 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser Calc ? Résumé de l'utilisation de la fonction CSS3 calc()
Comment utiliser Calc ? Résumé de l'utilisation de la fonction CSS3 calc()
Comment utiliser Calc ? Résumé de l'utilisation de la fonction CSS3 calc()
Que signifie calc ? Comment utiliser ? Cet article vous apporte une introduction à ce qu'est la fonction calc() en CSS3, à quoi elle sert et comment l'utiliser. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

Qu'est-ce que calc() en CSS3 ? Que peut-on faire ?
calc()Littéralement, nous pouvons le comprendre comme une fonction. En fait, calc est l'abréviation du mot anglais calculate ; c'est une nouvelle fonctionnalité de CSS3, qui peut être utilisée pour spécifier la longueur des éléments et calculer dynamiquement la valeur de longueur. (Étude recommandée : Manuel CSS3)
La fonction calc() en CSS3 nous permet d'effectuer des opérations mathématiques sur les valeurs d'attribut.
Par exemple, au lieu de déclarer la valeur de largeur de l'élément comme valeur de pixel statique, nous pouvons utiliser la fonction calc() pour spécifier que la valeur de largeur est le résultat de l'addition de deux valeurs ou plus.
.demo {
width: calc(100px + 50px);
}Pourquoi utiliser calc() ?
Si vous avez utilisé un préprocesseur CSS comme sass, alors vous avez peut-être rencontré l'exemple suivant :
.demo{
width: 100px + 50px;
}
// 使用SASS变量
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}Cependant, les fonctions calc() fournissent une bonne solution , qui présentent deux avantages. Premièrement, nous pouvons combiner différentes unités. Plus précisément, nous pouvons mélanger diverses unités de calcul, telles que le pourcentage, le px, l'em, le rem et d'autres unités peuvent être mélangées. Par exemple, nous pouvons créer une expression qui soustraira les valeurs de pixels des valeurs en pourcentage.
.demo {
width: calc(100% - 50px);
}Dans cet exemple, la largeur de l'élément .demo est toujours inférieure à 100 % de la largeur de son parent.
Deuxièmement, après avoir utilisé calc(), la valeur calculée est l'expression elle-même, pas la valeur résultante de l'expression. De cette façon, lorsque vous utilisez le préprocesseur CSS pour exécuter une expression mathématique, la valeur donnée au navigateur est la valeur résultat de l'expression.
// 在SCSS中指定值
.demo {
width: 100px + 50px;
}
// 浏览器中编译的CSS及其计算值
.demo {
width: 150px;
}En utilisant la fonction calc(), la valeur analysée par le navigateur est l'expression réelle calc().
// 在CSS中指定值
.demo {
width: calc(100% - 50px);
}
//浏览器的计算值
.demo {
width: calc(100% - 50px);
}Cela signifie que les valeurs dans le navigateur peuvent être plus dynamiques et changer à mesure que la vue change. Nous pouvons avoir un élément (valeur : hauteur de la vue moins valeur absolue) qui change à mesure que la vue change.
<code><span style="font-size: 20px;"><strong>calc()</strong></span>calc()
.demo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}Voici quelques exemples :
Remarque : Lorsque vous utilisez "+" et "-", il doit y avoir des espaces avant et après eux, tels que " largeur : calc (12%+5em)" Cette façon d'écrire sans espaces est fausse ;Lorsque vous utilisez "*" et "/", il ne peut y avoir d'espaces avant et après eux, mais il est recommandé de laisser des espaces.
utilisation imbriquée de calc()
.demo {
width: calc( 100% / calc(100px * 2) );
}la fonction calc() peut être imbriquée. Cependant, les fonctions internes seront traitées comme de simples expressions entre crochets. Par exemple, l'expression imbriquée suivante :
.demo {
width: calc( 100% / (100px * 2) );
}est équivalente à :
Regardons l'utilisation de la fonction calc() à travers un exemple simple.demo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}Exemple : élément centré (en supposant que la hauteur et la largeur de la boîte .demo sont toutes deux de 300 px)
.demo {
position: absolute;
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
}Cela équivaut à :
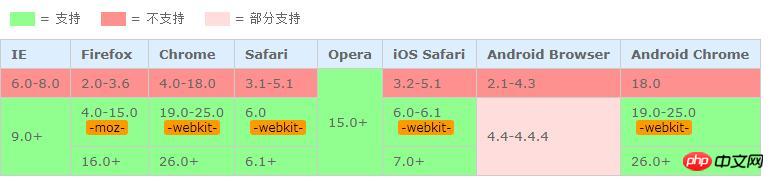
calc Compatibilité de ( ) fonction
calc()
On peut voir que la prise en charge par le navigateur de la fonction
est assez bonne..demo{
width: 90%; /*非支持浏览器设置静态值*/
width: calc(100% - 50px);
}Pour les navigateurs qui ne le prennent pas en charge, la fonction calc() ignorera l'intégralité de l'expression. Cela signifie que nous devrons fournir une valeur statique à utiliser par les navigateurs qui ne la prennent pas en charge.
Résumé : La fonction calc() est très utile dans diverses situations. Vous pouvez l'essayer vous-même et approfondir votre compréhension. J'espère qu'elle sera utile à l'apprentissage de chacun.Recommandations associées :
1. Tutoriel vidéo sur le site Web PHP chinois :
2. 🎜 >Code des effets spéciaux CSS3
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".
 L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation CSS3 a-t-il une déformation ?
Apr 28, 2022 pm 02:20 PM
L'effet d'animation en CSS3 a une déformation ; vous pouvez utiliser "animation : attribut d'animation @keyframes ..{..{transform : attribut de transformation}}" pour obtenir un effet d'animation de déformation. L'attribut d'animation est utilisé pour définir le style d'animation et le. L'attribut transform est utilisé pour définir le style de déformation.





