 interface Web
interface Web
 Tutoriel H5
Tutoriel H5
 Une brève discussion sur un petit problème qui est facilement négligé dans les données de H5-*
Une brève discussion sur un petit problème qui est facilement négligé dans les données de H5-*
Une brève discussion sur un petit problème qui est facilement négligé dans les données de H5-*
Oct 27, 2018 pm 03:44 PMCet article vous apporte une brève discussion sur un petit problème dans les données de H5-* qui est facilement négligé. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
H5 ajoute des attributs data-*, ce qui est très pratique
Mais le problème des minuscules est souvent ignoré. H5 exige que tous les noms d'attributs soient en minuscules, et l'habitude de nommer les cas de chameau est rompue.
Le code de test est le suivant :
<html>
<head>
<script type="text/javascript" src="jquery-1.9.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#btn2").click(function(){
alert($("div").data("id"));
alert($("div").data("Id"));
alert($("div").data("otherId"));
alert($("div").data("OtherId"));
alert($("div").data("OTHERID"));
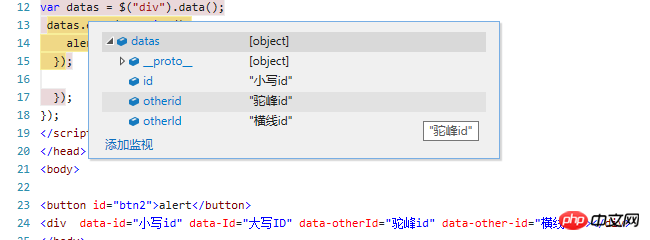
var datas = $("div").data();
});
});
</script>
</head>
<body>
<button id="btn2">alert</button>
<div data-id="小写id" data-Id="大写ID" data-otherId="驼峰id" data-other-id="横线id"></div>
</body>
</html>La valeur de l'alerte est inattendue. Après avoir obtenu toutes les valeurs de données via la méthode data(), vous pouvez voir les résultats suivants. :

Résumé : Suivez l'écriture standard
1. data-* Tous les caractères doivent être en minuscules.
2. Plusieurs mots sont séparés par des lignes horizontales, par exemple, data-other-id => otherId L'attribut read supprimera les lignes horizontales et mettra en majuscule la première lettre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
 Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
 Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
 Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
Comment implémenter le composant de validation de formulaire H5 dans vue3
 De quels mécanismes de mise en cache dispose h5 ?
Nov 16, 2023 pm 01:27 PM
De quels mécanismes de mise en cache dispose h5 ?
Nov 16, 2023 pm 01:27 PM
De quels mécanismes de mise en cache dispose h5 ?
 Que signifient la page h5 et php ? (Discussion sur les connaissances connexes)
Mar 20, 2023 pm 02:23 PM
Que signifient la page h5 et php ? (Discussion sur les connaissances connexes)
Mar 20, 2023 pm 02:23 PM
Que signifient la page h5 et php ? (Discussion sur les connaissances connexes)








