
L'attribut float en CSS est souvent utilisé dans le développement web, mais comment utiliser l'attribut float en CSS ? De nombreux amis peuvent être confus à ce sujet. Cet article vous donnera une explication détaillée de l'utilisation de l'attribut float en CSS.
Tout d'abord, jetons un bref coup d'œil à l'attribut float en CSS
L'attribut float, comme son nom l'indique, est un attribut flottant. Les éléments avec l'attribut float défini flotteront. la gauche ou la droite selon la valeur de l'attribut. Nous l'appelons paramètre. Les éléments avec l'attribut float sont des éléments flottants.
En utilisant les mots ci-dessus, cela semble relativement abstrait. Apprenons-en davantage sur l'attribut float à partir de l'utilisation de l'attribut float en CSS.
Regardons d'abord un exemple d'application de l'attribut float
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
img
{
float:right;/*向右*/
/*float: left;向左*/
}
</style>
</head>
<body>
<p>
<img src="image/timg.jpg" style="max-width:90%" style="max-width:90%" / alt="Comment utiliser l'attribut float du CSS ? Explication détaillée de l'attribut flottant CSS float" >
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
好看的花好看的花好看的花好看的花好看的花好看的花好看的花好看的花
</p>
</body>
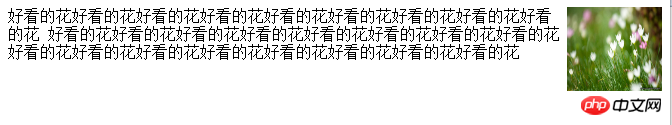
</html>Dans le code ci-dessus, nous avons donné à l'image un attribut float:right, qui a fait flotter l'image dans le paragraphe. À droite, l'effet est le suivant :

C'est la fonction implémentée par l'attribut float, mais dans le processus de candidature réel, le L'attribut float s'affecte non seulement lui-même, mais il affecte également les éléments environnants qui l'entourent, donc à ce moment
vous devez effacer l'impact du flottement.
Concernant la façon d'effacer le CSS flottant, vous pouvez vous référer à ces deux articles pour résoudre ce problème. Le contenu est très détaillé, je n'entrerai donc pas dans les détails ici.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 conversion RVB en hexadécimal
conversion RVB en hexadécimal
 bootsql.dat
bootsql.dat
 Que signifie le serveur racine ?
Que signifie le serveur racine ?
 Le langage C est-il identique au C++ ?
Le langage C est-il identique au C++ ?
 Maximiser la page Web
Maximiser la page Web
 Introduction à la méthode d'imbrication des répéteurs
Introduction à la méthode d'imbrication des répéteurs
 Comment utiliser la fonction norme en python
Comment utiliser la fonction norme en python
 Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?
Quelles sont les différences entre le pool de threads Spring et le pool de threads JDK ?