 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quel est l'ordre d'empilement de zindex ? Explication détaillée de l'ordre d'empilement de zindex
Quel est l'ordre d'empilement de zindex ? Explication détaillée de l'ordre d'empilement de zindex
Quel est l'ordre d'empilement de zindex ? Explication détaillée de l'ordre d'empilement de zindex
Beaucoup de gens viennent d'entrer en contact avec z-index et ne savent pas comment utiliser z-index. En fait, z-index n'est pas très compliqué et ce n'est pas si simple à utiliser. ordre d'empilement de zindex ? Ce qui suit résume l'ordre d'empilement de zindex pour vous.
1 : L'ordre d'empilement de zindex
zindex est très simple. Nous savons que chaque élément du document peut être devant l'élément ou derrière l'élément. ce que nous appelons souvent la technologie de pile. Si le z-index et la position ne sont pas inclus, la règle du z-index est très simple. Cependant, en pratique, l'ordre d'apparition en HTML est le même. Si l'attribut actuel inclut If include, child. les éléments seront affichés dans des positions non positionnées.
Par exemple :
HTML代码:
<div>
<span class="red">Red</span>
</div>
<div>
<span class="green">Green</span>
</div>
<div>
<span class="blue">Blue</span>
</div>Code CSS :
.red,.green,.blue{position:absolute;}
.red{background:red;z-index:1;}
.green{background:green;}
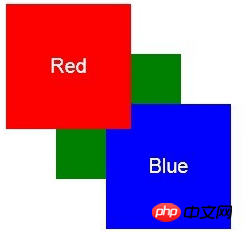
.blue{background:blue;}Le code ci-dessus a trois divs, et chaque div contient une classe, et chaque span en aura une Pour la couleur correspondante, lorsque nous plaçons le span dans le coin supérieur gauche du document, les autres couleurs se chevaucheront. Lorsque nous définissons le premier span sur 1 et laissons les deux autres non définis, l'effet suivant apparaîtra :
.
Deux : Contexte de pile
Actuellement, les piles peuvent être formées en éléments, et il existe trois méthodes
1 . Lorsqu'un élément est l'élément racine du document
2. L'élément a une valeur de position et une valeur d'index z
3 Et la valeur d'opacité doit être inférieure à 1
Trois : ordre global de la pile
Après avoir compris le contexte de la pile, il n'est peut-être pas si difficile de comprendre l'ordre global de la pile s'il contient deux contextes de pile, lorsque nous l'ajoutons. Sur le nœud parent, un troisième contexte sera formé à ce moment-là, z-index ne pourra s'afficher que sur le troisième contexte de pile. C'est ce que nous appelons l'ordre global de la pile. Quel est l'ordre d'empilement de zindex ? Une introduction détaillée à l'ordre d'empilement de zindex Si vous souhaitez en savoir plus sur leTutoriel vidéo HTML, veuillez faire attention au site Web php chinois.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.





