
Nous savons que vue est un framework progressif pour la création d'interfaces Web basées sur les données, alors quel est le cycle de vie de vue ? Cet article vous présentera le contenu du cycle de vie de vue, dans l'espoir d'aider vos amis dans le besoin.
Quel est le cycle de vie d'une vue ?
Le cycle de vie de Vue fait référence au processus allant de la création à la destruction de l'objet instance de Vue. L'implémentation de toutes les fonctions de Vue s'effectue autour de son cycle de vie, et les hooks correspondants sont appelés. à différentes étapes du cycle de vie, les fonctions peuvent réaliser deux fonctions importantes : la gestion des données des composants et le rendu DOM.
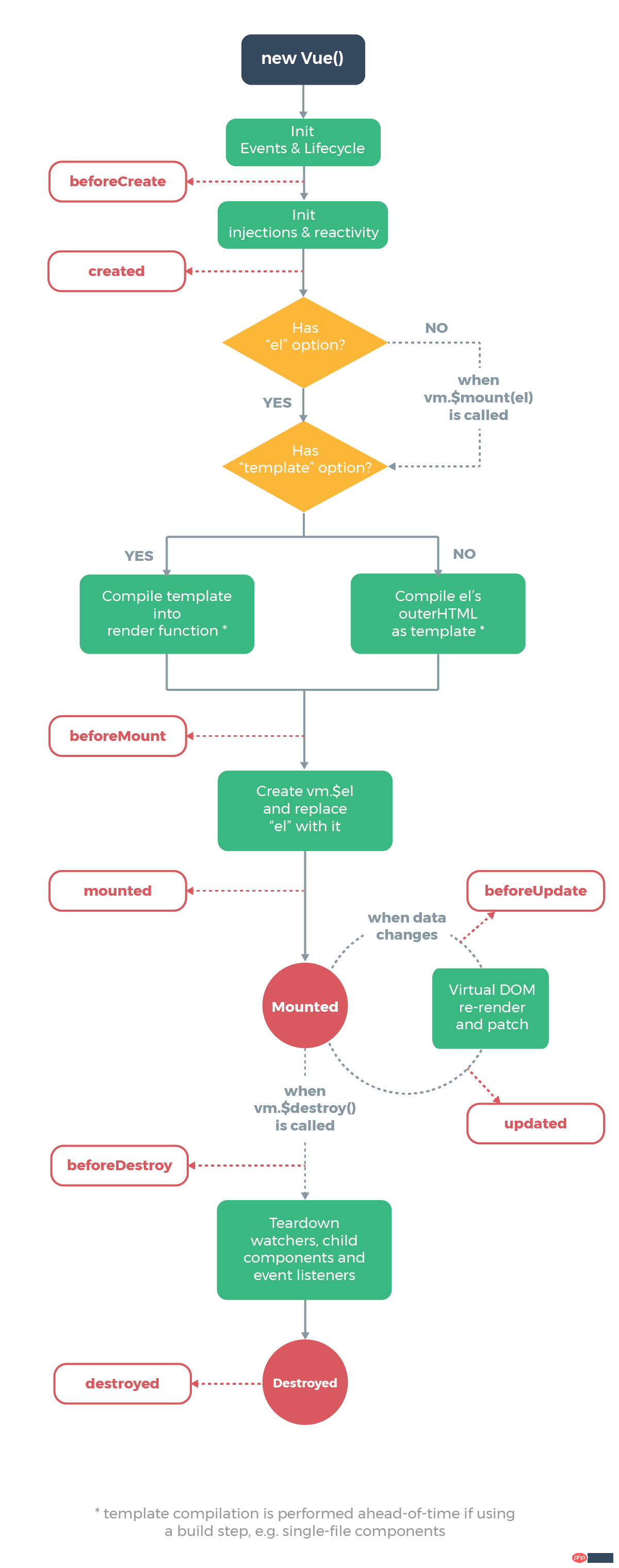
Jetons un coup d'œil au diagramme du cycle de vie de la vue fourni par le site officiel :

Jetons un coup d'œil détaillé à ce diagramme du cycle de vie de la vue
D'après l'image ci-dessus, nous pouvons voir que le cycle de vie de la vue peut être divisé en huit étapes, à savoir :
beforeCreate (avant la création), créé (après la création), avantMont (avant le chargement) ) , monté (après chargement), beforeUpdate (avant mise à jour), mis à jour (après mise à jour), beforeDestroy (avant destruction), détruit (après destruction)
Jetons un coup d'œil à cette partie du cycle de vie de la vue séparément Huit étapes :
1. Avant la création (beforeCreate)
La fonction hook correspondante est beforeCreate. Cette étape a lieu après l'initialisation de l'instance. À ce stade, les mécanismes d'observation des données et d'événements n'ont pas été formés et le nœud DOM ne peut pas être obtenu.
2. Après création (créé)
La fonction hook correspondante est créée. A ce stade, l'instance de vue a été créée, mais l'élément DOM ne peut toujours pas être obtenu.
3. Avant le chargement (beforeMount)
La fonction hook correspondante est beforemount À ce stade, bien que nous ne puissions toujours pas obtenir l'élément DOM spécifique, le nœud racine du montage vue Déjà créé, les opérations Vue suivantes sur le DOM se poursuivront autour de cet élément racine ; l'étape beforeMount est transitoire et ne peut généralement être utilisée qu'une ou deux fois dans un projet.
4. Après chargement (monté)
La fonction crochet correspondante est montée. Mounted est la fonction que nous utilisons le plus dans la vie quotidienne. Généralement, nos requêtes asynchrones sont écrites ici. À ce stade, les données et le DOM ont été rendus.
5. BeforeUpdate (beforeUpdate)
La fonction hook correspondante est beforeUpdate. À ce stade, Vue suit le principe du DOM basé sur les données : bien que la fonction beforeUpdate ne mette pas à jour les données immédiatement après la mise à jour des données, les données du DOM changeront. C'est le rôle de la liaison de données bidirectionnelle de Vue.
6. Après mise à jour (mis à jour) La fonction hook correspondante de
est mise à jour. A ce stade, le DOM sera synchronisé avec le contenu modifié.
7. Before Destroy (beforeDestroy)
La fonction hook correspondante est beforeDestroy. Dans l'étape précédente, vue a réussi à piloter les mises à jour du DOM via les données. Lorsque nous n'avons plus besoin de vue pour manipuler le DOM, nous devons détruire Vue, c'est-à-dire effacer l'association entre l'instance de vue et le DOM et appeler la méthode destroy. pour détruire le composant actuel. Avant la destruction, la fonction hook beforeDestroy sera déclenchée.
8. Après destruction (détruit)
La fonction hook correspondante est détruite. Après destruction, la fonction hook détruite sera déclenchée.
L'idée du cycle de vie de vue traverse tout le développement des composants. En se familiarisant avec son cycle de vie et en appelant différentes fonctions de hook, nous pouvons contrôler avec précision le flux de données et son impact sur le DOM ; L'idée du cycle de vie de vue est une incarnation vivante et un héritage de Vnode et MVVM.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Promotion d'annonces
Promotion d'annonces
 Quel est le format du nom de compte de Steam
Quel est le format du nom de compte de Steam
 vim sauvegarder et quitter la commande
vim sauvegarder et quitter la commande
 Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
 heure du système Linux
heure du système Linux
 Comment résoudre l'erreur 443
Comment résoudre l'erreur 443
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Le rôle de la fonction parseint
Le rôle de la fonction parseint
 Que faire si l'installation du pilote de la carte son échoue
Que faire si l'installation du pilote de la carte son échoue