 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment contrôler l'habillage du texte avec CSS ? (exemple de code)
Comment contrôler l'habillage du texte avec CSS ? (exemple de code)
Comment contrôler l'habillage du texte avec CSS ? (exemple de code)
Comment contrôler l'habillage du texte avec CSS ? Cet article vous expliquera comment définir du texte (en particulier les nombres consécutifs et l'anglais) en CSS pour forcer les sauts de ligne, ne forcer aucun saut de ligne et masquer les parties en excès. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. CSS définit le retour à la ligne forcé du texte
Concernant le problème de retour à la ligne, le retour à la ligne des caractères normaux est plus raisonnable, mais les nombres continus et les caractères anglais s'étirent souvent le conteneur C'est un véritable casse-tête s'il est grand sans sauts de ligne, des sauts de ligne forcés sont donc nécessaires. Recommandations d'apprentissage liées au site Web chinois PHP : Tutoriel CSS !
Ci-dessous, nous utilisons un exemple de code simple pour présenter la méthode css pour implémenter un saut de ligne forcé.
Code html :
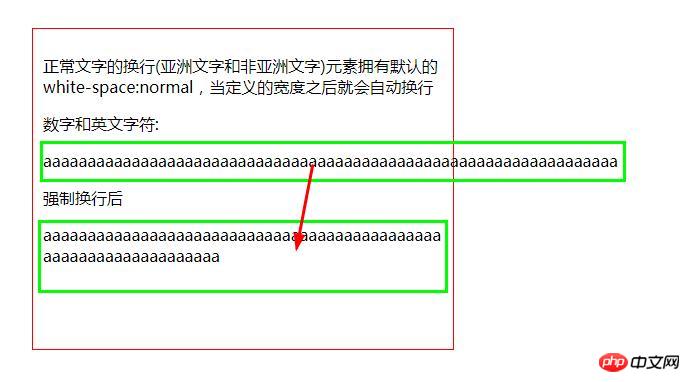
<div class="demo"> <p>正常文字的换行(亚洲文字和非亚洲文字)元素拥有默认的white-space:normal,当定义的宽度之后就会自动换行</p> <p>数字和英文字符:</p> <p>aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> <p>强制换行后</p> <p class="wrap">aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p> </div>
Code css :
.demo .wrap {
table-layout: fixed;
word-wrap: break-all;
word-break: normal;
overflow: hidden;
}Rendu :

Instructions :
espace blanc : normal ; Définir le retour à la ligne automatique du texte
saut de mot : break-all ; Définissez un retour à la ligne forcé du texte, mais cela ne fonctionne qu'en anglais, en utilisant des lettres comme base pour le retour à la ligne.

Étant donné que la largeur du conteneur de texte p est de 400 px, tout son contenu sera automatiquement renvoyé lorsqu'il atteint 400 px, mais il y a un long mot anglais à la fin de la ligne. , ce qui ne déplace pas le mot vers la ligne suivante pour l'affichage, mais tronque le mot sur la ligne actuelle, en gardant une partie affichée à la fin de la ligne et en déplaçant l'autre partie vers la ligne suivante pour l'affichage. pas très propice à la lecture de l'anglais.
word-wrap: break-word; Définit le retour à la ligne forcé du texte, mais cela ne fonctionne qu'en anglais, en utilisant des mots comme base pour le saut de ligne.
Le texte est le même que ci-dessus, mais la différence est qu'il traitera le mot entier dans son ensemble si la fin de la ligne n'est pas assez large pour s'afficher. le mot entier, il l'affichera automatiquement sur la ligne suivante sans tronquer le mot.
white-space: pre-wrap; Définit le retour à la ligne forcé du texte, mais ne fonctionne que pour le chinois.
2. CSS définit le texte pour ne forcer aucun saut de ligne
Laissez-nous vous présenter à travers des exemples de code simplesCSS définit le texte pour ne forcer aucun saut de ligne, et dépasse Méthode pour masquer partiellement
code html :
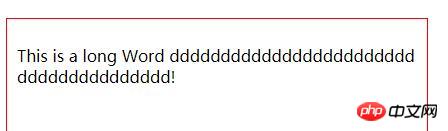
<div class="demo"> <p>This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> <p class="wrap">This is a long Wordddddddddddddddddddddddddddddddddddddddd!</p> </div>
code css :
.demo .wrap {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}Rendu :
Instructions :
white-space:nowrap; Définissez le texte pour désactiver le retour à la ligne (forcer l'absence de retour à la ligne).
overflow:hidden; Définir pour masquer le contenu en excès afin d'éviter que le contenu en excès ne brise le conteneur.
text-overflow:ellipsis; Définir le contenu supplémentaire à exprimer avec des points de suspension... Remarque : l'attribut text-overflow:ellipsis; est principalement utilisé dans les navigateurs tels que IE. Le navigateur Opera doit prendre en compte la compatibilité et utiliser -o-text-overflow:ellipsis; pour obtenir l'effet ; Le navigateur Firefox ne dispose pas de cette fonction et ne peut masquer que le contenu supplémentaire.
Résumé : ci-dessus sont les deux façons de définir le retour à la ligne de texte en CSS présentées dans cet article, à savoir : la conversion forcée et la non-conversion forcée. Vous pouvez l'essayer vous-même pour approfondir votre compréhension. aidez tout le monde à apprendre Aide. Étude plus approfondie : 1Comment empêcher la sélection et la copie de texte en CSS ?
2.Comment faire en sorte que la partie débordement du texte affiche des ellipses en CSS ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.



)
)


