 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication des problèmes courants avec l'attribut d'affichage et l'attribut de bordure en CSS
Explication des problèmes courants avec l'attribut d'affichage et l'attribut de bordure en CSS
Explication des problèmes courants avec l'attribut d'affichage et l'attribut de bordure en CSS
Cet article vous apporte une explication des problèmes courants avec l'attribut display et l'attribut border en CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Parce que HTML a rarement des problèmes trop complexes, j'écrirai un article sur les questions et réponses courantes sur CSS~La différence entre display: none; et visible:hidden;
Pour faire simple :
affichage : aucun ; n'occupera plus de place, tout comme s'il n'existe pas.
visibility:hidden; change simplement la transparence à 0 et occupe toujours son espace.
La différence entre inline, inline-block et block
Tout d'abord, il doit être clair que chaque balise a sa valeur d'attribut d'affichage par défaut. Par exemple :
La balise s'affiche par défaut : inline ;
Cependant, la valeur par défaut peut être annulé. Autrement dit, vous pouvez définir display: inline; pour la balise
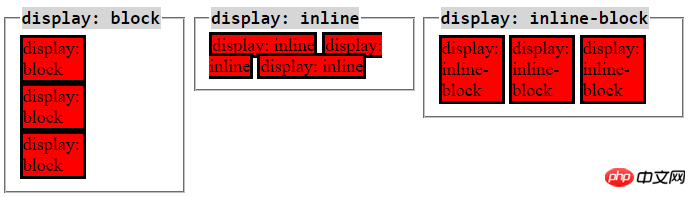
For display: block;
 Il occupe une ligne, c'est-à-dire qu'aucun autre élément n'est autorisé autour de lui.
Il occupe une ligne, c'est-à-dire qu'aucun autre élément n'est autorisé autour de lui.
- Lorsque la largeur n'est pas définie, sa largeur sera pleine.
- Le remplissage et la marge vers le haut, le bas, la gauche et la droite fonctionneront tous (le rôle ici signifie qu'il peut augmenter la distance par rapport aux autres éléments).
- Pour l'affichage : en ligne ;
- Il n'occupera pas une ligne à lui seul et pourra permettre à d'autres éléments de se trouver autour de lui.
- Les marges et le remplissage gauche et droit peuvent augmenter la distance, mais les marges et le remplissage supérieur et inférieur ne peuvent pas augmenter la distance.
- Pour plus d'informations auxquelles vous devez prêter attention, veuillez cliquer ici.
- Pour l'affichage : inline-block ;
- C'est comme une combinaison d'inline et de block.
- La largeur et la hauteur peuvent être définies.
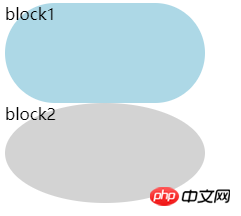
- Concentrez-vous sur l'explication du padding-top ou du padding-bottom de l'inline. Lors de la définition de ces deux valeurs pour l'élément en ligne, un remplissage est en fait ajouté. Lors de la définition de la couleur d'arrière-plan, vous pouvez clairement voir que la couleur d'arrière-plan agit sur le remplissage, mais elle n'augmente pas la distance par rapport à l'élément en dessous. . Le code est le suivant :
- L'image est la suivante :
<span>block1</span>
<span>block2</span>
<div>block3</div>
.block1 {
background-color: lightblue;
width: 100px; // 无效
height: 500px; //无效
margin-right: 20px;
margin-bottom: 20px; // 无法拉开距离
padding-left: 10px;
padding-bottom: 10px; // 无法拉开距离
}
.block2 {
display: inline-block;
width: 300px; // 可以起作用
background-color: lightgray;
}
.block3 {
background-color: red;
} Regardez d'abord le code :
Regardez d'abord le code :
Tout d'abord, veuillez noter que définir la bordure : 999px ; signifie simplement définir une valeur A très grande. En fait, il n'est pas nécessaire de définir 999px. Tant que vous comprenez le principe, vous pouvez trouver la valeur critique.
<div>block1</div>
<div>block2</div>
.block1 {
width: 200px;
height: 100px;
background-color: lightblue;
border-radius: 999px;
}
.block2 {
width: 200px;
height: 100px;
background-color: lightgray;
border-radius: 50%;
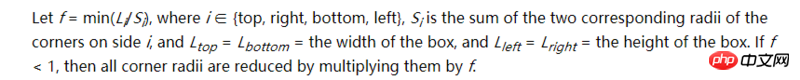
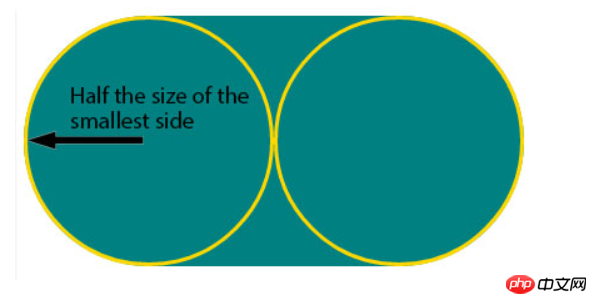
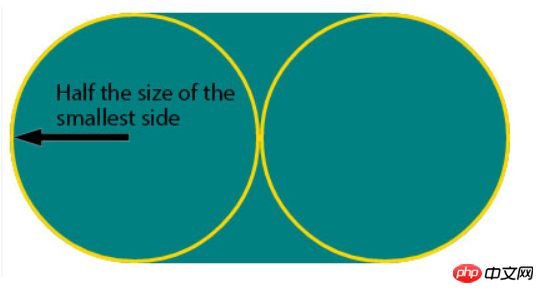
}Deuxièmement, définir border-radius: 999px; définit en fait deux valeurs dans les directions x et Y, ce qui équivaut à border-radius: 999px/999px; Lorsque nous définissons border -raidus: 999px;, vous pouvez d'abord imaginer dessiner deux énormes cercles à l'intérieur d'un rectangle. Parce que ces deux cercles sont trop grands, ils se chevauchent, donc d'après ce paragraphe du document :
Lorsque nous définissons border -raidus: 999px;, vous pouvez d'abord imaginer dessiner deux énormes cercles à l'intérieur d'un rectangle. Parce que ces deux cercles sont trop grands, ils se chevauchent, donc d'après ce paragraphe du document :
signifie :
L est la longueur du côté, S est la somme des valeurs dans les deux directions fixées par border-radius, si f = min (L/s) est inférieur supérieur à 1, alors le rayon de bordure doit être multiplié par f pour le réduire. Prenons le code ci-dessus comme exemple, car le côté minimum est de 100 px et s est de 999 px + 999 px, donc f = 100 / (999 + 999) est inférieur à 1, donc le rayon de bordure doit être multiplié par f pour obtenir le rayon de bordure. :999px; Équivalent à border-radius: 50px; Cela devient donc la forme de la piste dans le bloc 1.

Résumé : 
border-radius : 50px équivalent à border-radius : 50px/50px ;
通常,50%的radius用的比较多,常用来设置圆形的头像,对一个正方形元素设置border-radius: 50%;即可实现。
当border-radius非常大时,会产生交叠,导致要一起缩小,缩小至最短边的一半。
margin和padding的区别,何时用哪个?
区别:
首先,以border为界,margin在border之外,padding在border里。

其次,背景色会作用在padding上,不会作用到margin上。
margin在垂直方向上可能会出现合并的问题(具体可搜索margin坍塌或者外边距合并)
我的用法:
通常情况下,我会这样用:
在需要拉开内部元素与父元素的距离时,在父元素上加padding
在需要拉开元素和元素之间的距离时,用margin
<div>
<div>son1</div>
<div>son2</div>
</div>
.container {
background-color: lightblue;
padding: 10px;
}
.son1 {
margin-bottom: 10px;
background-color: orange;
}
.son2 {
background-color: lightgray;
}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





