 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment effacer le débordement en CSS ? overflow : exemple caché de suppression des flotteurs
Comment effacer le débordement en CSS ? overflow : exemple caché de suppression des flotteurs
Comment effacer le débordement en CSS ? overflow : exemple caché de suppression des flotteurs
Cet article vous présentera la méthode d'effacement des flottants avec l'attribut overflow:hidden en CSS. Les amis dans le besoin peuvent s'y référer.
Nous avons introduit l'effet de débordement de contenu caché et de masquage en CSS dans l' article précédent Dans ce prochain article, nous examinerons l'attribut overflow: caché en CSS. Implémentez un flotteur clair.
Tout d'abord, nous devons savoir qu'effacer les flotteurs signifie permettre à l'élément parent de détecter la hauteur de l'élément flottant, prenant ainsi en charge l'élément parent, ce qui résout le problème d'effondrement de la hauteur. L'élément parent a le sien. hauteur, empêchant ainsi l'élément parent de Les éléments derrière l'élément sont remplis vers l'avant ; effacer le flotteur résout l'impact sur la disposition des éléments de même niveau derrière l'élément parent, tandis que la disposition des éléments de même niveau derrière l'enfant l'élément est toujours rempli vers l'avant.
Jetons un coup d'œil à un exemple spécifique
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
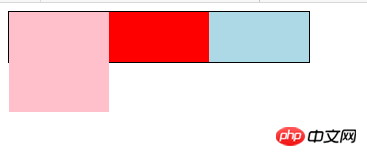
</html>L'effet est le suivant :

Dans le code ci-dessus, nous l'avons fait pas défini la hauteur du parent, la hauteur par défaut est auto, mais le parent affiche la hauteur, et comme nous avons défini un flottant pour child1, il est hors du flux de documents, il n'y a donc qu'un seul élément de flux de documents, child2, dans le parent, donc la hauteur du parent lorsqu'il est étiré est la même que celle de child2 , maintenant nous définissons un attribut overflow:hidden pour parent, quel sera l'effet ? Regardons le code spécifique ci-dessous. L'effet de
<html>
<head>
<style type="text/css">
.parent{
width:300px;
background:lightblue;
border:1px solid;
overflow: hidden;
}
.child1{
width:100px;
height:100px;
background:pink;
float:left;
}
.child2{
width:200px;
height:50px;
background:red;
}
</style>
</head>
<body>
<div class="parent">
<div class="child1"></div>
<div class="child2"></div>
</div>
</body>
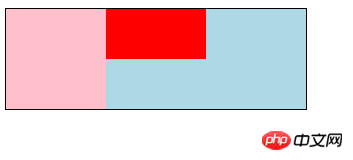
</html>est le suivant :

D'après le rendu ci-dessus, nous pouvons voir que l'ajout d'un La phrase à l'élément parent "overflow:hidden" permet à l'élément parent d'envelopper l'élément flottant qui est hors du flux de documents. En d'autres termes, "overflow:hidden" peut effacer l'impact des éléments flottants dans le bloc conteneur.
Cet article se termine ici. Pour un contenu plus passionnant, vous pouvez prêter attention aux colonnes de didacticiels pertinentes du site Web PHP chinois ! ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...





