
Comment définir la ligne de bordure du tableau avec l'attribut border-collapse en CSS ? Cet article va vous présenter ce qu'est l'attribut border-collapse en CSS ? La propriété border-collapse définit la ligne de bordure du tableau. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, jetons un coup d'œil au CSS Qu'est-ce que l'attribut border-collapse ? Ce que ça fait.
attribut border-collapse : définit si les bordures du tableau sont fusionnées en une seule bordure, c'est-à-dire qu'il est utilisé pour définir si les bordures du tableau sont fusionnées ou affichées séparément.
Syntaxe de base :
border-collapse : separate | collapse ;
séparer : Valeur par défaut, la bordure sera séparée, c'est-à-dire qu'une bordure à double ligne sera affichée.
réduire : si possible, les bordures seront fusionnées en une seule ligne, c'est-à-dire une bordure sur une seule ligne.
De là, nous pouvons également voir que l'attribut border-collapse peut définir deux styles de ligne de bordure de tableau, à savoir : une bordure à double ligne et une bordure à une seule ligne.
Jetons un coup d'œil à l'implémentation des deux styles de ligne de bordure du tableau à travers un exemple de code simple
Implémentation de la bordure de tableau à double ligne
Code html :
<table> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> <tr> <td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td> </tr> </table>
Code css :
table,table td{
text-align: center;
border: 1px solid #000;
border-collapse:separate;
}
table td{
padding: 10px 30px;
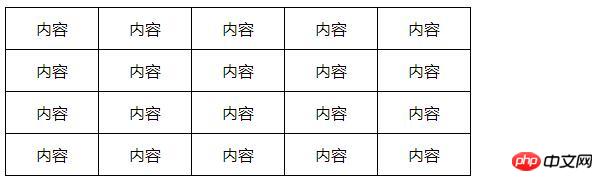
}Rendu :

Double ligne style de bordure de tableau En fait, c'est très simple. Il suffit de définir la bordure extérieure du tableau et la bordure de chaque cellule du tableau en même temps. Parce que Separate est la valeur par défaut, même si border-collapse: Separate n'est pas défini ; le tableau affichera toujours un effet de double ligne. Nous allons principalement examiner la méthode de fusion des bordures avec l'attribut border-collapse et implémenter une bordure sur une seule ligne Le code html est le même, il suffit de définir le style css :
<🎜. >code css :table,table tr td {
border: 1px solid #000;
text-align: center;
border-collapse: collapse;
}
table tr td {
padding: 10px 30px;
}
Tutoriel vidéo de base CSS , Tutoriel vidéo HTML , Tutoriel vidéo bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!