 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Que signifie la hauteur de ligne ? La différence entre la hauteur de ligne avec des unités et sans unités
Que signifie la hauteur de ligne ? La différence entre la hauteur de ligne avec des unités et sans unités
Que signifie la hauteur de ligne ? La différence entre la hauteur de ligne avec des unités et sans unités
Comment utiliser l'attribut lineheight ? Que signifie la hauteur de ligne ? Pour les nouveaux arrivants qui viennent d'entrer en contact avec CSS, ils ne savent peut-être pas grand-chose sur la hauteur de ligne avec et sans unités. Parlons de la différence entre la hauteur de ligne avec et sans unités ?
1 : Que signifie la hauteur de ligne ?
la hauteur de ligne est utilisée pour indiquer la hauteur de ligne et est utilisée pour contrôler l'espacement entre le texte. Nous pouvons utiliser la ligne. -height pour définir la position centrale du tableau ou utiliser la hauteur de ligne pour indiquer la longueur du contenu du tableau.
Utilisation :
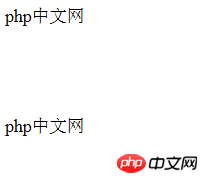
<div style="height:100px"> php中文网 </div> 此时,文本"php中文网"会在整个div的左上角。 <div style="height:100px;line-height:100px"> php中文网 </div>
L'effet est le suivant :

2 : hauteur de ligne avec et sans unités Différence
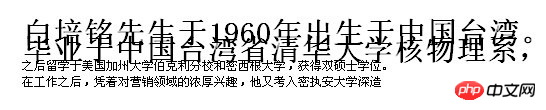
Dans le code ci-dessus, nous pouvons voir qu'il y a une unité px dans la hauteur de ligne : 100px, alors quelle est la différence entre la hauteur de ligne avec unité et sans unité ? d'abord sur une photo Photo :

Beaucoup de gens ne se sentiront pas inconnus lorsqu'ils le verront, et ils penseront que cela est dû à la hauteur de la ligne. Pour obtenir le centrage vertical d'une ligne de texte, nous donnerons à line -height une valeur fixe. Parfois, lorsque nous ajustons l'espacement des lignes, nous ajoutons généralement des px ou un pourcentage. Dans ce cas, nous ne considérons pas l'héritage, et il y en aura. aucun problème. Lorsque nous utilisons l'héritage, nous aurons les problèmes ci-dessus.
En fait, tant que la hauteur de ligne est héritée, un chevauchement se produira s'il y a des nombres et des unités après la hauteur de ligne, la valeur héritée sera convertie en une valeur spécifique s'il n'y a pas d'unité derrière. , héritez simplement de la valeur directement, et elle sera recalculée en fonction de ses propres attributs.
Que signifie ce qui précède pour la hauteur de ligne ? Une introduction complète à la différence entre la hauteur de ligne avec unités et sans unités. Si vous souhaitez en savoir plus sur le tutoriel vidéo HTML, veuillez faire attention au site Web chinois php.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
Quel est le but du & lt; Progress & gt; élément?
Mar 21, 2025 pm 12:34 PM
L'article traite du HTML & lt; Progress & GT; élément, son but, son style et ses différences par rapport au & lt; mètre & gt; élément. L'objectif principal est de l'utiliser & lt; Progress & gt; pour l'achèvement des tâches et & lt; mètre & gt; pour stati
 Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
Quel est le but du & lt; datalist & gt; élément?
Mar 21, 2025 pm 12:33 PM
L'article traite du HTML & lt; Datalist & GT; élément, qui améliore les formulaires en fournissant des suggestions de saisie semi-automatique, en améliorant l'expérience utilisateur et en réduisant les erreurs. COMMANDE COMPRES: 159
 Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
Quel est le but du & lt; mètre & gt; élément?
Mar 21, 2025 pm 12:35 PM
L'article traite du HTML & lt; mètre & gt; élément, utilisé pour afficher des valeurs scalaires ou fractionnaires dans une plage, et ses applications courantes dans le développement Web. Il différencie & lt; mètre & gt; De & lt; Progress & gt; et ex
 Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
Quelle est la balise Meta de la fenêtre? Pourquoi est-ce important pour une conception réactive?
Mar 20, 2025 pm 05:56 PM
L'article traite de la balise Meta de la fenêtre, essentielle pour la conception Web réactive sur les appareils mobiles. Il explique comment une utilisation appropriée garantit une mise à l'échelle optimale du contenu et une interaction utilisateur, tandis que la mauvaise utilisation peut entraîner des problèmes de conception et d'accessibilité.
 Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
Quel est le but du & lt; iframe & gt; étiqueter? Quelles sont les considérations de sécurité lorsque vous l'utilisez?
Mar 20, 2025 pm 06:05 PM
L'article traite du & lt; iframe & gt; L'objectif de Tag dans l'intégration du contenu externe dans les pages Web, ses utilisations courantes, ses risques de sécurité et ses alternatives telles que les balises d'objet et les API.
 HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML est-il facile à apprendre pour les débutants?
Apr 07, 2025 am 12:11 AM
HTML convient aux débutants car il est simple et facile à apprendre et peut rapidement voir les résultats. 1) La courbe d'apprentissage de HTML est fluide et facile à démarrer. 2) Il suffit de maîtriser les balises de base pour commencer à créer des pages Web. 3) Flexibilité élevée et peut être utilisée en combinaison avec CSS et JavaScript. 4) Les ressources d'apprentissage riches et les outils modernes soutiennent le processus d'apprentissage.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Quel est un exemple d'une balise de départ dans HTML?
Apr 06, 2025 am 12:04 AM
Anexampleofastartingtaginhtmlis, qui abinginsaparagraph.startingtagsaressentialtinhtmlastheyinitiateelements, définit les éventualités, et la faculté de réduction des pages et de la construction de la création.





