interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Exemple détaillé de html+css pour obtenir un effet de pagination statique (avec code)
Exemple détaillé de html+css pour obtenir un effet de pagination statique (avec code)
Exemple détaillé de html+css pour obtenir un effet de pagination statique (avec code)
Avez-vous remarqué l'effet de pagination sur la page Web lorsque vous parcourez le site Web ? Amis qui apprennent le HTML et le CSS, pouvez-vous écrire du code de pagination HTML statique ? Cet article vous présentera les étapes de création d'un effet de pagination HTML sur la base d'exemples. Enfin, je partagerai le code de pagination HTML avec vous pour votre référence. Les amis intéressés pourront y jeter un œil.
Pour obtenir l'effet de pagination, vous devez utiliser de nombreux attributs en CSS, tels que float, hover pseudo-class selector, text-align, etc. Si vous n'êtes pas sûr, vous pouvez vous référer aux articles pertinents sur le site Web PHP chinois, ou visitez le Tutoriel vidéo CSS, j'espère que cela pourra vous aider.
L'exemple explique en détail les étapes de html+CSS pour obtenir un effet de pagination statique :
partie html
Créez un
- et la balise
- à l'intérieur de la balise insérez un dans la balise li, le code spécifique est le suivant :
<div class="center"> <ul class="page"> <li><a href="#">上一页</a></li> <li><a href="#">1</a></li> <li><a class="active" href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">下一页</a></li> </ul> </div>Copier après la connexionL'effet actuel est comme ceci :

Partie CSS
Comme le montre l'image ci-dessus, la page actuelle est plutôt moche, nous devons maintenant utiliser CSS pour l'embellir. Tout d'abord, utilisez float: left pour faire flotter la liste non ordonnée vers la gauche et organisez-la sur une seule ligne. Utilisez text-decoration: none pour supprimer le soulignement par défaut de la balise a. Utilisez padding pour ajuster l'espacement et cliquez ou survolez la souris. effet à l'effet de pagination. Le code spécifique comme suit :
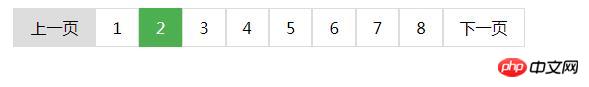
.page { display: inline-block; padding: 0; margin: 0; } .page li {display: inline;} .page li a { color: black; float: left; padding: 8px 16px; text-decoration: none; transition: background-color .3s; border: 1px solid #ddd; } .page .active { background-color: #4CAF50; color: white; border: 1px solid #4CAF50; } .page a:hover:not(.active) {background-color: #ddd;} .center {text-align: center;}Copier après la connexionL'effet est comme indiqué sur l'image :

Comme on peut le voir sur l'image, notre effet de pagination HTML statique a été implémenté Lorsque la souris clique sur la pagination. Lorsque le contenu est affiché, la partie activée apparaîtra en vert, et lorsque la souris survole le contenu paginé, elle apparaîtra en gris, et le l’effet de pagination complet apparaîtra au milieu de la page.
Ce qui précède présente comment utiliser HTML et CSS pour obtenir un effet de pagination. Il est plus détaillé. Les débutants peuvent l'essayer par eux-mêmes pour voir si vous pouvez créer un effet de pagination plus sympa. à vous. Aide!
【Tutoriels associés recommandés】
1. Tutoriel vidéo HTML
2 Manuel de référence de la dernière version CSS3
3. 🎜>Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton