
Dans le processus d'apprentissage du front-end, de nombreux étudiants confondront visibilité et affichage. En fait, aux yeux des experts, la différence entre visibilité et affichage est encore très grande. Alors, que sont les attributs de visibilité et d'affichage ? Quelle est la différence entre visibilité et affichage ?

1 : Que sont les attributs de visibilité et d'affichage
1.la visibilité est utilisée pour définir si un élément est masqué ou affiché. Visible signifie affiché et caché signifie caché. Lorsque nous définissons l'attribut de visibilité sur caché, cela signifie que l'élément est masqué, mais la position cachée est toujours conservée et le texte réel ne bougera pas.
Utilisation et explication :
visibility: visible /* 元素可见,默认值*/ visibility: hidden /* 元素不可见,但仍然为其保留相应的空间*/ visibility: collapse /* 只对 table 对象起作用,能移除行或列但不会影响表格的布局。如果这个值用在 table 以外的对象上则表现为 hidden 。*/ visibility: inherit /* 继承上级元素的 visibility 值。*/
2. L'affichage est un paramètre pour flotter après s'être caché.
Utilisation et explication :
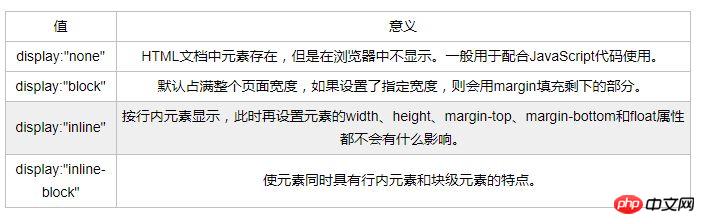
display: none /* 元素不可见,并且不为其保留相应的位置*/ display: block /* 表现为一个块级元素(一般情况下独占一行)*/ display: inline /* 表现为一个行级元素(一般情况下不独占一行)*/
2 : Quelles sont les différences entre la visibilité et l'affichage
Différents usages
L'utilisation de la visibilité a quatre valeurs. Les valeurs couramment utilisées sont hide et show. L'attribut display a de nombreuses valeurs, mais nous nous concentrons uniquement sur quelques valeurs, block, none et inline. 2. La visibilité de l'espace caché sera conservée dans l'espace d'origine. Aucun élément affiché ne supprimera l'élément de la page et l'existence de l'élément ne sera pas visible sur la page.3 : Comment utiliser la visibilité et afficher les éléments
Si vous souhaitez masquer un élément et exiger que l'espace de l'élément soit réservé sur la page, vous pouvez utiliser la visibilité : caché, si Si vous souhaitez masquer et modifier la mise en page, utilisez display: none. Ce qui précède est l'explication de ce que sont les attributs de visibilité et d'affichage ? Quelles sont les différences entre la visibilité et l'affichage ? Si vous souhaitez en savoir plus sur leTutoriel vidéo HTML, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 erreur d'initialisation mom.exe
erreur d'initialisation mom.exe
 Quels sont les logiciels pour apprendre python ?
Quels sont les logiciels pour apprendre python ?
 Trading quantitatif de monnaie numérique
Trading quantitatif de monnaie numérique
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 méthode de configuration de Nagios
méthode de configuration de Nagios
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
 Comment activer le mode sans échec de Word
Comment activer le mode sans échec de Word
 Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
Le numéro de page Word commence à partir de la troisième page comme 1 tutoriel
 Le rôle de c++ce pointeur
Le rôle de c++ce pointeur