Comment utiliser text-overflow:ellipsis dans Firefox
Comment utiliser text-overflow:ellipsis dans Firefox ? Je crois que de nombreux amis qui débutent dans le front-end se poseront de telles questions. Ce chapitre vous présentera l'utilisation de text-overflow:ellipsis dans le navigateur Firefox. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

Utiliser text-overflow:ellipsis pour afficher des points de suspension dans le texte de débordement présente deux avantages : premièrement, il n'est pas nécessaire de limiter le nombre de mots via le programme ; est bénéfique pour le référencement. C'est généralement la liste des titres d'articles qui doit être utilisée pour afficher les points de suspension pour le texte de débordement. Ce traitement est plus convivial pour les moteurs de recherche, car le titre n'est pas réellement tronqué, mais est limité à la largeur et n'est pas affiché.
L'approche habituelle est la suivante :
1.overflow:hidden;
2.text-overflow:ellipsis;
3.-o- text -overflow:ellipsis;
4.white-space:nowrap;
5.width:100%;
Parmi eux, overflow: caché et white-space: nowrap Tous sont requis sinon les points de suspension ne seront pas affichés ; -o-text-overflow : les points de suspension sont pour Opera et le paramètre de largeur est principalement pour IE6
Cette méthode prend en charge Internet Explorer, Safari, Chrome et Opera, mais FF ne le prend pas en charge, mais des effets similaires peuvent être obtenus via Jquery.
Téléchargez ce plugin Jquery : jQuery ellipsis plugin
$(document).ready(function() {
$('.ellipsis').ellipsis();
}Ce qui précède est une introduction complète à l'utilisation de text-overflow:ellipsis dans le navigateur Firefox, si vous souhaitez en savoir plus surTutoriel vidéo HTML, veuillez faire attention au site Web PHP chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des sites de confiance dans Firefox ? -Comment ajouter des sites de confiance à Firefox
Mar 27, 2024 pm 10:00 PM
Comment ajouter des sites de confiance dans Firefox ? -Comment ajouter des sites de confiance à Firefox
Mar 27, 2024 pm 10:00 PM
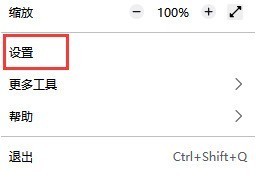
1. L'utilisateur double-clique sur le bureau de l'ordinateur pour ouvrir le logiciel de navigation Firefox et accède à la page d'accueil pour cliquer sur les trois icônes horizontales dans le coin supérieur droit. 2. Dans l'onglet déroulant qui apparaît, l'utilisateur sélectionne. l'option de configuration et accède à la fenêtre de configuration. 3. Dans la fenêtre de paramètres qui s'ouvre, l'utilisateur doit basculer l'onglet de gauche vers l'onglet Confidentialité et sécurité. 4. Ensuite, les options de fonction pertinentes seront affichées sur le côté droit de. l'utilisateur peut accéder directement à la section des autorisations. Cliquez sur le bouton d'exception de l'option de blocage de la fenêtre contextuelle 5. Dans la fenêtre contextuelle du site Web avec les autorisations spéciales de la page, l'utilisateur saisit l'URL dans la zone d'adresse du site Web et appuie sur les boutons Autoriser et Enregistrer les modifications dans l’ordre pour configurer la confiance du site Web.
 Comment changer la langue dans Firefox
Jun 22, 2024 am 01:31 AM
Comment changer la langue dans Firefox
Jun 22, 2024 am 01:31 AM
Comment changer la langue dans Firefox ? Firefox est un logiciel de navigation open source pur et facile à utiliser. Ce navigateur offre aux utilisateurs une expérience Internet rapide et pure. La langue par défaut de Google Chrome que nous avons téléchargé et installé est le chinois. Ce navigateur prend en charge plusieurs. De nombreux amis doivent changer la langue. Langue d'interface avec la langue d'un autre pays, alors comment l'utiliser en ce moment. Cet article vous donne un aperçu de la façon de changer la langue de l'interface du navigateur Firefox. Les amis dans le besoin ne doivent pas le manquer. Présentation de la façon de changer la langue de l'interface du navigateur Firefox 1. L'utilisateur ouvre le navigateur Firefox sur l'ordinateur, accède à la page d'accueil et clique sur les trois icônes horizontales dans le coin supérieur droit, puis un onglet déroulant apparaît. , et l'utilisateur sélectionne l'option de réglage (comme indiqué sur l'image). 2. La page change et entre dans la fenêtre des paramètres.
 Pourquoi ne puis-je pas accéder à gate.io ?
Apr 24, 2024 pm 02:25 PM
Pourquoi ne puis-je pas accéder à gate.io ?
Apr 24, 2024 pm 02:25 PM
Les raisons pour lesquelles gate.io est inaccessible incluent les restrictions régionales, la maintenance ou les mises à niveau, les problèmes de réseau, la compatibilité du navigateur, les mesures anti-fraude et les problèmes de résolution DNS. Solution : confirmez qu'il n'y a pas de restrictions régionales, attendez la fin de la maintenance, vérifiez la connexion réseau, mettez à jour le navigateur, contactez le service client pour débloquer et ajustez les paramètres DNS.
 Quel est le problème avec le chemin de fer 12306 qui ne fonctionne pas ?
Apr 30, 2024 am 11:42 AM
Quel est le problème avec le chemin de fer 12306 qui ne fonctionne pas ?
Apr 30, 2024 am 11:42 AM
Les raisons pour lesquelles 12306 n'est pas disponible incluent la maintenance du site Web, les problèmes de réseau, les problèmes de navigateur, les pannes du système, les serveurs occupés et les interférences de plug-ins. Les solutions incluent : vérifier le temps de maintenance, vérifier la connexion réseau, changer de navigateur, attendre la réparation du système et désactiver les plug-ins du navigateur.
 Comment modifier le chemin de téléchargement par défaut dans Firefox Comment modifier le chemin de téléchargement par défaut dans Firefox
May 09, 2024 am 11:19 AM
Comment modifier le chemin de téléchargement par défaut dans Firefox Comment modifier le chemin de téléchargement par défaut dans Firefox
May 09, 2024 am 11:19 AM
1. Ouvrez le navigateur Firefox, cliquez sur l'icône [trois lignes horizontales] dans le coin supérieur droit et sélectionnez [Paramètres] dans la barre de menu déroulante, comme indiqué dans la figure ci-dessous. 2. Sélectionnez [Général] sur la page des paramètres, faites défiler la page vers le bas et recherchez [Fichiers et applications], comme indiqué dans la figure ci-dessous. 3. Sous la barre des options de téléchargement, cliquez sur [Parcourir] après la boîte d'options de sauvegarde du fichier, comme indiqué dans la figure ci-dessous. 4. Dans la boîte de dialogue contextuelle, sélectionnez l'emplacement du répertoire de téléchargement que vous souhaitez modifier, comme indiqué dans la figure ci-dessous. 5. Une fois la sélection terminée, sélectionnez « Toujours vous demander où enregistrer les fichiers » afin de pouvoir modifier le chemin de téléchargement par défaut et le sélectionner à chaque fois que vous téléchargez un fichier, comme indiqué dans la figure ci-dessous.
 Comment activer le débogage à distance dans Firefox
Apr 15, 2024 pm 06:04 PM
Comment activer le débogage à distance dans Firefox
Apr 15, 2024 pm 06:04 PM
Comment activer le débogage à distance dans Firefox ? Firefox est un outil de navigation Web open source. Ce navigateur prend en charge plusieurs systèmes d'exploitation et possède des fonctions très puissantes. La fonction de débogage à distance peut aider les utilisateurs à modifier les paramètres du code de la page. De nombreux utilisateurs ne sont pas intéressés par cette fonction. Je ne sais pas où la fonction de débogage à distance est activée. Ensuite, l'éditeur vous présentera les étapes pour activer le débogage à distance dans le navigateur Firefox. Les amis intéressés ne doivent pas le manquer. Introduction aux étapes pour activer le débogage à distance dans Firefox 1. L'utilisateur ouvre le logiciel de navigation Firefox sur l'ordinateur, accède à la page d'accueil et clique sur les trois icônes horizontales dans le coin supérieur droit (comme indiqué sur l'image). 2. Ensuite, dans l'onglet déroulant qui apparaît, l'utilisateur sélectionne plus d'options d'outils (
 Comment afficher le code source d'une page dans Firefox Comment afficher le code source d'une page dans Firefox
May 09, 2024 pm 02:10 PM
Comment afficher le code source d'une page dans Firefox Comment afficher le code source d'une page dans Firefox
May 09, 2024 pm 02:10 PM
1. Ouvrez d'abord le navigateur Firefox et cliquez sur l'icône [trois lignes horizontales] dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. 2. Cliquez ensuite sur [Plus d'outils] dans la barre de menu qui s'ouvre, comme indiqué dans la figure ci-dessous. 3. Enfin, sur la page Plus d'outils, cliquez sur [Code source de la page] pour afficher le code source du fichier d'échange, comme indiqué dans la figure ci-dessous.
 Comment vérifier le numéro de version dans Firefox Comment vérifier le numéro de version dans Firefox
May 09, 2024 pm 12:04 PM
Comment vérifier le numéro de version dans Firefox Comment vérifier le numéro de version dans Firefox
May 09, 2024 pm 12:04 PM
1. Ouvrez le navigateur Firefox (comme indiqué sur l'image). 2. Cliquez avec le bouton gauche de la souris sur l'icône comme indiqué dans l'image (comme indiqué dans l'image). 3. Cliquez sur [Paramètres] avec le bouton gauche de la souris (comme indiqué sur l'image). 4. La page glisse vers le bas (comme indiqué sur l'image). 5. Recherchez la section [Firefox Update] et vous pourrez voir le numéro de version de Firefox (comme indiqué dans l'image).






