 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Explication détaillée de l'utilisation des balises mark en HTML (avec code)
Explication détaillée de l'utilisation des balises mark en HTML (avec code)
Explication détaillée de l'utilisation des balises mark en HTML (avec code)
Cet article présente principalement comment utiliser la balise mark en html.
Toutes les balises HTML existantes doivent avoir une signification, même si elles ne sont pas couramment utilisées dans les projets ou dans l'apprentissage quotidien.
Par exemple, aujourd'hui nous allons vous présenter l'utilisation spécifique des balises mark en HTML. Ensuite, la balise mark peut également être utilisée dans le développement de notre projet, principalement pour mettre en évidence un certain texte.
Bien sûr, en plus des balises HTML, la mise en évidence du texte peut également être réalisée à l'aide de styles CSS. Vous pouvez ensuite choisir la méthode de mise en œuvre en fonction des besoins de votre propre projet.
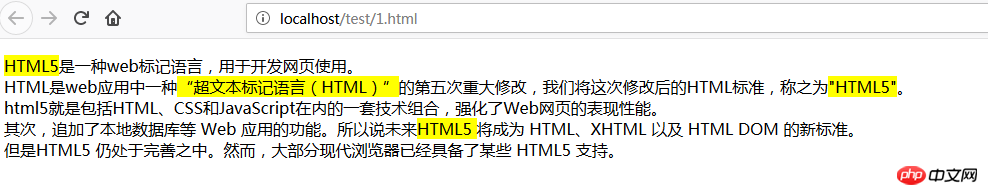
Ci-dessous, nous présenterons en détail les connaissances pertinentes de mark tag à travers des exemples de code simples. L'effet de
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>mark标签的使用示例</title>
<head>
<style>
</style>
</head>
<body>
<p>
<mark>HTML5</mark>是一种web标记语言,用于开发网页使用。<br>
HTML是web应用中一种<mark>“超文本标记语言(HTML)”</mark>的第五次重大修改,我们将这次修改后的HTML标准,称之为<mark>"HTML5"</mark>。
<br>html5就是包括HTML、CSS和JavaScript在内的一套技术组合,强化了Web网页的表现性能。
<br>其次,追加了本地数据库等 Web 应用的功能。所以说未来<mark>HTML5 </mark>将成为 HTML、XHTML 以及 HTML DOM 的新标准。
<br>但是HTML5 仍处于完善之中。然而,大部分现代浏览器已经具备了某些 HTML5 支持。
</body>
</html>est le suivant :

.
La balise définit le texte avec une marque. Vous pouvez utiliser la balise
Remarque :
Internet Explorer 8 et versions antérieures ne prennent pas en charge la balise Internet Explorer 9+, Firefox, Opera, Chrome et Safari prennent en charge la balise Cet article est une introduction à l'utilisation des balises de marquage en HTML. J'espère qu'il sera utile aux amis dans le besoin ! Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinoisTutoriel vidéo HTML, Tutoriel vidéo HTML5, Vidéo CSS tutoriel, Tutoriel vidéo Bootstrap et autres tutoriels connexes, invitez tout le monde à se référer et à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
Quelles sont les meilleures pratiques pour la compatibilité entre les navigateurs dans HTML5?
Mar 17, 2025 pm 12:20 PM
L'article examine les meilleures pratiques pour assurer la compatibilité des navigateurs de HTML5, en se concentrant sur la détection des fonctionnalités, l'amélioration progressive et les méthodes de test.
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
Comment utiliser les attributs de validation du formulaire HTML5 pour valider l'entrée utilisateur?
Mar 17, 2025 pm 12:27 PM
L'article discute de l'utilisation des attributs de validation de formulaire HTML5 comme les limites requises, motifs, min, max et longueurs pour valider la saisie de l'utilisateur directement dans le navigateur.
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.





