
Le contenu de cet article est de savoir comment mettre en œuvre l'animation WeChat ? Résumé des étapes d'exécution de l'animation WeChat. Résumez brièvement les étapes de mise en œuvre et d'exécution de l'animation WeChat. . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Le document officiel dit ceci :
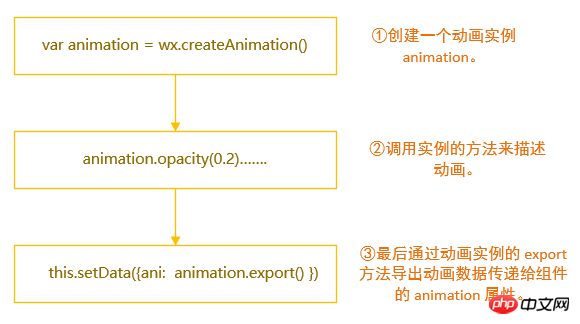
①Créer une animation d'instance d'animation.
②Appelez la méthode d'instance pour décrire l'animation.
③Enfin, exportez les données d'animation via la méthode d'exportation de l'instance d'animation et transmettez-les à la propriété d'animation du composant.
Le mini-programme étant basé sur les données, l'ajout d'une annotation numérique à cette phrase est divisé en trois étapes :

Les deux premières étapes consistent à définir une animation et définissez ce que vous voulez faire, puis lancez les "règles" définies à un élément de l'interface pour le laisser s'exécuter selon les règles.
Bien sûr, s'il y a plusieurs éléments avec animation="{{ani}}", cette règle d'animation sera également exécutée.
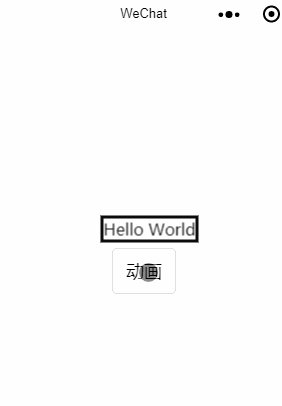
Créez un nouveau petit programme, supprimez ceux inutiles et modifiez-les pour en faire un exemple simple, comme indiqué dans l'image ci-dessus

Le code est le suivant :
index.wxml, un helloworld, un bouton
<view class="container">
<view class="usermotto" animation="{{ani}}">
<text class="user-motto">{{motto}}</text>
</view>
<button bindtap='start'>动画</button></view>index.wxss, une bordure est ajoutée pour faciliter la visualisation
.usermotto {
margin-top: 100px;
border: solid;
}index.js
Page({
data: {
motto: 'Hello World',
},
start:function(){
var animation = wx.createAnimation({
duration: 4000,
timingFunction: 'ease',
delay: 1000
});
animation.opacity(0.2).translate(100, -100).step()
this.setData({
ani: animation.export()
})
}
})Présentons brièvement plusieurs paramètres et méthodes dans l'exemple (voir la documentation officielle pour d'autres détails) :
Durée : combien de millisecondes dure l'animation
TimingFunction : La manière de « mouvement », « facilité » dans l'exemple signifie que l'animation démarre à basse vitesse, puis accélère, et ralentit avant de se terminer
Délai : combien de temps faut-il pour que l'animation commence à s'exécuter
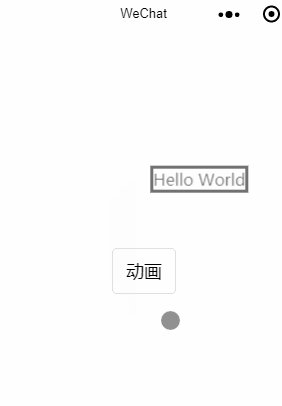
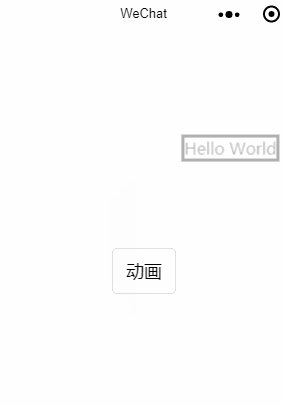
opacity(0.2) devient lentement transparente
translation(100, -100) se déplace de 100 vers le Axe X et -100 à l'axe Y
step() : un groupe Une fois l'animation terminée, par exemple, si vous souhaitez que le HelloWorld dans l'exemple ci-dessus se déplace vers le haut à droite et devienne transparent , déplacez-le encore de 50 vers la gauche et continuez à écrire animation.translateX( -50).step() , qui se déplacera vers le haut à droite. Le mouvement du carré et le passage à la transparence s'effectuent en même temps . Une fois ces deux modifications terminées, l'étape de gauche sera effectuée.
Adresse de téléchargement de la démo (https://github.com/FlyLolo/WxAnimationDemo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre la région actuelle et la plage utilisée
La différence entre la région actuelle et la plage utilisée
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?
 Comment agrandir Webstorm
Comment agrandir Webstorm
 Linux voir la carte réseau
Linux voir la carte réseau
 Introduction aux types de fichiers
Introduction aux types de fichiers
 requête multi-tables mysql
requête multi-tables mysql
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Où est la lampe de poche du téléphone OnePlus ?
Où est la lampe de poche du téléphone OnePlus ?