 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment calculer la priorité CSS ? Vous donner une compréhension approfondie de ce qu'est la priorité CSS
Comment calculer la priorité CSS ? Vous donner une compréhension approfondie de ce qu'est la priorité CSS
Comment calculer la priorité CSS ? Vous donner une compréhension approfondie de ce qu'est la priorité CSS
La priorité CSS n'est peut-être pas facile à comprendre pour certains amis, cet article vous donnera donc une compréhension approfondie de la priorité du style CSS et de la méthode de calcul de la priorité du sélecteur CSS.
La meilleure façon de comprendre la priorité du style CSS est de commencer par un exemple. Nous examinerons ensuite de plus près la façon dont les priorités réelles sont calculées pour déterminer quel sélecteur est prioritaire.
PS : Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui suit est une simple liste non ordonnée :
<ul id="summer-drinks"> <li>汽水</li> <li>啤酒</li> <li>果汁</li></ul>
Si vous êtes maintenant Pour préciser une de vos boissons préférées et changer son style. Vous pouvez l'appliquer via le nom de la classe sur l'élément de liste.
<ul id="summer-drinks"> <li class="favorite">汽水</li> <li>啤酒</li> <li>果汁</li></ul>
Vous pouvez désormais y ajouter des styles en CSS
.favorite {
color: red;
font-weight: bold;
}Ensuite, lorsque vous regardez votre implémentation, vous constaterez que ce style n'a aucun effet ! La boisson que vous avez choisi d'ajouter du style n'est pas devenue rouge et la police n'était pas en gras
Si vous regardez attentivement le code dans le CSS, vous constaterez qu'il y a deux sélecteurs
ul#summer-drinks li {
font-weight: normal;
font-size: 12px;
color: black;}Différents sélecteurs CSS définissent la couleur du texte et l'épaisseur de la police. Il n'y a qu'une seule déclaration pour la taille de la police, donc évidemment une seule prendra effet. Ce ne sont pas des « conflits », mais le navigateur doit décider laquelle de ces définitions doit être implémentée. Ceci est accompli en suivant un ensemble standard de règles de priorité.
Cela peut dérouter certains débutants car ils ne l'ont pas encore complètement compris. Ils pourraient penser que parce que l'instruction .favorite est "plus haut dans CSS", ou parce que class="favorite" est "plus proche du texte réel" en HTML, cela aura la priorité. En fait, l'ordre des sélecteurs en CSS joue un rôle Lorsque les priorités sont exactement les mêmes, le contenu défini ultérieurement est effectivement exécuté en premier. Par exemple :
.favorite {
color: red;
}
.favorite {
color: green;
} La couleur de la police en conséquence. d'exécution sera Go Green
Le point ici est que vous voulez être aussi précis que possible dans votre compréhension. Même avec l'exemple simple mentionné ci-dessus, vous finirez par comprendre que le simple fait d'utiliser un nom de classe pour localiser « votre boisson préférée » ne suffira pas, ou même si cela fonctionne, ce ne sera pas très sûr. Cela peut être défini concrètement en utilisant :
ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}C'est ce que j'entends par "être précis a du sens". Vous pourriez en fait être plus précis et utiliser quelque chose comme ceci :
html body div#pagewrap ul#summer-drinks li.favorite {
color: red;
font-weight: bold;
}Mais parfois, le code sera assez long. Cela rend le code CSS moins lisible et n’apporte aucun réel avantage. Une autre façon d'extraire les valeurs de spécificité pour la classe ".favorite" est d'utiliser ! déclaration importante.
.favorite {
color: red !important;
font-weight: bold !important;
}J’ai déjà entendu ça ! L'astuce de réflexion Jedi du CSS est importante. Il est également vrai que vous pouvez forcer le style de vos éléments en l'utilisant. Cependant, en augmentant considérablement la spécificité d'utilisation de sélecteurs spécifiques, certains problèmes inutiles seront créés. Si c’est mal compris, alors ! une déclaration importante peut facilement être abusée. Il est préférable de l'utiliser pour garder votre CSS bien rangé, par exemple si vous savez que les éléments dotés d'un sélecteur de classe spécifique doivent utiliser un certain jeu de styles. Il ne s'agit pas seulement d'un moyen rapide de remplacer le style de quelque chose sans comprendre comment l'auteur original a structuré et utilisé le CSS.
Un de mes exemples classiques est :
.last {
margin-right: 0 !important;
}Calcul des priorités du sélecteur CSS
Pourquoi avons-nous d'abord essayé de changer les couleurs et les polices ? Le poids a échoué ? Comme nous le comprenons, cela est dû au fait que la simple utilisation du nom de classe lui-même a une priorité inférieure et est remplacée par un autre sélecteur qui utilise la valeur ID pour localiser la liste non ordonnée. Les mots importants dans cette phrase sont classe et identifiant. CSS applique des pondérations de priorité très différentes aux classes et aux identifiants. En fait, l’ID a une valeur de priorité infinie ! Autrement dit, aucune catégorie ne peut avoir la priorité sur l'ID.
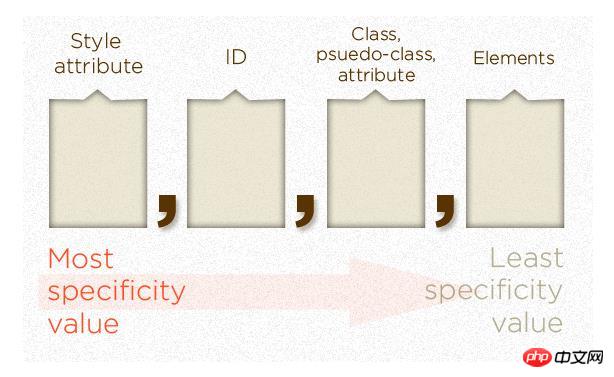
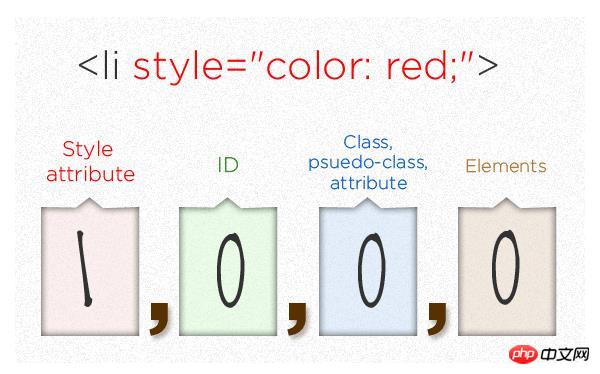
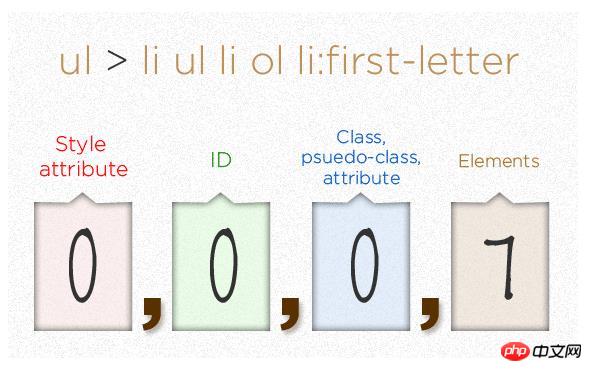
Regardons comment les nombres sont réellement calculés :

En d'autres termes :
Si l'élément a des styles en ligne, alors Automatique 1 victoire (1,0,0,0 points)
Pour chaque valeur d'ID, appliquez 0,1,0,0 points
Pour chaque valeur de classe (ou pseudo-classe ou sélecteur d'attribut ), appliquez 0,0,1,0 points
Pour chaque référence d'élément, appliquez 0,0,0,1 points
Vous pouvez généralement lire la valeur, c'est comme s'ils étaient juste un nombre, comme 1,0,0,0, est "1000" et dépasse donc clairement la spécificité de 0,1,0,0 ou "100". La virgule est là pour rappeler qu'il ne s'agit pas vraiment d'un système "base 10", puisque vous pouvez techniquement avoir des valeurs de priorité comme 0,1,1,3,4 - et "13" ne déborde pas d'une base 10 réunion système.
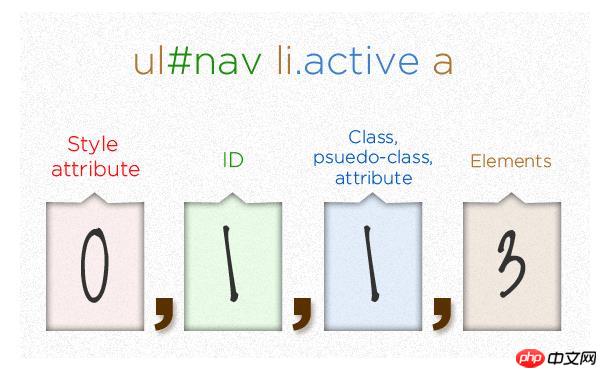
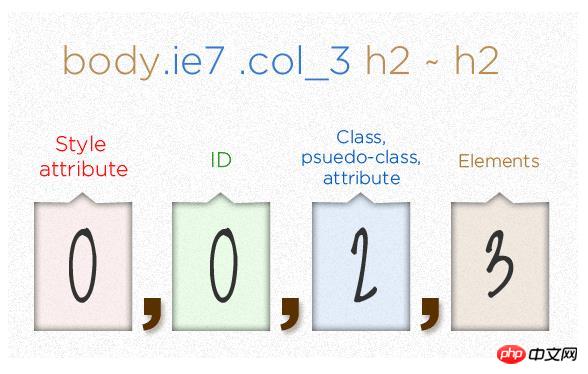
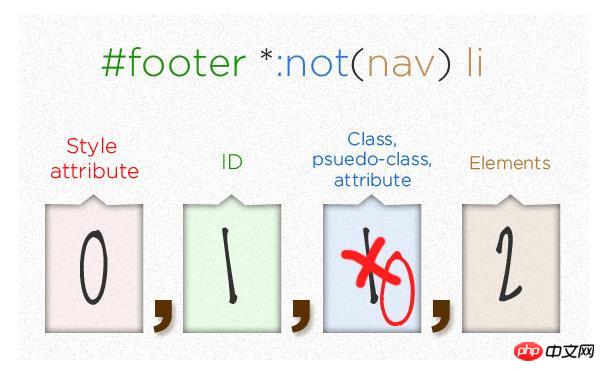
Exemple de calcul



not()sort-of-pseudo-class elle-même n'a aucune priorité, elle ajoute seulement le contenu des parenthèses à la valeur de priorité.


Remarque importante
Les sélecteurs universels (*) n'ont pas de valeur de priorité (0 , 0,0,0)
Les pseudo-éléments (ex : première ligne) obtiennent 0,0,0,1 contrairement à leurs frères de pseudo classe qui obtiennent 0,0,1,0
Ajout de la valeur de l'attribut CSS ! la valeur importante est le gagnant automatique. Il remplace même les styles en ligne dans le balisage. Peut être couvert ! La seule façon d’obtenir une valeur importante est d’en utiliser une autre déclarée plus tard en CSS ! règle importante, sinon ils ont une valeur de spécificité identique ou supérieure. Vous pouvez considérer cela comme l'ajout de 1,0,0,0,0 à une valeur spécifique.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





