Explication du fichier angulaire.json (exemple de code)
Cet article vous apporte une explication (exemple de code) sur le fichier angulaire.json. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Après la version Angular CLI 6+, le fichier angulaire-cli.json d'origine a été remplacé par angulaire.json, et les champs qu'il contient ont beaucoup changé si vous ne comprenez pas la composition de base, ou directement. Copier l'ancienne version du code dans la nouvelle version de l'espace de travail entraînera des erreurs très désagréables.
Ce changement est principalement dû à l'introduction du modèle de développement monorepo (un espace gère plusieurs projets) dans Angular CLI, c'est-à-dire que l'utilisation de ng new équivaut à un grand espace de travail, qui est géré via angulaire.json. configuration. Divers projets ou bibliothèques de composants de la bibliothèque d'application ng generate |
En fait, les avantages de ce modèle sont très évidents. Par exemple, lorsqu'une entreprise dispose de plusieurs plateformes ou produits de gestion, cette méthode peut unifier l'environnement de chaque projet, et les composants partagés entre chaque projet peuvent également le faire. être maintenu de manière uniforme, tous les projets partagent des packages npm et des configurations dactylographiées.
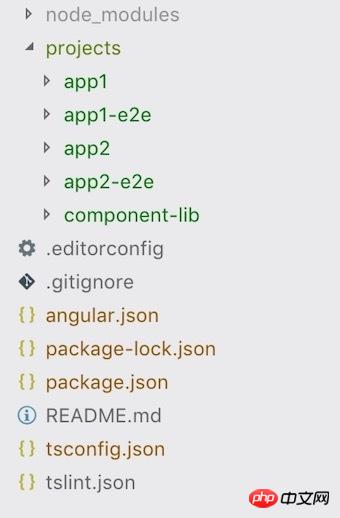
La structure sous monorepo est la suivante :

Mais en fait, la plupart des gens conservent toujours un espace de travail et un projet, donc ce n'est pas ici. Si important, je veux juste dire que les modifications apportées au fichier json concernent le nouveau modèle.
Certains champs d'Angular.json
Lorsque vous créez un nouvel espace de travail, un projet et le projet e2e correspondant seront créés par défaut dans le répertoire racine. La structure initiale d'angular.json est la suivante (la partie omise du code de configuration)
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"xxxx": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {}
}
},
"defaultProject": "xxxx"
}Cela fait partie des propriétés de configuration, je vais simplement les enregistrer dans l'ordre afin qu'elles puissent être référencées ultérieurement.
$schema
pointe vers un fichier de schéma JSON, qui décrit tous les champs et contraintes d'angular.json.
En fait, il peut être comparé à un fichier avec une fonction "type prompt". Tant qu'un IDE ou un éditeur prenant en charge cette fonction donnera les invites correspondantes lors de l'écriture du fichier angulaire.json.
version
Définir la version
newProjectRoot
Le chemin où se trouve le nouveau projet.
Lors de l'utilisation de la bibliothèque d'application ng generate | pour créer un nouveau projet, il sera automatiquement assemblé dans le répertoire newProjectRoot défini
projets
Configuration de tous les projets. L'un des projets est un sous-élément. Par exemple, xxxx est un projet généré automatiquement lors de sa création.
{
"projects": {
"xxxx": {
"root": "",
"sourceRoot": "src",
"projectType": "application",
"prefix": "app",
"schematics": {},
"architect": {}
}
}
}Dans une seule configuration, certaines opérations d'automatisation peuvent être réalisées grâce à une configuration flexible et à l'aide de certaines des commandes intégrées de la CLI.
root
représente le "répertoire racine" du projet, qui est l'emplacement du projet, ou le répertoire parent du code source du projet. Le répertoire racine du projet contient une configuration spécifique.
sourceRoot
Le répertoire où se trouve le code source du projet Le répertoire src est généralement utilisé par défaut.
projectType
Indiquez si ce projet est une application ou une bibliothèque
préfixe
Utiliser le composant ng generate | Le préfixe du sélecteur par défaut lorsque la directive génère des composants ou des instructions. Habituellement, les composants ou les instructions que nous créons à l'aide de commandes sont au format app-xxx. Nous pouvons le modifier manuellement ici pour rendre l'ensemble du projet efficace.
schémas
Les instructions de la CLI pour générer des composants, des instructions, des modules et d'autres fichiers sont implémentées à l'aide de @angular-devkit/schematics. configurations de raccourci, par exemple, une commande pour générer des composants : ng g c --spec=false --styleext=scss Cette commande peut générer directement un composant sans fichier de test et en utilisant scss comme fichier de style. Ce serait gênant si vous deviez saisir manuellement ces configurations à chaque fois, donc angulaire.json fournit l'attribut schématique pour définir uniformément certaines configurations de commandes pour générer des classes.
Les schémas ici concernent un seul projet. L'ensemble du fichier angulaire.json possède également ce champ, qui prend effet par défaut dans tous les projets.
CLI prédéfinit plusieurs ensembles d'options, et nous pouvons configurer différentes options :
@schematics/angular:component
@schematics/angular:class
@schematics/angular:directive
@schematics/angular:guard
@schematics/angular:module
@schematics/angular:pipe
@schematics /angular:service
Prenons le composant comme exemple Si vous souhaitez obtenir l'effet unifié de ng g c --spec=false --styleext=scss, vous pouvez le configurer comme suit :
{
"schematics": {
"@schematics/angular:component": {
"styleext": "less",
"spec": false
}
}
}Ensuite, vous pouvez utiliser directement ng g c pour générer directement les composants correspondants.
architect
contient plusieurs ensembles de configurations de commandes d'automatisation de projet liées à la CLI, telles que l'exécution locale, la compilation, les tests, etc. Plusieurs ensembles de configurations de commandes sont prédéfinis par défaut, comme build, serve, etc. :
{
"architect":{
"build":{},
"serve":{},
"extract-i18n":{},
"test":{},
"lint":{}
}
}Attributs de configuration
Chaque élément de configuration possède 3 attributs de champ : builder , options, configurations, telles que la configuration par défaut de la commande build :
{
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/testApp",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "src/tsconfig.app.json",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.css"
],
"scripts": []
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"aot": true,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true
}
}
}
}
}Il s'agit de la configuration générée par le projet par défaut.
builder代表要执行的内置程序,因为CLI内置了一些自动化工具,architect只是提供了一个facade模式(通俗地讲,就是开发者不需要知道内部的复杂实现)给开发者配置使用,本质上还是调用的内置工具。
options代表针对当前builder要配置的配置项,调用不同的内置程序,是需要传对应的配置项的,由于配置项很多,这里也不会列出。
configurations代表这个命令的多种调用模式,在此配置里,我们可以定义不同的别名,然后使用不同的配置(配置的字段还是属于options里的),最后在使用命令时便可以手动选择不同的模式。
如何使用
CLI其实内置了几个快捷命令来对应默认生成的配置如ng serve、ng build等等,如果是我们额外自定义的配置,则可以使用ng run
命令来实现,其中project和architect为必填,configurations为选填。
比如我们简单额外自定义一个本地运行的服务器命令:
{
"architect":{
"myServe":{
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "xxxx:build",
"port": 8800
},
"configurations": {
"port1": {
"port": 8801
},
"port2": {
"port": 880
}
}
}
}
}配置使用了内置的运行本地服务器程序,然后使用默认的build配置,加上自定义的运行端口,另外加上两个不同模式,运行不同端口。
使用ng run xxxx:myServe可以正常运行本地服务器跑项目,端口是8800
使用ng run xxxx:myServe:port1端口是8801
当然,我们还可以直接使用额外的命令行配置直接覆盖已经定义的配置:
ng run xxxx:myServe:port1 --port=8808
这里的例子只是为了简单了解下architect的用法。
defaultProject
默认项目,当使用一些CLI命令没有指定项目名称时,默认指向的项目。
schema.json
其实我只是为了记录自己有点印象的属性,整个angular.json还有很多其他的字段,如果想要全面了解,我们可以直接打开$schema所指向的文件,里面详细地展示了各种字段的类型、配置以及描述说明。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Comment développer des fonctions de calcul haute performance à l'aide de Redis et TypeScript
Sep 20, 2023 am 11:21 AM
Présentation de l'utilisation de Redis et TypeScript pour développer des fonctions de calcul hautes performances : Redis est un système de stockage de structure de données en mémoire open source offrant des performances et une évolutivité élevées. TypeScript est un sur-ensemble de JavaScript qui fournit un système de types et une meilleure prise en charge des outils de développement. En combinant Redis et TypeScript, nous pouvons développer des fonctions informatiques efficaces pour traiter de grands ensembles de données et exploiter pleinement les capacités de stockage et de calcul de la mémoire de Redis. Cet article vous montrera comment
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Les méthodes de mise en œuvre de la messagerie instantanée incluent WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Introduction détaillée : 1. WebSocket, qui peut établir une connexion persistante entre le client et le serveur pour obtenir une communication bidirectionnelle en temps réel. Le frontal peut utiliser l'API WebSocket pour créer une connexion WebSocket et obtenir une messagerie instantanée en envoyant et en recevant. messages 2. Long Polling, une technologie qui simule la communication en temps réel, etc.
 Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de technologie front-end : découvrez comment Golang joue un rôle dans le domaine front-end
Mar 19, 2024 pm 06:15 PM
Combinaison de Golang et de la technologie front-end : pour explorer le rôle de Golang dans le domaine front-end, des exemples de code spécifiques sont nécessaires. Avec le développement rapide d'Internet et des applications mobiles, la technologie front-end est devenue de plus en plus importante. Dans ce domaine, Golang, en tant que puissant langage de programmation back-end, peut également jouer un rôle important. Cet article explorera comment Golang est combiné avec la technologie front-end et démontrera son potentiel dans le domaine front-end à travers des exemples de code spécifiques. Le rôle de Golang dans le domaine front-end est celui d'un outil efficace, concis et facile à apprendre.






