 interface Web
interface Web
 js tutoriel
js tutoriel
 Native JS réalise l'effet dynamique de l'explosion (exemple de code)
Native JS réalise l'effet dynamique de l'explosion (exemple de code)
Native JS réalise l'effet dynamique de l'explosion (exemple de code)
Le contenu de cet article concerne l'effet dynamique d'explosion obtenu par le JS natif. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Ce partage est un résumé de mon propre développement de composants. Il y a encore de nombreuses lacunes. J'espère que vous pourrez donner vos précieux avis et apprendre les uns des autres.
Introduction au contenu partagé
Les composants à effet d'explosion de particules sont réalisés via du code js natifPendant le processus de développement des composants, un environnement d'ingénierie très efficace au sein de l'entreprise a été utilisé. Voici une publicité : Sina. Le mobile recrute. Diverses technologies sont géniales ! Vous pouvez envoyer votre CV via chat privé !
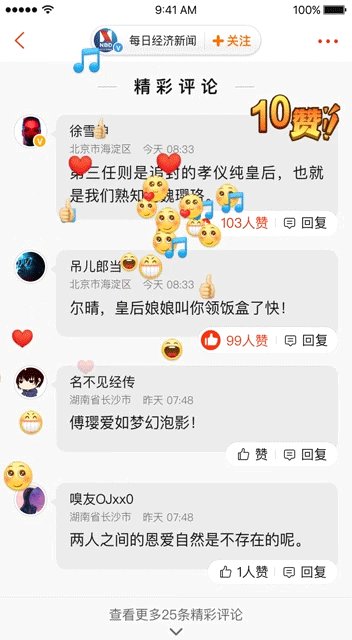
Aperçu de l'effet

Analyse de l'effet
Cliquez comme point de départ de l'animation et il se terminera automatiquement
Chaque effet produit plusieurs éléments de mouvement de particules paraboliques, avec des directions aléatoires et un contenu d'affichage différent. Il y a un changement dans la taille de l'axe Z dans l'espace
Vous pouvez cliquer. sans intervalles si nécessaire, c'est-à-dire le premier groupe La deuxième série d'animations peut être jouée avant la fin de l'animation
Le temps d'exécution de l'animation de base est le même
Après avoir analysé les quatre points ci-dessus , quelles sont les solutions d'implémentation pour la mise en œuvre de l'animation ?
La transformation de l'état de fonctionnement CSS (comme le focus) amène les éléments enfants à effectuer des animations
Ce n'est pas conseillé, l'effet peut être connecté plusieurs fois, la transformation de l'état CSS ne répond pas aux exigences
Animation de contrôle Js Pour commencer, écrivez le préréglage d'animation CSS à l'avance et utilisez la classe pour inclure le sélecteur pour changer d'animation. Par exemple : .active .items{animation:xxx ...;}
n'est pas conseillé. Il n'y a aucun problème à exécuter l'animation en une seule fois, mais il y en a. L'effet est fixe et l'animation ne peut pas être exécutée en continu
Un grand nombre d'animations sont écrites à l'avance. , et un grand nombre d'éléments dom sont masqués. L'animation commence à sélectionner aléatoirement des éléments dom pour exécuter ses propres images clés d'animation uniques
Au niveau de l'implémentation, cela fonctionne. Cela fonctionne, mais lorsque la liste des commentaires est longue, le nombre de doms est énorme, et le grand nombre d'animations CSS provoque un volume de code important et aucun caractère aléatoire
Abandonnez l'animation CSS et utilisez Canvas pour dessiner des animations
C'est faisable, mais Canvas La maintenance le coût est légèrement plus élevé et les fonctions personnalisées sont difficiles à concevoir, et l'adaptation à l'écran a également un certain coût
js crée du DOM et génère des @keyframes aléatoires
C'est faisable. la création d'une feuille de style entraînera du CSS. Le re-rendu de la page entraînera une diminution des performances de la page, et la complexité du CSS parabolique n'est pas faible, ce n'est donc pas le premier choix pour le moment
js brosser le cadre pour le rendu dom
est réalisable, mais l'opération de brossage du cadre entraînera une pression sur les performances
Conclusion
Bien que le canevas soit réalisable, en raison de ses défauts de développement, ce partage n'utilise pas canvas comme contenu partagé, mais utilise le dernier js pour actualiser l'opération DOM
structure des composants
partagée par captures d'écran, l'animation peut être. divisé en deux modules. Premièrement, les particules aléatoirement divergentes ont des caractéristiques communes : animation parabolique, fondu sortant, expression de rendu
Lorsque le nombre d'exemples augmente, ce sera l'effet dans la capture d'écran
Cependant , pour des raisons de performances, nous devons contrôler les particules et réaliser la réutilisation des ressources, donc un deuxième module est nécessaire en tant que composant de gestion et de contrôle des particules
Donc : Cette fonction peut être développée à l'aide de deux modules : partiel. js fonction de particules et gestion des particules boom.js
Implement Partial.js
Pré-ressources : La courbe physique du mouvement parabolique doit utiliser la fonction de vitesse fournie par Tween .js
Si vous ne souhaitez pas introduire Tween.js, vous pouvez utiliser le code suivant
* Tween.js * t: current time(当前时间); * b: beginning value(初始值); * c: change in value(变化量); * d: duration(持续时间)。 * you can visit 'http://easings.net/zh-cn' to get effect
*
const Quad = {
easeIn: function(t, b, c, d) {
return c * (t /= d) * t + b;
},
easeOut: function(t, b, c, d) {
return -c *(t /= d)*(t-2) + b;
},
easeInOut: function(t, b, c, d) {
if ((t /= d / 2) <p>Implémentation de particules<br>Idée d'implémentation : <br> J'espère pour utiliser un nouveau partiel pour créer des particules lors du contrôle des composants de particules. Chaque particule a sa propre méthode de début d'animation et son propre rappel de fin d'animation. <br> Étant donné que la liste de commentaires peut contenir un nombre énorme, nous espérons créer uniquement un nombre limité de particules à l'échelle mondiale, nous proposons donc la fonction de supprimer les particules du conteneur et d'ajouter des particules au conteneur pour obtenir une réutilisation des particules </p> <p>partical_style.css</p><pre class="brush:php;toolbar:false">
//粒子充满粒子容器,需要容器存在尺寸以及relative定位
.Boom-Partical_Holder{
position: absolute;
left:0;
right:0;
top:0;
bottom:0;
margin:auto;
}particle.js
import "partical_style.css";
class Partical{
// dom为装载动画元素的容器 用于设置位置等样式
dom = null;
// 动画开始时间
StartTime = -1;
// 当前粒子的动画方向,区别上抛运动与下抛运动
direction = "UP";
// 动画延迟
delay = 0;
// 三方向位移值
targetZ = 0;
targetY = 0;
targetX = 0;
// 缩放倍率
scaleNum = 1;
// 是否正在执行动画
animating = false;
// 粒子的父容器,标识此粒子被渲染到那个元素内
parent = null;
// 动画结束的回调函数列表
animEndCBList = [];
// 粒子渲染的内容容器 slot
con = null;
constructor(){
//创建动画粒子dom
this.dom = document.createElement("p");
this.dom.classList.add("Boom-Partical_Holder");
this.dom.innerHTML = `
<p>
Boom
</p>
`;
}
// 在哪里渲染
renderIn(parent) {
// dom判断此处省略
parent.appendChild(this.dom);
this.parent = parent;
// 此处为初始化 slot 容器
!this.con && ( this.con = this.dom.querySelector(".Boom-Partical_con"));
}
// 用于父容器移除当前粒子
deleteEl(){
// dom判断此处省略
this.parent.removeChild(this.dom);
}
// 执行动画,需要此粒子执行动画的角度,动画的力度,以及延迟时间
animate({ deg, pow, delay } = {}){
// 后续补全
}
// 动画结束回调存储
onAnimationEnd(cb) {
if (typeof cb !== 'function') return;
this.animEndCBList.push(cb);
}
// 动画结束回调执行
emitEndCB() {
this.dom.style.cssText += `;-webkit-transform:translate3d(0,0,0);opacity:1;`;
this.animating = false;
try {
for (let cb of this.animEndCBList) {
cb();
}
} catch (error) {
console.warn("回调报错:",cb);
}
}
// 简易实现slot功能,向粒子容器内添加元素
insertChild(child){
this.con.innerHTML = '';
this.con.appendChild(child);
}
}À cette fin, nous avons d'abord créé un constructeur pour l'objet particule. Voyons maintenant si nous avons mis en œuvre notre idée de conception. .
Utilisez le constructeur new Partical() particule
L'objet de force de particule existe animé pour exécuter la méthode d'animation
Il y a stockage et exécution de la fonction de rappel de fin d'animation
Définir l'élément parent de la particule : méthode renderIn
L'élément parent supprime la particule : méthode deleteEl
Afin de mieux afficher le contenu des particules, nous avons spécialement créé un élément Boom-Partical_con dans le constructeur pour simuler la fonction slot : méthode insertChild pour les utilisateurs pour afficher un contenu différent explosent.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
À quoi se réfère H5? Explorer le contexte
Apr 12, 2025 am 12:03 AM
H5Referstohtml5, apivotaltechnologyInwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp OrtsMultimeDiaHithoutPlugins, améliorant la réception detièmeaCrOsDevices.3) SemantelelementsImproveContentsTructureAndSeo.4) H5'sRespo
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





