Résumé des calculs d'unités en CSS (exemple de code)
Le contenu de cet article consiste à résumer le calcul des unités en CSS (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Résumé de l'unité CSS
Section publique css
body {
background-color: #000;
color: skyblue;
margin: 0;
padding: 0;
}
body>div>div {
border: 1px solid cyan;
padding: 10px;
margin: 10px;
font-weight: bolder;
}
.s {
background-color: #ddd;
margin: 10px;
white-space: nowrap;
color: yellowgreen;
}Longueur
px
Pixels, qui sont des unités absolues à la même résolution d'écran. Lorsque les résolutions d'écran sont différentes, les pixels sont mis à l'échelle proportionnellement.
/* list1 */
#length .list1s1 {
width: 100px;
height: 100px;
}
#length .list1s2 {
width: 50px;
height: 50px;
}<div> <p>px</p> <p>像素,同一屏幕分辨率下是绝对单位。屏幕分辨率不同时,像素等比缩放。</p> <div>100px X 100px</div> <div>50px X 50px</div> </div>

em
Unité relative, par rapport à la taille de la police de l'élément parent
Si la taille de la police de l'élément parent est de 20 px, alors 2em fait 40 px
em peut être précis à 3 décimales près
/* list2 */
#length .list2fa1 {
font-size: 18px;
}
#length .list2fa2 {
font-size: 22px;
}
#length .list2s1 {
width: 5em;
height: 5em;
}
#length .list2s2 {
width: 5em;
height: 5em;
}<div> <p>em</p> <p>相对单位,相对于父元素的字体大小</p> <p>如果父元素font-size是20px,那么2em就是40px</p> <p>em可精确到小数点后3位</p> <div> <div>5em X 5em</div> </div> <div> <div>5em X 5em</div> </div> </div>

rem
Unité relative, taille de police par rapport au html
/* list3 */
#length .list3s1 {
width: 5rem;
height: 5rem;
}<div> <p>rem</p> <p>相对单位,相对于html的字体大小</p> <div>5rem X 5rem</div> </div>

ex
Unité relative, par rapport à la hauteur du caractère, généralement la moitié de la hauteur de la police
Si la hauteur du texte n'est pas définie, par rapport à la taille de la police du navigateur Hauteur
/* list4 */
#length .list4s1 {
width: 10ex;
height: 1ex;
}
#length .list4s2 {
width: 10ex;
height: 2ex;
}
#length .list4fa3 {
font-size: 20px;
}
#length .list4s3 {
width: 10ex;
height: 2ex;
}<div> <p>ex</p> <p>相对单位,相对于字符的高度,通常为字体高度的一半</p> <p>如果文字高度未设置,则相对于浏览器字体大小高度</p> <div> <div>10ex X 1ex</div> </div> <div> <div>10ex X 2ex</div> </div> <div> <div>10ex X 2ex</div> </div> </div>

ch
unité relative, La largeur du nombre
/* list5 */
#length .list5s1 {
width: 3ch;
}
#length .list5s2 {
width: 3ch;
}
#length .list5fa2 {
font-size: 20px;
}
#length .list5s3 {
width: 3ch;
}<div> <p>ch</p> <p>相对单位,数字的宽度</p> <div> <div>111</div> <div>111111</div> </div> <div> <div>111</div> </div> </div>

vw/vh
Unités relatives
La fenêtre d'affichage est divisée en 100 vw horizontalement et 100 vh verticalement
Pour le côté PC, La fenêtre d'affichage est la zone visible du navigateur
Pour les terminaux mobiles, quel que soit l'écran horizontal ou vertical, vw signifie toujours largeur horizontale et vh signifie toujours largeur verticale
/* list6 */
#length .list6s1 {
width: 10vw;
height: 10vh;
}<div> <p>vw/vh</p> <p>相对单位</p> <p>视口横向被分割成100个vw,纵向被分割成100个vh</p> <p>对于PC端来说,视口是浏览器可视区域</p> <p>对于移动端来说,不论横屏还是竖屏,vw始终表示横向宽度,vh始终表示纵向宽度</p> <div>10vw X 10vh</div> </div>

vmin/vmax
Unités relatives
La plus petite de la largeur et de la hauteur de la fenêtre est de 100vmin
La plus grande de la largeur et de la hauteur de la fenêtre est de 100vmax
/* list7 */
#length .list7s1 {
width: 10vmin;
height: 10vmin;
}
#length .list7s2 {
width: 10vmax;
height: 10vmax;
}<div> <p>vmin/vmax</p> <p>相对单位</p> <p>视口的宽度和高度中比较小的为100vmin</p> <p>视口的宽度和高度中比较大的为100vmax</p> <div>10vmin X 10vmin</div> <div>10vmax X 10vmax</div> </div>

cm/mm/q
Unité absolue, centimètre cm, millimètre unité mm, 1/4 mm q
/* list8 */
#length .list8s1 {
width: 3cm;
height: 3cm;
}
#length .list8s2 {
width: 30mm;
height: 30mm;
}
#length .list8s3 {
width: 120q;
height: 120q;
}<div> <p>cm/mm/q</p> <p>绝对单位,厘米cm,毫米单位mm,1/4毫米q</p> <div>3cm X 3cm</div> <div>30mm X 30mm</div> <div>120q X 120q</div> </div>

po
-
Unités absolues, pouces en
/* list9 */
#length .list9s1 {
width: 10in;
height: 10in;
}<div> <p>in</p> <p>绝对单位,英寸in</p> <div>10in X 10in</div> </div>

pt/pc
Unité absolue, point pt, pica pc
/* list10 */
#length .list10s1 {
width: 5pt;
height: 5pt;
}
#length .list10s2 {
width: 50pt;
height: 50pt;
}
#length .list10s3 {
width: 5pc;
height: 5pc;
}<div> <p>pt/pc</p> <p>绝对单位,点pt,派卡pc</p> <div>5pt X 5pt</div> <div>50pt X 50pt</div> <div>5pc X 5pc</div> </div>

%
%
Valeur relative, pourcentage, élément parent relatif
/* list11 */
#length .list11f1 {
width: 100px;
height: 100px;
}
#length .list11s1 {
width: 80%;
height: 70%;
}
#length .list11f2 {
width: 80px;
height: 70px;
}
#length .list11s2 {
width: 80%;
height: 70%;
}<div> <p>%</p> <p>相对数值,百分比,相对父元素</p> <div> <div>80% X 70%</div> </div> <div> <div>80% X 70%</div> </div> </div>

angle
deg/grad/rad/turn
degré deg, Dégradé grad, radian rad, tourner
Un cercle 360deg, 400grad, 2πrad, 1turn
/* list1 */
#angle .list1s1 {
width: 80px;
height: 80px;
transform: rotate(10deg)
}
#angle .list1s2 {
width: 80px;
height: 80px;
transform: rotate(10grad)
}
#angle .list1s3 {
width: 80px;
height: 80px;
transform: rotate(0.314rad)
}
#angle .list1s4 {
width: 80px;
height: 80px;
transform: rotate(0.2turn)
}<div> <p>deg/grad/rad/turn</p> <p>度deg,梯度grad,弧度rad,转turn</p> <p>一个圆360deg,400grad,2πrad,1turn</p> <div>10deg</div> <div>10grad</div> <div>0.314rad</div> <div>0.2turn</div> </div>

Temps
s/ms
secondes s, millisecondes ms
Utilisé pour définir le temps d'exécution de l'animation
频率
Hz/kHz
用于设定声音元素频率
布局
fr
用于分配一定长度内的剩余空间
/* list1 */
#layout-specific .list1fa1 {
width: 100px;
height: 100px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
}
#layout-specific .list1fa1 p {
border: 5px solid skyblue;
}<div> <p>fr</p> <p>用于分配一定长度内的剩余空间</p> <div> <div></div> <div></div> <div></div> <div></div> </div> </div>


分辨率
dpi/dpcm/dppx
每英寸包含点的数量dpi
每厘米包含点的数量dpcm
每像素包含点的数量dppx
颜色
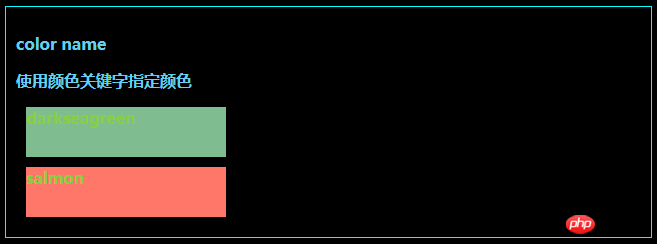
color name
使用颜色关键字指定颜色
/* list1 */
#color .list1s1 {
width: 100px;
height: 100px;
background-color: darkseagreen;
}
#color .list1s2 {
width: 100px;
height: 100px;
background-color: salmon;
}<div> <p>color name</p> <p>使用颜色关键字指定颜色</p> <div>darkseagreen</div> <div>salmon</div> </div>

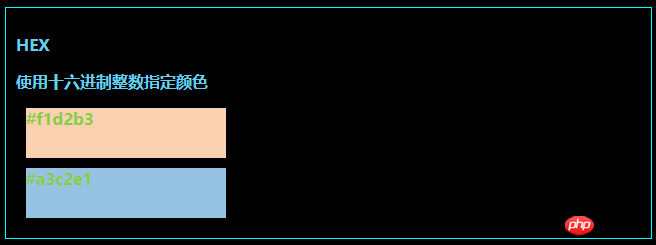
HEX
使用十六进制整数指定颜色
/* list2 */
#color .list2s1 {
width: 100px;
height: 100px;
background-color: #f1d2b3;
}
#color .list2s2 {
width: 100px;
height: 100px;
background-color: #a3c2e1;
}<div> <p>HEX</p> <p>使用十六进制整数指定颜色</p> <div>#f1d2b3</div> <div>#a3c2e1</div> </div>

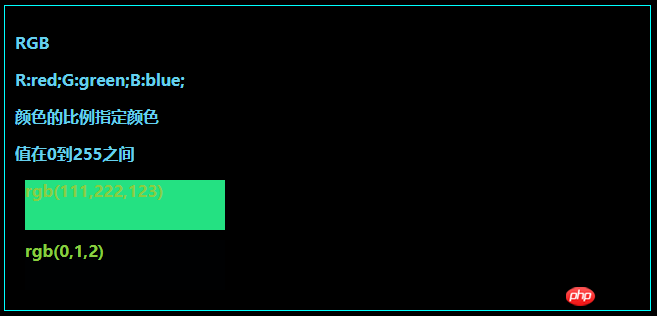
RGB
R:red;G:green;B:blue;
颜色的比例指定颜色
值在0到255之间
/* list3 */
#color .list3s1 {
width: 100px;
height: 100px;
background-color: rgb(111,222,123);
}
#color .list3s2 {
width: 100px;
height: 100px;
background-color: rgb(0,1,2);
}<div> <p>RGB</p> <p>R:red;G:green;B:blue;</p> <p>颜色的比例指定颜色</p> <p>值在0到255之间</p> <div>rgb(111,222,123)</div> <div>rgb(0,1,2)</div> </div>

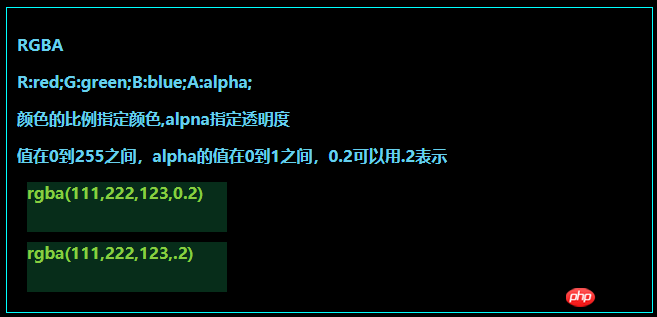
RGBA
R:red;G:green;B:blue;A:alpha;
颜色的比例指定颜色,alpna指定透明度
值在0到255之间,alpha的值在0到1之间,0.2可以用.2表示
/* list4 */
#color .list4s1 {
width: 100px;
height: 100px;
background-color: rgba(111,222,123,0.2);
}
#color .list4s2 {
width: 100px;
height: 100px;
background-color: rgba(111,222,123,.2);
}<div> <p>RGBA</p> <p>R:red;G:green;B:blue;A:alpha;</p> <p>颜色的比例指定颜色,alpna指定透明度</p> <p>值在0到255之间,alpha的值在0到1之间,0.2可以用.2表示</p> <div>rgba(111,222,123,0.2)</div> <div>rgba(111,222,123,.2)</div> </div>

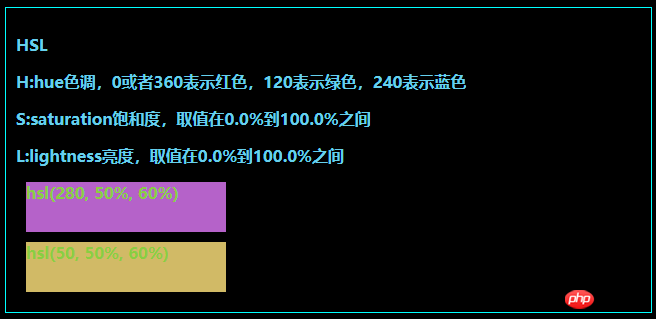
HSL
H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色
S:saturation饱和度,取值在0.0%到100.0%之间
L:lightness亮度,取值在0.0%到100.0%之间
/* list5 */
#color .list5s1 {
width: 100px;
height: 100px;
background-color: hsl(280, 50%, 60%);
}
#color .list5s2 {
width: 100px;
height: 100px;
background-color: hsl(50, 50%, 60%);
}<div> <p>HSL</p> <p>H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色</p> <p>S:saturation饱和度,取值在0.0%到100.0%之间</p> <p>L:lightness亮度,取值在0.0%到100.0%之间</p> <div>hsl(280, 50%, 60%)</div> <div>hsl(50, 50%, 60%)</div> </div>

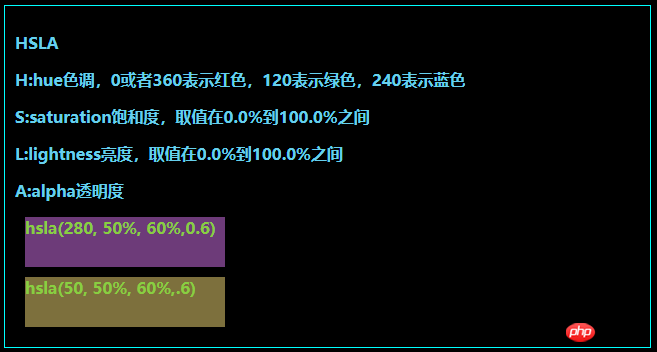
HSLA
H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色
S:saturation饱和度,取值在0.0%到100.0%之间
L:lightness亮度,取值在0.0%到100.0%之间
A:alpha透明度
/* list6 */
#color .list6s1 {
width: 100px;
height: 100px;
background-color: hsla(280, 50%, 60%,0.6);
}
#color .list6s2 {
width: 100px;
height: 100px;
background-color: hsla(50, 50%, 60%,.6);
}<div> <p>HSLA</p> <p>H:hue色调,0或者360表示红色,120表示绿色,240表示蓝色</p> <p>S:saturation饱和度,取值在0.0%到100.0%之间</p> <p>L:lightness亮度,取值在0.0%到100.0%之间</p> <p>A:alpha透明度</p> <div>hsla(280, 50%, 60%,0.6)</div> <div>hsla(50, 50%, 60%,.6)</div> </div>

transparent
全黑透明色,即rgba(0,0,0,0)
/* list7 */
#color .list7s1 {
width: 100px;
height: 100px;
background-color: transparent;
}<div> <p>transparent</p> <p>全黑透明色,即rgba(0,0,0,0)</p> <div>transparent</div> </div>

currentColor
color具有继承性,currentColor相当于继承color颜色
/* list8 */
#color .list8s1 {
width: 100px;
height: 100px;
background-color: currentColor;
}<div> <p>currentColor</p> <p>color具有继承性,currentColor相当于继承color颜色</p> <div>currentColor</div> </div>

函数
calc()
calc(四则运算)
用于动态计算长度值,运算符前后要加空格
/* list1 */
#function .list1s1 {
width: calc(50% - 20rem);
height: calc(20em - 200px);
}
#function .list1s2 {
width: calc(20rem - 150px);
height: calc(200px - 6em);
}<div> <p>calc()</p> <p>calc(四则运算)</p> <p>用于动态计算长度值,运算符前后要加空格</p> <div>calc(50% - 20rem) X calc(20em - 200px)</div> <div>calc(20rem - 150px) X calc(200px - 6em)</div> </div>

生成内容
attr()
用于content属性,取当前元素的属性值
可以拼接字符串
/* list1 */
#content .list1s1 {
width: 100px;
height: 100px;
}
#content .list1s1:before {
content: "("attr(datamsgb)")";
font-size: 12px;
}
#content .list1s1:after {
content: attr(datamsga);
font-size: 14px;
}<div> <p>attr()</p> <p>用于content属性,取当前元素的属性值</p> <p>可以拼接字符串</p> <div>实际元素</div> </div>

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.






