 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Quels sont les attributs onfocus et onblur en HTML ? Comment utiliser ?
Quels sont les attributs onfocus et onblur en HTML ? Comment utiliser ?
Quels sont les attributs onfocus et onblur en HTML ? Comment utiliser ?
Quels sont les attributs onfocus et onblur en HTML ? Comment utiliser ? Cet article vous présentera ce que sont l'attribut onfocus et l'attribut onblur, et vous fera connaître l'utilisation simple de l'attribut onfocus et de l'attribut onblur. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, nous devons savoir que onfocus et onblur sont des attributs d'événement du HTML. Ensuite, nous présenterons brièvement ces deux attributs.
1. Attribut d'événement onfocus
L'attribut onfocus est déclenché lorsque l'élément obtient le focus, c'est-à-dire : obtenir l'événement focus ; ;select> et dans la balise
Remarque : L'attribut onfocus ne peut pas être utilisé dans les éléments suivants :
, , ,
2. Attribut d'événement onblur
L'attribut onblur est déclenché lorsque l'élément perd le focus, c'est-à-dire : événement de focus perdu souvent utilisé dans le code de validation de formulaire (par exemple, l'utilisateur quitte le champ du formulaire) au milieu.
Explication :
1. L'attribut onfocus est opposé à l'attribut onblur.
2. Tous les principaux navigateurs prennent en charge l'attribut onfocus et l'attribut onblur.
Ci-dessous, nous présentons l'utilisation de l'attribut onfocus et de l'attribut onblur à travers des exemples de code simples.
Utilisation de l'attribut d'événement html onfocus
Exemple de code : fonction de déclenchement lorsque le champ de saisie obtient le focus. Cette fonction change la couleur de fond (jaune) du champ de saisie
<script>
function setStyle(x){
document.getElementById(x).style.background="yellow";
}
</script>
<div>
<p>当输入字段获得焦点时触发函数。此函数改变输入字段的背景色。</p>
用户名: <input type="text" id="fname" onfocus="setStyle(this.id)"><br>
密 码: <input type="password" id="lname" onfocus="setStyle(this.id)">
</div>Rendu :

Utilisation de l'événement html onblur attribut
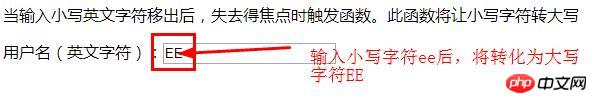
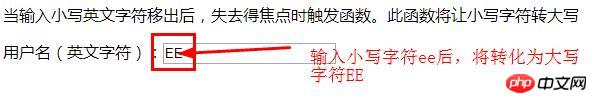
Exemple de code : Valider le champ de saisie lorsque l'utilisateur le quitte : convertir les lettres minuscules en majuscules
<script>
function upperCase(){
var x=document.getElementById("fname").value
document.getElementById("fname").value=x.toUpperCase()
}
</script>
<div>
<p>请输入您的姓名,然后把焦点移动到字段外:</p>
用户名(英文字符):<input type="text" name="fname" id="fname" onblur="upperCase()">
</div>Rendu :

Résumé : ce qui précède est l'intégralité du contenu des attributs d'événement html onfocus et onblur présentés dans cet article. Vous pouvez essayer de le compiler vous-même pour approfondir votre compréhension. J'espère que cela vous sera utile pour votre apprentissage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





