
Beaucoup de gens ne savent pas comment utiliser l'attribut CSS text-stroke pour tracer le texte sur la page. En fait, c'est aussi une chose très simple d'utiliser l'attribut textshadow pour tracer le texte. l'attribut CSS Text-Stroke pour créer un côté ombre de texte ? Résumons les propriétés de textshadow ci-dessous.
1 : attribut textshadow :
Beaucoup de gens utilisent text-stroke en CSS pour tracer du texte. En fait, pour tracer une ligne de texte, il s'agit en fait d'ajouter un. bordure à une ligne de texte.
2 : Utilisation de la syntaxe de trait de texte :
trait de texte : valeur de largeur valeur de couleur
Explication :
Dans En fait, Text-Stroke est une syntaxe conforme et se compose de deux sous-propriétés : la valeur de largeur et la valeur de couleur.
1. Explication de l'attribut Text-stroke-width : Définissez la largeur de la bordure. Généralement, nous pouvons l'exprimer par la longueur.
2. Explication de l'attribut Text-stroke-color : Généralement, nous. définir la couleur de la bordure
Trois : Exemple d'utilisation de l'attribut text-stroke :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-size:30px;
font-weight:bold;
}
#div2
{
text-stroke:1px red;
-webkit-text-stroke:1px red;
-moz-text-stroke:1px red;
-o-text-stroke:1px red;
}
</style>
</head>
<body>
<div id="div1">我没有被描边</div>
<div id="div2">我被描边1像素的红色的边</div>
</body>
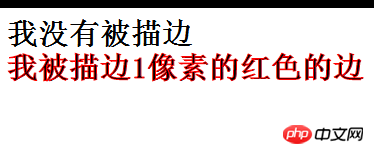
</html>L'effet du code ci-dessus est le suivant :

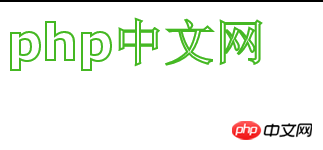
Si vous pensez qu'il n'est pas très couramment utilisé dans les exemples d'applications, mais que nous pouvons l'utiliser avec d'autres attributs, beaucoup de gens aiment l'utiliser avec color:transparent, par exemple : <. 🎜>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3 text-stroke属性</title>
<style type="text/css">
div
{
font-family:Verdana;
font-size:50px;
font-weight:bold;
color:transparent; /*设置文字颜色为透明*/
text-stroke:2px red;
-webkit-text-stroke:2px #45B823;
-moz-text-stroke:2px #45B823;
}
</style>
</head>
<body>
<div>php中文网</div>
</body>
</html>
Tutoriel vidéo CSS, veuillez suivre le site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment utiliser le sommeil php
Comment utiliser le sommeil php
 Qu'est-ce qu'un fichier TmP
Qu'est-ce qu'un fichier TmP
 Utilisation de la fonction GAMMAINV
Utilisation de la fonction GAMMAINV
 Comment ouvrir le format jsp
Comment ouvrir le format jsp
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Explication détaillée de la configuration de nginx
Explication détaillée de la configuration de nginx
 Mongodb et MySQL sont faciles à utiliser et recommandés
Mongodb et MySQL sont faciles à utiliser et recommandés
 Le rôle de l'interface VGA
Le rôle de l'interface VGA