 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Utilisations courantes des flotteurs en CSS et introduction à la suppression des flotteurs (exemple de code)
Utilisations courantes des flotteurs en CSS et introduction à la suppression des flotteurs (exemple de code)
Utilisations courantes des flotteurs en CSS et introduction à la suppression des flotteurs (exemple de code)
Cet article vous présente l'utilisation courante des flotteurs en CSS et l'introduction des flotteurs de compensation (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Le flottement est un attribut relativement gênant en CSS, et il s'accompagne généralement de la suppression du flotteur. Aujourd'hui, nous allons travailler sur le flottement.
Utilisation courante
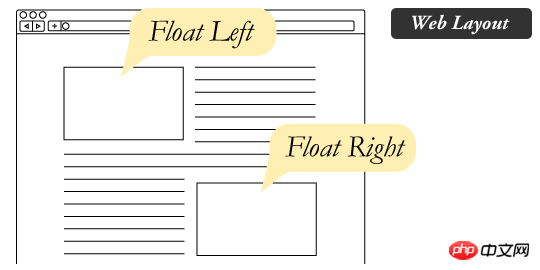
En fait, lorsque l'on met un élément à flotter, l'effet obtenu est le suivant :

Je pense que tout le monde a vu cette mise en page. De nombreux magazines utiliseront ce type d'illustration à gauche ou à droite et l'effet d'habillage du texte.
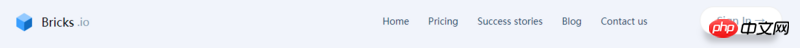
Une autre utilisation courante des flotteurs est la suivante :

C'est-à-dire, dans une certaine ligne, faire une certaine partie à droite- aligné, il n'est généralement pas implémenté avec des marges, mais avec des flotteurs.
Problèmes causés par le flottement
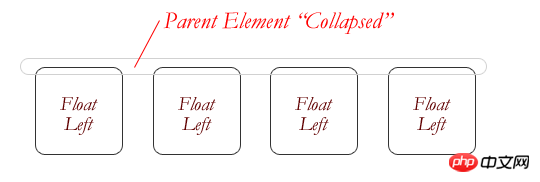
L'élément flottant ne peut pas supporter l'élément parent, ce qui entraînera l'effondrement de la hauteur ! !
Regardez l'exemple suivant :
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
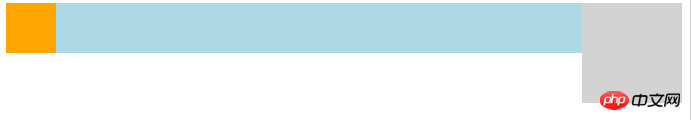
Lorsque le plus gros bloc flotte, nous pouvons voir jusqu'à ce qu'il ne peut pas ouvrir l'élément parent. Normalement, ce n’est pas ce que nous souhaitons car cela conduit à une mise en page confuse. Cela est particulièrement évident lorsque tous les éléments enfants d'un élément parent flottent et que la hauteur de l'élément parent se réduit à 0.

Effacer le flotteur
Par conséquent, lorsque nous utilisons des flotteurs et que nous ne voulons pas que cela se produise, nous devons effacer le flotteur. flotte.
Il existe peut-être de nombreuses façons d'effacer les flottants, mais elle est plus populaire maintenant. Ma préférée est la suivante :
Tout d'abord, ajoutez le CSS suivant :
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}clearfix sur le conteneur parent , et le code final est le suivant :
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: '.';
display: block;
height: 0;
visibility: hidden;
clear: both;
}
- Les éléments flottants ne peuvent pas supporter la hauteur du conteneur parent, ils doivent donc être dégagés
- Les canettes flottantes être très simple La mise en œuvre est alignée à droite.
- Flottant peut facilement obtenir un effet d'habillage de texte.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.





