
Cet article vous apporte une introduction détaillée à la mise en cache HTTP. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Obtenir du contenu sur Internet est lent et coûteux. Les réponses plus volumineuses nécessitent plusieurs allers-retours entre le client et le serveur, ce qui retarde le temps nécessaire au navigateur pour obtenir et traiter le contenu et augmente les frais de trafic de votre visiteur. Par conséquent, la capacité de mettre en cache et de réutiliser les ressources précédemment acquises devient un aspect clé de l’optimisation des performances.
Heureusement, chaque navigateur est doté d'une fonction d'implémentation de cache HTTP. Vous devez simplement vous assurer que chaque réponse du serveur fournit les instructions d'en-tête HTTP correctes pour indiquer au navigateur quand la réponse peut être mise en cache et pendant combien de temps.
Remarque : Si vous utilisez Webview dans votre application pour récupérer et afficher du contenu Web, vous devrez peut-être fournir des indicateurs de configuration supplémentaires pour garantir que la mise en cache HTTP est activée, dimensionnée de manière appropriée pour le cas d'utilisation et mise en cache. Sera persisté. Assurez-vous de consulter la documentation de la plateforme et de confirmer vos paramètres !

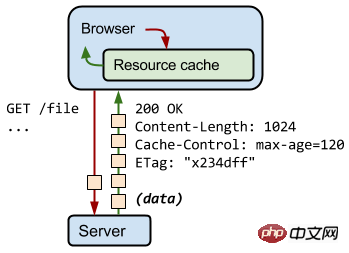
Lorsque le serveur renvoie une réponse, un ensemble d'en-têtes HTTP est également émis pour décrire le type de contenu de la réponse, la longueur et les instructions du cache. , jetons de vérification, etc. Par exemple, dans l'interaction ci-dessus, le serveur renvoie un Une réponse de 1 024 octets demande au client de la mettre en cache pendant 120 secondes maximum et fournit un jeton de validation (« x234dff ») qui peut être utilisé pour vérifier si la ressource a été modifiée après l'expiration de la réponse.
Vérifiez la réponse mise en cache via ETag
TL;DR
Le serveur transmet le jeton de vérification à l'aide de l'en-tête HTTP ETag.
Les jetons de validation permettent une vérification efficace des mises à jour des ressources : aucune donnée n'est transférée si la ressource n'a pas changé.
Supposons que la ressource 120 soit obtenue pour la première fois Quelques secondes plus tard, le navigateur a lancé une nouvelle demande pour la ressource. Tout d'abord, le navigateur vérifie le cache local et trouve la réponse précédente. Malheureusement, la réponse a expiré et le navigateur ne peut plus être utilisé. A ce stade, le navigateur peut directement faire une nouvelle requête et obtenir une nouvelle réponse complète. Cependant, cela est moins efficace car si la ressource n'a pas changé, cela ne sert à rien de télécharger exactement les mêmes informations qui sont déjà dans le cache !
C'est exactement le problème que le jeton de vérification (spécifié dans l'en-tête ETag) est conçu pour résoudre. Le jeton aléatoire généré et renvoyé par le serveur est généralement un hachage du contenu du fichier ou une autre empreinte digitale. Le client n'a pas besoin de savoir comment l'empreinte digitale a été générée, il l'envoie simplement au serveur lors de la requête suivante. Si l'empreinte digitale est toujours la même, la ressource n'a pas changé et vous pouvez ignorer le téléchargement.

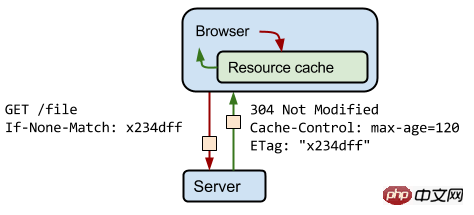
Dans l'exemple ci-dessus, le client fournit automatiquement l'ETag dans l'en-tête de requête HTTP "If-None-Match" Jeton. Le serveur vérifie le jeton par rapport à la ressource actuelle. S'il n'a pas changé, le serveur renverra "304 Not Réponse "Modifiée", informant le navigateur que la réponse dans le cache n'a pas changé et peut être retardée de 120 secondes supplémentaires. Veuillez noter que vous n'avez pas besoin de télécharger à nouveau la réponse, ce qui permet d'économiser du temps et de la bande passante.
En tant que développeur Web, vous Comment profiter d'une revalidation efficace ? Le navigateur fait tout le travail à notre place : il détecte automatiquement si un jeton de validation a été précédemment spécifié, il ajoute le jeton de validation à la requête effectuée et il répond en fonction du réponse qu'il reçoit du serveur. Mettez à jour les horodatages du cache si nécessaire. La seule chose que nous devons faire est de nous assurer que le serveur fournit les jetons ETag nécessaires. Vérifiez la documentation de votre serveur pour les indicateurs de configuration nécessaires. contient des exemples de fichiers de configuration pour tous les serveurs les plus populaires, avec des annotations détaillées pour chaque indicateur de configuration et paramètre. Trouvez votre serveur préféré dans la liste, recherchez les paramètres appropriés et copiez/confirmez la configuration de votre serveur
Cache-Control
TL;DRChaque ressource est accessible via l'entête HTTP Cache-Control Définir sa stratégie de mise en cache
Le Cache. -La directive Control contrôle qui peut mettre en cache les réponses dans quelles conditions et pendant combien de temps
Du point de vue de l'optimisation des performances, la meilleure requête est celle qui ne nécessite pas de communication avec la requête du serveur : vous pouvez éliminer toute latence du réseau en. faire une copie locale de la réponse et éviter les frais de trafic liés au transfert de données. Pour y parvenir, la spécification HTTP permet au serveur de renvoyer des directives Cache-Control qui contrôlent la manière dont les navigateurs et autres caches intermédiaires mettent en cache les demandes individuelles et comment. long pour les mettre en cache.
Remarque : L'en-tête Cache-Control a été défini dans la spécification HTTP/1.1, remplaçant tous les en-têtes modernes utilisés pour définir les politiques de mise en cache des réponses. Les navigateurs prennent tous en charge Cache-Control, donc en utilisant. c'est suffisant »"no-cache" signifie que vous devez confirmer auprès du serveur si la réponse renvoyée a changé avant de pouvoir être utilisée pour satisfaire des demandes ultérieures pour la même URL. Par conséquent, si un jeton de validation approprié (ETag) est présent, no-cache initie une communication aller-retour pour valider la réponse mise en cache, mais évite le téléchargement si la ressource n'a pas changé.
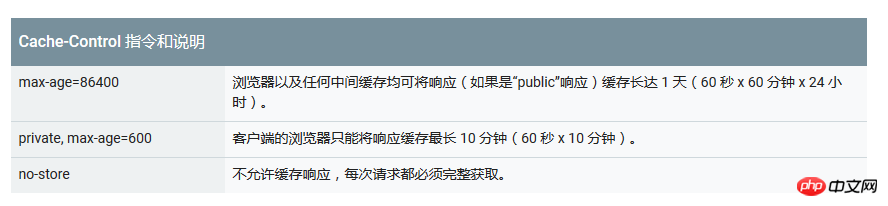
En revanche, le « no-store » est beaucoup plus simple. Il empêche directement le navigateur et tous les caches intermédiaires de stocker toute version de la réponse renvoyée, par exemple une réponse contenant des données personnelles ou bancaires. Chaque fois qu'un utilisateur demande l'actif, une demande est envoyée au serveur et la réponse complète est téléchargée.
"public" vs "privé"
Si la réponse est marquée comme "publique", la réponse peut être mise en cache même si elle a une authentification HTTP associée et même le code d'état de la réponse normalement ne peut pas être mis en cache. Dans la plupart des cas, « public » n'est pas requis car les informations de mise en cache explicites (telles que « max-age ») indiquent déjà que la réponse peut être mise en cache.
En revanche, les navigateurs peuvent mettre en cache les réponses « privées ». Cependant, ces réponses ne sont généralement mises en cache que pour un seul utilisateur, aucun cache intermédiaire n'est donc autorisé à les mettre en cache. Par exemple, le navigateur d'un utilisateur peut mettre en cache une page HTML contenant les informations privées de l'utilisateur, mais pas un CDN. La directive
"max-age"
spécifie la durée maximale (en secondes) pendant laquelle une réponse récupérée peut être réutilisée à partir du moment de la requête. Par exemple, « max-age=60 » signifie que la réponse peut être mise en cache et réutilisée pendant les 60 secondes suivantes.
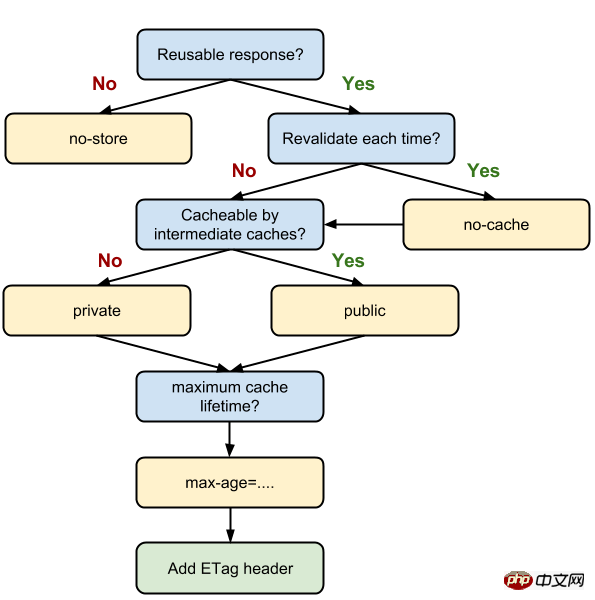
Définir la stratégie optimale de contrôle du cache

Suivez la décision ci-dessus arborescence Déterminez la meilleure stratégie de mise en cache pour une ressource spécifique ou un ensemble de ressources utilisé par votre application. Idéalement, votre objectif devrait être de mettre en cache autant de réponses que possible sur le client, aussi longtemps que possible, et de fournir un jeton d'authentification avec chaque réponse pour permettre une revalidation efficace.

Selon HTTP Archive, parmi les 300 000 meilleurs sites Web (classés par Alexa), près de la moitié de toutes les réponses téléchargées sont disponibles dans la mise en cache des navigateurs, ce qui peut réduire considérablement les pages vues et les visites en double. Bien entendu, cela ne signifie pas que 50 % des ressources de votre application particulière peuvent être mises en cache. Certains sites peuvent avoir plus de 90 % de leurs ressources pouvant être mises en cache, tandis que d'autres sites peuvent contenir de nombreuses données privées ou sensibles au temps qui ne peuvent pas du tout être mises en cache.
Veuillez auditer vos pages pour déterminer quelles ressources peuvent être mises en cache et assurez-vous qu'elles renvoient les en-têtes Cache-Control et ETag corrects.
Abandon et mise à jour des réponses mises en cache
TL;DR
La réponse mise en cache localement sera utilisée jusqu'à ce que la ressource « expire ».
Vous pouvez forcer le client à mettre à jour vers une nouvelle version de la réponse en intégrant une empreinte digitale du contenu du fichier dans l'URL.
Pour des performances optimales, chaque application doit définir sa propre hiérarchie de cache.
Toutes les requêtes HTTP effectuées par le navigateur sont d'abord acheminées vers le cache du navigateur pour confirmer qu'une réponse valide est mise en cache et peut être utilisée pour satisfaire la requête. S'il existe une réponse correspondante, la réponse est lue dans le cache, évitant ainsi la latence du réseau et les coûts de trafic liés à la livraison.
Cependant, que se passe-t-il si vous souhaitez mettre à jour ou supprimer la réponse mise en cache ? Par exemple, supposons que vous ayez demandé à vos visiteurs de mettre en cache une feuille de style CSS pour 24 heures (max-age=86400), mais le concepteur vient de soumettre une mise à jour que vous souhaitez que tous les utilisateurs puissent utiliser. Comment avertir quelqu'un qui a un CSS désormais "obsolète" Tous les visiteurs de la copie mise en cache mettent-ils à jour leur cache ? Vous ne pouvez pas faire cela sans modifier l'URL de la ressource.
Une fois que le navigateur a mis en cache la réponse, la version mise en cache sera utilisée jusqu'à son expiration (déterminée par l'âge maximum ou expire décision), ou jusqu'à ce qu'il soit supprimé du cache pour une autre raison, telle que l'utilisateur vidant le cache du navigateur. Par conséquent, lors de la création d'une page Web, différents utilisateurs peuvent finir par utiliser différentes versions du fichier ; l'utilisateur qui vient de récupérer la ressource utilisera la nouvelle version de la réponse, tandis que l'utilisateur qui a mis en cache une copie antérieure (mais toujours valide) le fera. utilisez l’ancienne version de la réponse.
Alors, comment bénéficier du meilleur des deux mondes : une mise en cache côté client et des mises à jour rapides ? Vous pouvez modifier l'URL d'une ressource lorsque son contenu change, obligeant les utilisateurs à télécharger une nouvelle réponse. Cela se fait généralement en incorporant l'empreinte digitale ou le numéro de version du fichier dans le nom du fichier - par exemple style.x234dff.css.

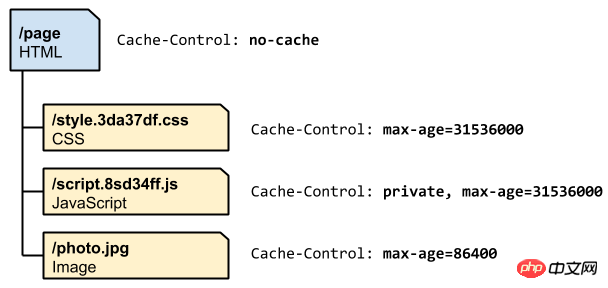
Avec la possibilité de définir des politiques de mise en cache pour chaque ressource, vous pouvez définir une "hiérarchie de cache" qui contrôle non seulement la mise en cache de chaque temps de réponse, vous pouvez également contrôler la rapidité avec laquelle vos visiteurs voient les nouvelles versions. Pour illustrer, analysons ensemble l’exemple ci-dessus :
HTML est marqué « no-cache », ce qui signifie que le navigateur revalidera toujours le document à chaque demande et obtiendra la dernière version lorsque le contenu change. De plus, en HTML tag, vous intégrez des empreintes digitales dans les URL de vos ressources CSS et JavaScript : si le contenu de ces fichiers change, le HTML de la page changera également, et sera téléchargé Une nouvelle copie de la réponse HTML.
Autoriser les navigateurs et les caches intermédiaires (tels que les CDN) à mettre en cache les CSS et configurer le CSS pour qu'il expire après 1 an. Notez que vous pouvez utiliser en toute sécurité "l'expiration anticipée" d'un an car vous intégrez l'empreinte digitale du fichier dans le nom du fichier : l'URL changera lorsque le CSS sera mis à jour.
Le JavaScript est également configuré pour expirer après 1 an, mais est marqué comme privé, peut-être parce qu'il contient des données utilisateur privées que les CDN ne doivent pas mettre en cache.
Les images sont mises en cache sans versions ni empreintes digitales uniques et doivent expirer après 1 jour.
Vous pouvez utiliser une combinaison d'ETags, de Cache-Control et d'URL uniques pour obtenir le meilleur des deux mondes : des délais d'expiration plus longs, un contrôle sur l'endroit où les réponses peuvent être mises en cache et des mises à jour à la demande.
Liste de contrôle de mise en cache
Il n'existe pas de meilleure stratégie de mise en cache. Vous devez définir et configurer les paramètres appropriés pour chaque ressource, ainsi que la « hiérarchie du cache » globale en fonction des modèles de communication, des types de données fournies et des exigences de mise à jour des données spécifiques à l'application.
Voici quelques trucs et astuces à garder à l'esprit lors de l'élaboration de votre stratégie de mise en cache :
Utilisez des URL cohérentes : si vous diffusez le même contenu sur des URL différentes, il sera récupéré plusieurs fois et Store ces contenus. Astuce : Veuillez noter que les URL sont sensibles à la casse.
Assurez-vous que le serveur fournit un jeton d'authentification (ETag) : Avec un jeton d'authentification, il n'est pas nécessaire de transférer les mêmes octets lorsque la ressource sur le serveur n'a pas changé.
Déterminez quelles ressources peuvent être mises en cache par les caches intermédiaires : les ressources qui répondent exactement de la même manière à tous les utilisateurs sont idéales pour être mises en cache par les CDN ainsi que par d'autres caches intermédiaires.
Déterminez la période de cache optimale pour chaque ressource : différentes ressources peuvent avoir des exigences de mise à jour différentes. Examinez et déterminez l’âge maximum approprié pour chaque ressource.
Déterminez la hiérarchie de cache qui fonctionne le mieux pour votre site : vous pouvez contrôler la rapidité avec laquelle les clients obtiennent les mises à jour en utilisant une combinaison d'URL de ressources contenant des empreintes digitales de contenu et des périodes courtes ou sans cache pour vos documents HTML.
Minimiser le taux de désabonnement : certaines ressources sont mises à jour plus fréquemment que d'autres. Si une partie spécifique de la ressource (telle qu'une fonction JavaScript ou CSS Les jeux de styles) sont mis à jour fréquemment, pensez à fournir leur code dans un fichier séparé. De cette façon, chaque fois qu'une mise à jour est récupérée, le reste du contenu (tel que le code de la bibliothèque de contenu qui change moins fréquemment) peut être récupéré du cache, minimisant ainsi la taille du contenu téléchargé.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Application de trading de devises numériques
Application de trading de devises numériques
 Comment créer un projet HTML avec vscode
Comment créer un projet HTML avec vscode
 A quoi sert la gestion du stockage ?
A quoi sert la gestion du stockage ?
 méthode de recherche de fichier pycharm
méthode de recherche de fichier pycharm
 Combien coûte un Bitcoin en RMB ?
Combien coûte un Bitcoin en RMB ?
 Que signifie la version ts ?
Que signifie la version ts ?
 Comment réinstaller le système informatique
Comment réinstaller le système informatique
 La signification de où dans SQL
La signification de où dans SQL