
Comment ajouter des traits au texte en CSS3 ? Cet article vous présentera la méthode CSS3 d'ajout de traits au texte et vous fera connaître la méthode spécifique d'utilisation de l'attribut CSS text-stroke pour implémenter les styles de trait de police. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, introduisons la méthode d'implémentation de l'attribut text-stroke en CSS3 pour ajouter un effet de trait au texte à travers un exemple de code simple.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 30px;
font-weight: bold;
}
.stroke {
-webkit-text-stroke: 1px red;
}
</style>
</head>
<body>
<div class="demo">
<p>测试文字,没有添加描边</p>
<p class="stroke">测试文字,添加了字体描边</p>
</div>
</body>
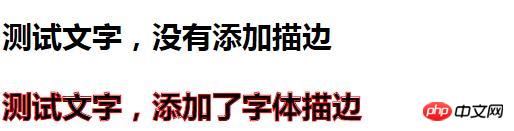
</html>Rendu :

À partir de l'exemple, nous pouvons voir que css3 peut définir text-stroke:1px red on text Add a 1px red; style de trait. À partir de là, nous pouvons savoir que l'attribut text-stroke définit ou récupère l'épaisseur du trait du texte dans l'objet via la valeur de largeur, et définit ou récupère la couleur du trait du texte dans l'objet via la valeur de couleur.
Syntaxe de base de l'attribut text-Stroke :
text-stroke:width || color ;
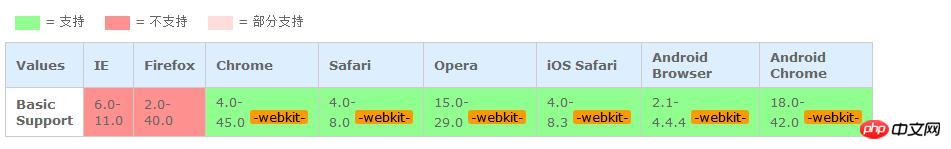
Il convient de noter que l'attribut Text-Stroke ne peut être pris en charge que dans les navigateurs tels que Safari et Chrome avec les noyaux Webkit When. en utilisant, ajoutez le préfixe : -webkit-.

Ensuite, nous utilisons l'attribut text-stroke pour obtenir un bel effet de trait de texte.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>文字描边</title>
<style type="text/css">
.demo {
font-family: Verdana;
font-size: 50px;
font-weight: bold;
}
.stroke {
-webkit-text-fill-color: transparent;/*文字的填充色*/
-webkit-text-stroke: 2px #f44336;
font-style: italic;
}
</style>
</head>
<body>
<div class="demo">
<p class="stroke">php中文网--文字描边</p>
</div>
</body>
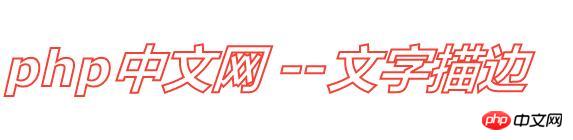
</html>Rendu :

Par -webkit-text-fill-color : transparent ; Définissez la couleur de remplissage du texte pour qu'elle soit transparente, définissez l'inclinaison du texte via font-style: italic; et définissez l'épaisseur du trait et la belle couleur via l'attribut text-stroke, et un joli word art est réalisé !
Résumé : ce qui précède représente tout le contenu de la définition du style de trait de texte de police avec l'attribut text-stroke. Vous pouvez l'essayer vous-même et définir le style de trait de texte de police dont vous avez besoin. J'espère que cela sera utile à l'apprentissage de tout le monde. Pour plus de didacticiels connexes, veuillez visiter : Tutoriel vidéo de base CSS , Tutoriel vidéo HTML , Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Solution à la réinitialisation de la connexion
Solution à la réinitialisation de la connexion
 Solution GameProtectNet
Solution GameProtectNet
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Expressions couramment utilisées en php
Expressions couramment utilisées en php
 Que faire si le CSS ne peut pas être chargé
Que faire si le CSS ne peut pas être chargé