFile(filePath, function(err, data)
{
if (err)
{
// 处理错误
return console.log(err);
}
console.log(data);
});Vous pouvez éviter l'enfer des rappels des manières suivantes :
Modularisation : convertir les fonctions de rappel en fonctions indépendantes
Utiliser le processus Bibliothèques de contrôle, telles que aync
Utiliser Promise
Utiliser aync/await (voir 6 raisons pour lesquelles Async/Await remplace Promise)
Promise peut nous aider à mieux gérer les opérations asynchrones. Dans l'exemple ci-dessous, la chaîne de résultat sera imprimée après 100 ms. catch est utilisé pour la gestion des erreurs. Plusieurs promesses peuvent être enchaînées.
new Promise((resolve, reject) =>
{
setTimeout(() =>
{
resolve('result');
}, 100)
})
.then(console.log)
.catch(console.error);Lors de la collaboration en équipe, il est très important d'assurer un style de codage cohérent afin que les membres de l'équipe puissent modifier le code plus rapidement sans avoir à s'adapter à un nouveau style à chaque fois. Ces outils peuvent nous aider :
ESLint
Standard
Si vous êtes intéressé, vous peut se référer à JavaScript Clean Coding
Stub est utilisé pour simuler le comportement des modules. Lors des tests, les Stubs peuvent renvoyer des résultats simulés pour les appels de fonction. Par exemple, lorsque nous écrivons un fichier, nous n’avons pas réellement besoin de l’écrire.
var fs = require('fs');
var writeFileStub = sinon.stub(fs, 'writeFile', function(path, data, cb)
{
return cb(null);
});
expect(writeFileStub).to.be.called;
writeFileStub.restore();pyramide de tests reflète la proportion de tests unitaires, de tests d'intégration et de tests de bout en bout qui doivent être écrit :

Lors du test de l'interface HTTP, cela devrait ressembler à ceci :
De nombreux tests unitaires , testant chaque module séparément (les dépendances nécessitent un stub)
Quelques tests d'intégration pour tester l'interaction entre les modules (les dépendances ne peuvent pas être stub)
A petit nombre de tests de bout en bout, allez Appeler la vraie interface (les dépendances ne peuvent pas être stub)
La réponse standard à cette question. Les forces et les faiblesses du framework doivent être décrites afin qu'elles reflètent la familiarité du développeur avec le framework.
XSS (Cross-Site Scripting, cross-site scripting Attack) signifie que l'attaquant insère des scripts JavaScript dans le HTML renvoyé. Pour atténuer ces attaques, configurez l'en-tête HTTP set-cookie:
HttpOnly - cet attribut empêche les cross-site scripting, car il le fera empêcher les scripts Javascript d'accéder aux cookies.
secure - Cet attribut indique au navigateur de n'envoyer le cookie que lorsque la requête est HTTPS.
Le résultat devrait être comme ceci : Set-Cookie: sid=
Lors de l'écriture d'une application Node.js, vous êtes susceptible de vous appuyer sur des centaines ou des milliers de modules. Par exemple, si Express est utilisé, cela dépendra directement de 27 modules. Par conséquent, vérifier manuellement toutes les dépendances n’est pas pratique. Le seul moyen est d'effectuer des contrôles de sécurité automatisés sur les dépendances. Vous avez le choix entre les outils suivants :
npm obsolète
Trace by RisingStack
Trace by RisingStack<.>
new Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log)1. Quel est le problème avec ce code ? Il n'y a pas de prise après
alors. De cette façon, les erreurs seront ignorées. Vous pouvez résoudre le problème comme ceci :new Promise((resolve, reject) =>
{
throw new Error('error')
})
.then(console.log).catch(console.error)调试一个大型的项目时,可以使用监控unhandledRejection事件来捕获所有未处理的Promise错误:
process.on('unhandledRejection', (err) =>
{
console.log(err)
})function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
if (apiKeyFromDb === apiKeyReceived)
{
return true
}
return false
}比较密码时,不能泄露任何信息,因此比较必须在固定时间完成。否则,可以使用timing attacks来攻击你的应用。为什么会这样呢?Node.js使用V8引擎,它会从性能角度优化代码。它会逐个比较字符串的字母,一旦发现不匹配时就停止比较。当攻击者的密码更准确时,比较的时间越长。因此,攻击者可以通过比较的时间长短来判断密码的正确性。使用cryptiles可以解决这个问题:
function checkApiKey(apiKeyFromDb, apiKeyReceived)
{
return cryptiles.fixedTimeComparison(apiKeyFromDb, apiKeyReceived)
}Promise.resolve(1)
.then((x) => x + 1)
.then((x) => { throw new Error('My Error') })
.catch(() => 1)
.then((x) => x + 1)
.then((x) => console.log(x))
.catch(console.error)答案是2,逐行解释如下:
创建新的Promise,resolve值为1。
x为1,加1之后返回2。
x为2,但是没有用到。抛出一个错误。
捕获错误,但是没有处理。返回1。
x为1,加1之后返回2。
x为2,打印2。
不会执行,因为没有错误抛出。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!