Explication détaillée du décorateur dans es7 (avec exemples)
Cet article vous apporte une explication détaillée du Decorator dans es7 (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Connaissance de base de Decorator
On peut le voir dans de nombreux frameworks et bibliothèques, notamment React, Redux et mobx. Alors, qu'est-ce qu'un décorateur ?
Decorator est une fonction utilisée pour modifier le comportement d'une classe. Je ne comprends pas très bien ce concept abstrait, il vaut donc mieux regarder le code pour l'expliquer de manière plus pratique.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
1.1 Passer des paramètres pour modifier les classes
Mais que dois-je faire si la méthode ci-dessus ne passe qu'une seule classe en paramètre et qu'elle n'est pas assez flexible ?
Nous pouvons envelopper une fonction dans la couche externe, tant que le résultat final est un décorateur, peu importe le nombre de fonctions que vous enveloppez et le nombre de paramètres que vous transmettez.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
1.2 Attributs des classes modifiées
Ce qui suit est l'objet prototype de la classe modifiée
1 2 3 4 5 6 7 8 9 |
|
Le concept est grossièrement compris. Les modificateurs ne peuvent pas seulement modifier. classes; Attributs des classes modifiées
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
Concernant Object.defineProperty(), vous pouvez lire l'article pour apprendre Object.defineProperty
Regardez un exemple complexe
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Après avoir lu ce qui précède Si vous regardez le code, vous saurez à quoi sert le décorateur. Les décorateurs peuvent non seulement modifier le comportement d'une classe, mais également modifier les attributs de la classe.
2. Composants d'ordre élevé de React
Plus communément décrits comme suit, les composants d'ordre élevé sont transmis en enveloppant (encapsulés) les composants React, et après une série de traitement, Enfin, un composant React relativement amélioré est renvoyé pour que d'autres composants puissent l'appeler.
3. Implémentez un composant d'ordre supérieur
Implémentons le composant (fonction) d'ordre élevé le plus simple, qui accepte un composant React, l'encapsule et renvoie .
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
Dans d'autres composants, nous référençons ce composant d'ordre supérieur pour l'améliorer.
1 2 3 4 5 6 7 8 9 10 |
|
Le décorateur dans ES7 est utilisé ici (voir Décorateur dans la première section) pour améliorer l'élégance de l'écriture, mais en fait ce n'est que du sucre syntaxique. La méthode d'écriture suivante est également possible.
1 |
|
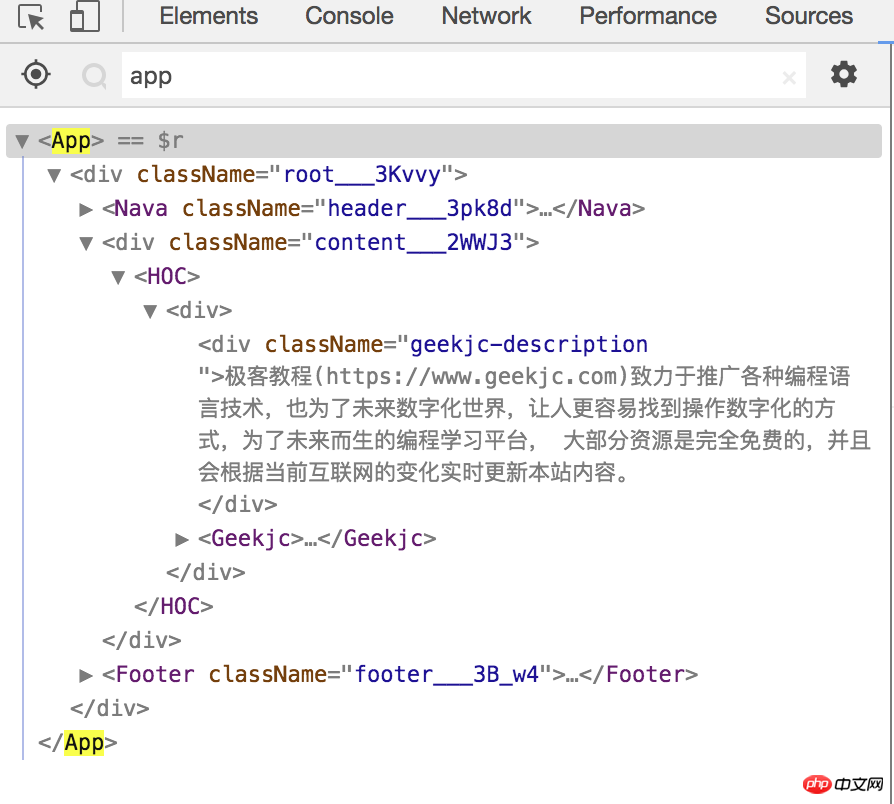
Ensuite, observez les changements qui ont eu lieu dans l'arborescence des composants React. Comme le montre la figure, vous pouvez constater que le composant Geekjc est enveloppé par le composant HOC, ce qui est conforme aux attentes. de composants d'ordre élevé, c'est-à-dire que les composants sont enveloppés couche par couche. Il lève comme un oignon.

Mais le problème qui en découle est que si ce composant d'ordre élevé est utilisé plusieurs fois, alors lors du débogage, vous verrez qu'il y a beaucoup de HOC, donc une petite optimisation doit être faite à ce moment-là, c'est-à-dire qu'une fois le composant d'ordre élevé enveloppé, son nom d'origine doit être conservé.
Réécrivons le code du composant d'ordre supérieur ci-dessus et ajoutons des getDisplayName fonctions et attributs statiques displayName Observons DOM Tree à ce moment.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|

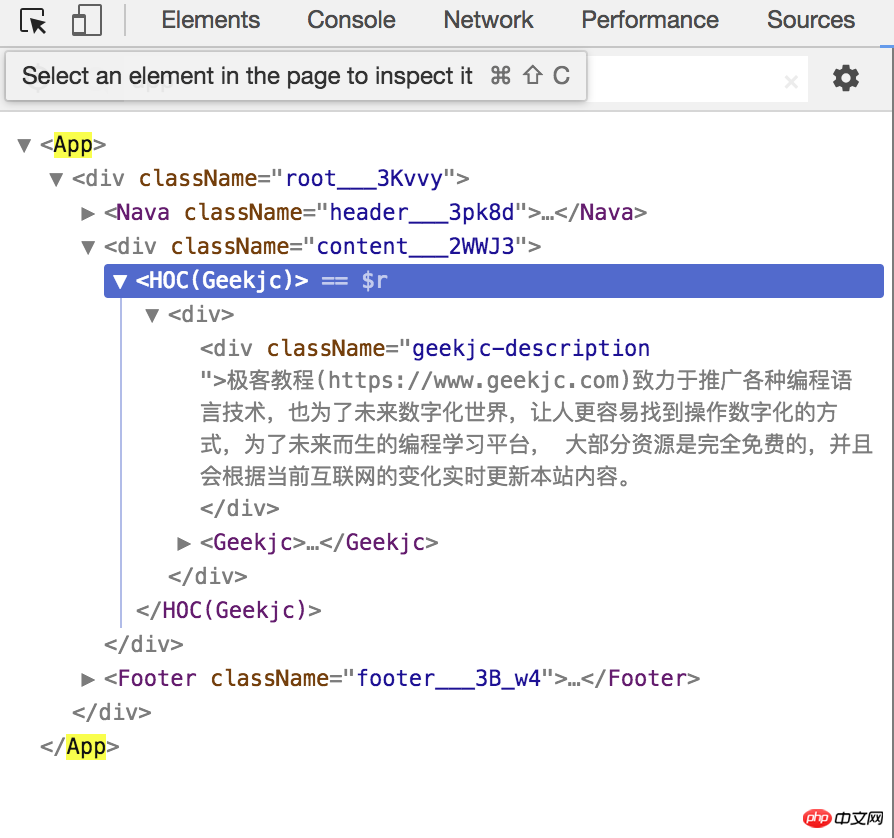
À ce stade, le nom du composant d'origine s'affiche correctement dans l'arborescence DOM.
Dans cet exemple simple, le composant d'ordre supérieur ne fait qu'une seule chose, qui consiste à ajouter un style de titre au composant encapsulé. Ce composant d'ordre supérieur peut être utilisé sur n'importe quel composant nécessitant d'ajouter cette logique, et il doit uniquement être modifié par ce composant d'ordre supérieur.
On peut voir de là que la fonction principale des composants d'ordre élevé est d'encapsuler et d'abstraire la logique commune des composants, afin que cette partie de la logique puisse être mieux réutilisée entre les composants.
4. Utilisation avancée des composants de haut niveau
4.1 Paramètres des composants
En prenant l'exemple ci-dessus comme exemple, ce composant de haut niveau affiche uniquement des informations sur la description du site Web, mais pour une meilleure abstraction, cette description doit être paramétrable et appelée comme suit.1 2 3 4 5 6 7 8 |
|
withDescription doit être réécrit sous la forme suivante, qui accepte un paramètre et renvoie un composant (fonction) d'ordre supérieur.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
L'utilisation d'ES6 peut être plus concise.
1 2 3 4 5 6 7 8 9 10 11 12 |
|
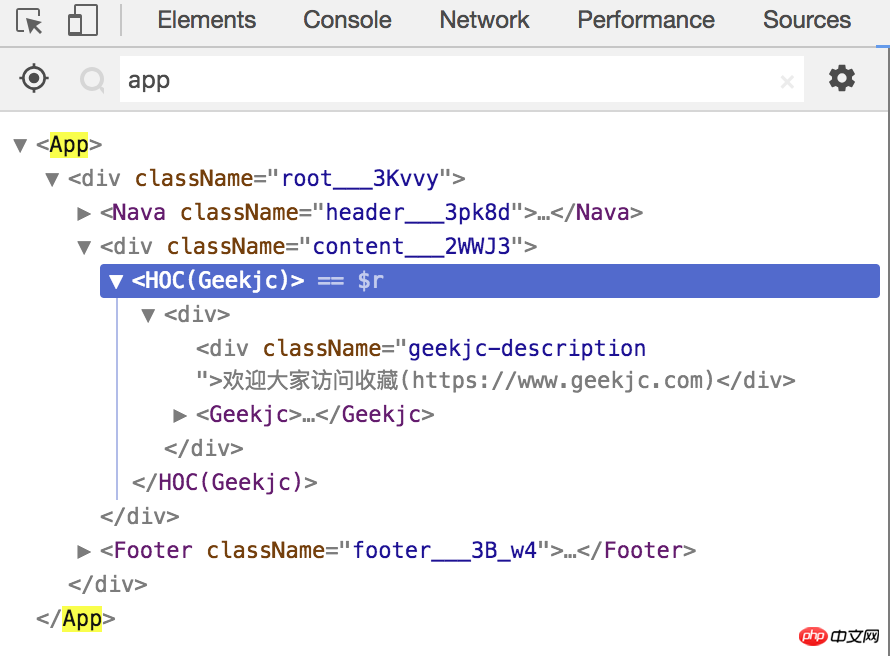
Comme vous pouvez le voir sur l'image, les paramètres transmis ont été reflétés dans l'arborescence DOM.

Curry
Concept : transmettre seulement une partie des paramètres de la fonction pour l'appeler, et la laisser renvoyer une fonction pour gérer les paramètres restants.
Signature de fonction : fun(params)(otherParams)
Application : Dans React, grâce au curry, nous pouvons obtenir différents composants d'ordre supérieur en passant différents paramètres.
4.2 Méthode basée sur le proxy d'attribut
Le proxy d'attribut est la manière la plus courante d'utiliser des composants d'ordre élevé. Les composants d'ordre supérieur décrits ci-dessus sont de cette manière. Il effectue certaines opérations pour transmettre les accessoires du composant encapsulé et les accessoires nouvellement générés à ce composant, appelé proxy de propriété.
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
4.3 Méthode basée sur l'héritage inverse
Le composant React renvoyé de cette manière hérite du composant passé, il peut donc accéder à plus de zones et d'autorisations, et est relativement C'est plus comme une intrusion une organisation et la modifier qu'une approche de proxy d'attribut. Pour plus de détails, vous pouvez vous référer aux liens fournis en annexe pour une étude approfondie.
1 2 3 4 5 6 7 8 9 10 11 |
|
4.4 组合多个高阶组件
上述高阶组件为React组件增强了一个功能,如果需要同时增加多个功能需要怎么做?这种场景非常常见,例如我既需要增加一个组件标题,又需要在此组件未加载完成时显示Loading。
1 2 3 4 5 |
|
使用compose可以简化上述过程,也能体现函数式编程的思想。
1 2 3 4 5 |
|
compose可以帮助我们组合任意个(包括0个)高阶函数,例如compose(a,b,c)返回一个新的函数d,函数d依然接受一个函数作为入参,只不过在内部会依次调用c,b,a,从表现层对使用者保持透明。
基于这个特性,我们便可以非常便捷地为某个组件增强或减弱其特征,只需要去变更compose函数里的参数个数便可。
compose函数实现方式有很多种,这里推荐其中一个recompact.compose,详情见下方参考类库,也可以看我之前写的一篇文章reduce与redux中compose函数
5. 与父组件区别
高阶组件作为一个函数,它可以更加纯粹地关注业务逻辑层面的代码,比如数据处理,数据校验,发送请求等,可以改善目前代码里业务逻辑和UI逻辑混杂在一起的现状。父组件则是UI层的东西,我们先前经常把一些业务逻辑处理放在父组件里,这样会造成父组件混乱的情况。为了代码进一步解耦,可以考虑使用高阶组件这种模式。
6. 开源的高阶组件使用
6.1 recompact
recompact提供了一系列使用的高阶组件,可以增强组件的行为,可以利用此库学习高阶组件的写法。
1 2 3 4 5 6 7 8 9 10 11 |
|
6.2 React Sortable
通过使用此库提供的高阶组件,可以方便地让列表元素可拖动。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service






