 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Introduction au rôle de BFC (contexte de formatage au niveau bloc) en CSS
Introduction au rôle de BFC (contexte de formatage au niveau bloc) en CSS
Introduction au rôle de BFC (contexte de formatage au niveau bloc) en CSS
Cet article vous apporte une introduction au rôle du BFC (contexte de formatage au niveau du bloc) dans CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Définition
BFC signifie contexte de formatage de bloc, ce qui signifie contexte de formatage au niveau du bloc. Il s'agit du mode de rendu CSS de la disposition du modèle de boîte dans le. Page web.
Peut-être que l’explication ci-dessus est un peu déroutante. En termes simples, BFC fait référence à la disposition d’une zone. La disposition de cette zone présente une particularité importante : les sous-éléments de cette zone n'affecteront pas les éléments externes, quel que soit la disposition ou le style utilisé. Une utilisation courante de BFC est d'effacer l'effet de flottement. Normalement, si l'effet de flottement est inconnu, la hauteur de l'élément parent s'effondrera
Alors, quand BFC sera-t-il déclenché ? L'une des conditions suivantes est remplie :
La valeur de float n'est pas nulle
La valeur de position n'est pas statique ou relative
La valeur d'affichage est l'une des valeurs suivantes : table-cell, table-caption, inline-block, flex ou inline-flex
La valeur de débordement n'est pas visible
Fonction
Effacer les flotteurs
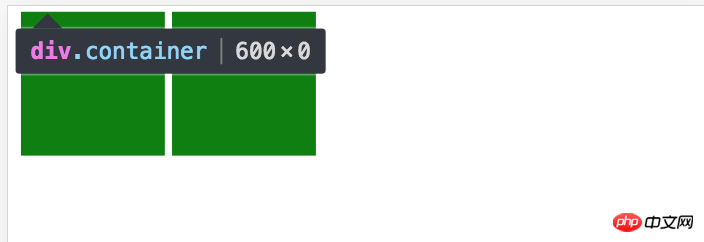
On rencontre souvent cette situation : lorsqu'un élément enfant contenu dans un conteneur contient un élément flottant En conséquence, le conteneur n'a pas de hauteur. Les gens utilisent souvent une pseudo-classe, puis utilisent l'attribut clear dans la pseudo-classe pour effacer le float. En fait, le même objectif peut être atteint en définissant un BFC. . Par exemple :
<div> <div></div> <div></div> </div>
.container {
width: 600px;
background-color: black;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
} 
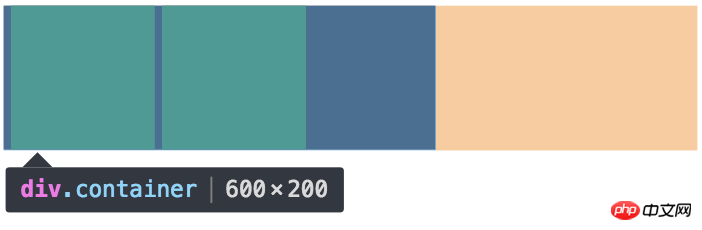
Lorsque l'élément enfant a un attribut float et que le conteneur parent ne définit pas de hauteur, le La hauteur du conteneur parent s'effondrera. Nous pouvons en créer un en ajoutant overflow:hidden au conteneur parent. BFC vient résoudre ce problème :
.container {
width: 600px;
background-color: black;
overflow: hidden;
}
.container p {
float: left;
width: 200px;
height: 200px;
margin-left: 10px;
background-color: green;
}
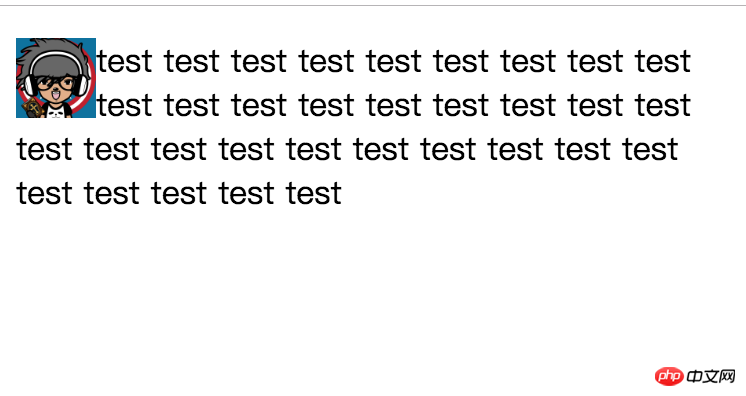
Empêcher le retour à la ligne du texte
<div> <img src="/static/imghw/default1.png" data-src="../public/image/test.jpeg" class="lazy" alt="Introduction au rôle de BFC (contexte de formatage au niveau bloc) en CSS" > <p>test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test test </p> </div>
img {
float: left;
width: 40px;
height: 40px;
}
Comme le montre l'exemple ci-dessus, dans des circonstances normales, le résultat que nous attendons est de afficher l'image à gauche et le texte de description à droite, au lieu du texte affiché ci-dessus entourant l'image. À ce moment, nous pouvons également passer Créer un BFC pour résoudre ce problème :
img {
float: left;
width: 40px;
height: 40px;
margin-right: 10px;
}
p {
overflow: hidden;
}Prévenir. marges de réduction
Dans le flux de documents régulier, les éléments enfants sont placés verticalement les uns après les autres en commençant par le haut de l'élément parent. L'espacement vertical entre les frères adjacents est plutôt déterminé par l'élément ayant la plus grande distance entre eux. que d'être superposés ensemble. Il s'agit d'un effondrement de marge, par exemple :
<div> <p>one</p> <p>two</p> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
Dans ce cas, nous pouvons le résoudre en créant. un nouveau BFC
<div> <p>one</p> <div> <p>two</p> </div> </div>
.container {
width: 200px;
background-color: black;
}
p {
width: 150px;
background-color: green;
}
.one {
margin: 10px 0;
}
.two {
margin: 20px 0;
}
.new {
overflow: hidden;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





