 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication sur l'optimisation des performances du front-end de l'interface Web
Explication sur l'optimisation des performances du front-end de l'interface Web
Explication sur l'optimisation des performances du front-end de l'interface Web
Le contenu de cet article concerne l'optimisation des performances de l'interface Web frontale. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Dernier Q J'ai fait une vague d'optimisation des performances Web et accumulé un peu d'expérience, je vais l'enregistrer et la partager.
Partageons d'abord une solution d'optimisation frontale d'interface couramment utilisée
Avant l'optimisation, le nombre de secondes pour ouvrir le premier écran était d'environ 40 %Le nombre de secondes pour ouvrir le le premier écran a augmenté d'environ 25 %
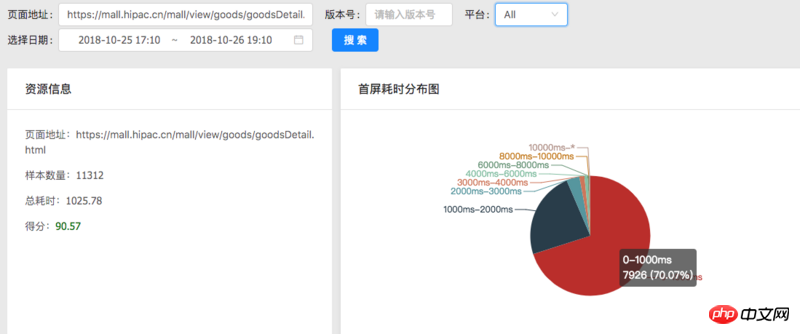
Envoyer d'abord une photo du résultat d'optimisation

Préliminaire raisons
Pour les pages avec séparation front-end et back-end, la méthode de chargement générale est la suivante :
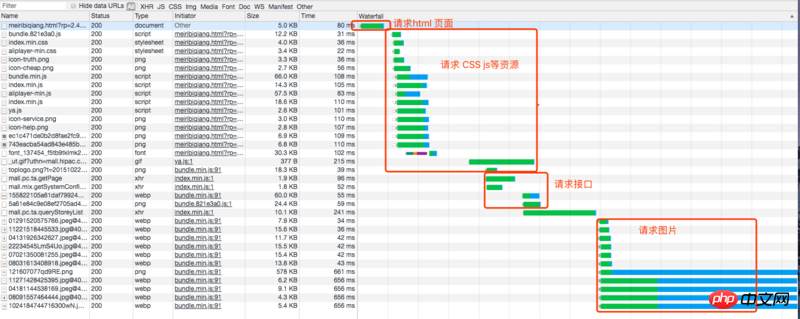
Demander une page html -> ; js exécute l'interface API de requête -> js assemble la page en fonction des données -> Demander des images -> Afficher le premier écran
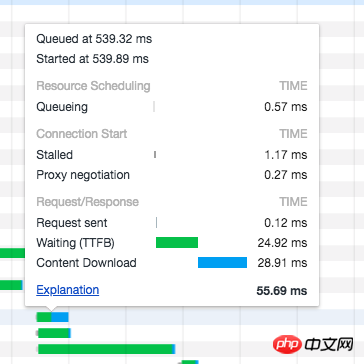
Nous pouvons regarder l'image ci-dessous :


La demande d'interface est émise lorsque la page est chargée environ 540 ms Une fois les données d'interface renvoyées, la page est rendue et. l'image est chargée. L'ensemble du processus est en série, donc le premier temps d'écran de la page entière est relativement long. Si nous pouvons demander les premières données d'écran immédiatement après le chargement de la page HTML, puis demander des ressources telles que css js, etc. Si la demande d'interface et la demande de ressources css js sont mises en parallèle, le premier temps d'écran peut être enregistré par à. au moins une demande.
Pratique spécifique
Utiliser le modèle de publication-abonnement
1 : Tout d'abord, vous devez implémenter une mini méthode ajax Il est recommandé d'utiliser directement l'encapsulation XMLHttpRequest.
// 这里我们是写了一个单独的js库 包含js请求 和 发布订阅的一些东西 然后打包的时候 通过模板打到 //<script> </script> 标签内 位置在header 最顶部
2 : Utilisez <script> dans l'en-tête html // Ici, ajustez l'interface </script> pour charger les données du premier écran. L'emplacement est uniquement sous la bibliothèque ajax. Il n'est pas recommandé d'utiliser des balises ici car si vous utilisez des balises, vous devez envoyer des requêtes http pour les fichiers js. L'exécution peut alors demander les données.
var prefetchSuccessful = true;
try {
if( window.ytMessager && window.YtPreRequest){
var params = {
itemId: YtPreRequest.getQueryString('itemId')
};
YtPreRequest.request(
{
url: '{{ reqConfig }}1.0.2/mall.item.detail.pc/',
data: params,
success: function (json) {
ytMessager.send('mall.item.detail.pc',json);
},
error: function () {
prefetchSuccessful = false;
ytMessager.send('mall.item.detail.pc.error');
}
})
}else{
prefetchSuccessful = false;
}
}catch (e){
prefetchSuccessful = false;
}3 : Deux situations se produiront lors de l'utilisation des données de l'interface frontale dans le code métier
第一种: 首屏接口已经请求成功了, 业务js代码未加载好。 第二种: 业务js代码已经加载好了,但是 首屏接口数据还没请求成功。 为了兼容第二种情况 我们使用发布订阅模式的写法。 业务js 先判断全局是否有首屏数据 有就直接拿过来渲染页面 ,如果没有则监听一个首屏接口事件, 首屏接口请求成功后会写入一个全局的首屏数据并且触发事件,业务代码被触发后则拿返回的数据渲染页面。
/**
** 如果已经请求好了数据 直接渲染 否则监听事件回调中渲染
*/
if(window.ytMessager && prefetchSuccessful){
ytMessager.on('mall.item.detail.pc',(json)=>{
this.renderData(json); // 渲染页面
},true);
ytMessager.on('mall.item.detail.pc.error',()=>{
this.getPageData(); // 异常补救
},true)
}else{
this.getPageData(); // 异常补救
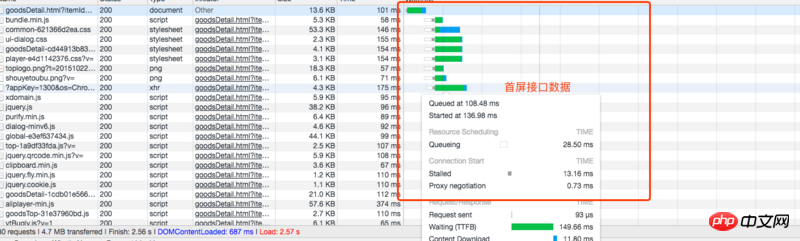
}Après l'optimisation

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





