 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Que peut faire calc() ? Implémenter une mise en page flexible avec CSS
Que peut faire calc() ? Implémenter une mise en page flexible avec CSS
Que peut faire calc() ? Implémenter une mise en page flexible avec CSS
Le contenu de cet article est de présenter ce que calc() peut faire ? Implémentez une mise en page flexible avec CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
La création d'une belle mise en page adaptative CSS commence par l'allocation d'espace pour tout le contenu de votre application Web. Une fonction de hauteur nécessite la possibilité de spécifier des dimensions à l'aide d'un mélange d'unités de longueur.
Par exemple, comment puis-je réserver 50 % de la surface, plus une quantité fixe d'espace (par exemple 10 px) ?
Dans le passé, nous devions définir des styles CSS très complexes pour obtenir les effets ci-dessus, mais maintenant nous pouvons facilement le faire en utilisant l'attribut calc() .
De plus, nous pouvons utiliser l'attribut calc() partout où une longueur ou un nombre est utilisé. Par exemple, vous pouvez utiliser calc() pour positionner des éléments ou définir des valeurs de couleur rgb(), c'est donc le cas. dans la feuille de style Il existe de nombreuses bonnes utilisations pour .
Présentons comment le nouvel attribut calc() de CSS3 implémente une mise en page flexible. [Apprentissage vidéo recommandé : Tutoriel CSS3]
Que peut faire calc() ? L'attribut
calc() peut être utilisé n'importe où dans une feuille de style avec des longueurs ou des nombres CSS. Concernant l'utilisation spécifique de calc(), merci de vous référer à l'article précédent [Comment utiliser calc ? ], il y a une introduction détaillée, vous pouvez vous y référer si nécessaire.
La fonction calc() fournit deux fonctions principales pour rendre la mise en page plus flexible : le mélange des pourcentages et des valeurs absolues, et l'utilisation d'unités mixtes.
Mélanger des pourcentages avec des unités absolues
Regardons un exemple de mélange de pourcentages avec des unités absolues. Supposons que nous voulions allouer 50 % de la surface disponible moins un nombre fixe de pixels, alors nous pourrions écrire :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.demo {
width: 400px;
/*height: 200px;*/
border: 1px solid #000;
margin: 100px auto;
}
.cx {
width: calc(100% - 100px);
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
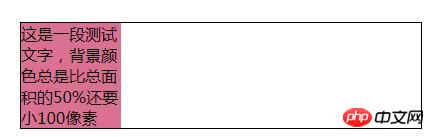
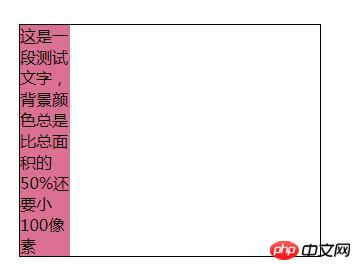
<div class="cx">这是一段测试文字,背景颜色总是比总面积的50%还要小100像素</div>
</div>
</html> Si sa couleur de fond était rouge, cela ressemblerait à :

Si vous réduisez la taille du parent, cela ressemble à :

Nous pouvons voir que l'avantage d'utiliser calc() est très évident. En combinant ainsi différents types de valeurs, votre application Web peut gérer la mise en page sur des appareils de différentes tailles avec un meilleur contrôle qu'auparavant.
Utilisation d'unités mixtes
Un autre avantage est la possibilité de combiner des unités avec différentes mesures pour obtenir la taille finale. Par exemple, vous pouvez définir la taille par rapport à la taille de police actuelle en mélangeant les unités « em » et « px ».
.bar {
height: calc(10em + 3px);
}Regardons un bon exemple de valeurs combinées.

Lorsque vous utilisez calc(), vous pouvez ajouter, soustraire, multiplier et diviser des valeurs via les symboles +, -, * et / pour obtenir diverses possibilités sexuelles. Calc() peut être utilisé n'importe où, par exemple pour calculer et définir des longueurs ou des nombres CSS. Nous pouvons également utiliser Calc() pour calculer les angles et les fréquences.
Remarque : Si vous souhaitez utiliser l'attribut calc() dans Chrome 19 (version du canal Dev), vous devez ajouter le préfixe -webkit- Dans Firefox depuis la version 8, vous devez l'utiliser après le. -moz- préfixe Dans la version Internet Explorer Après 9, il peut être utilisé sans ajouter de préfixe.
Résumé : ce qui précède représente l'intégralité du contenu de l'utilisation de l'attribut calc() de CSS3 pour implémenter la mise en page flexible CSS présentée dans cet article. J'espère que cela sera utile à l'apprentissage de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? (exemple de code)
Jun 28, 2022 pm 01:39 PM
Comment obtenir un effet de vague avec du CSS3 pur ? Cet article vous présentera comment utiliser l'animation SVG et CSS pour créer des effets de vagues. J'espère que cela vous sera utile !
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Utilisez habilement CSS pour réaliser divers boutons de forme étrange (avec code)
Jul 19, 2022 am 11:28 AM
Cet article va vous montrer comment utiliser CSS pour réaliser facilement divers boutons aux formes étranges qui apparaissent fréquemment. J'espère que cela vous sera utile !
 Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Comment masquer des éléments en CSS sans prendre de place
Jun 01, 2022 pm 07:15 PM
Deux méthodes : 1. À l'aide de l'attribut display, ajoutez simplement le style "display:none;" à l'élément. 2. Utilisez les attributs position et top pour définir le positionnement absolu de l'élément afin de masquer l'élément. Ajoutez simplement le style "position:absolute;top:-9999px;" à l'élément.
 Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
Comment implémenter des bordures en dentelle en CSS3
Sep 16, 2022 pm 07:11 PM
En CSS, vous pouvez utiliser l'attribut border-image pour réaliser une bordure en dentelle. L'attribut border-image peut utiliser des images pour créer des bordures, c'est-à-dire ajouter une image d'arrière-plan à la bordure. Il vous suffit de spécifier l'image d'arrière-plan comme style de dentelle ; largeur de la bordure de l'image vers l'intérieur. Indique si le début est répété ;".
 Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Il s'avère que le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur !
Jun 10, 2022 pm 01:00 PM
Comment créer un carrousel de texte et un carrousel d'images ? La première chose à laquelle tout le monde pense est de savoir s'il faut utiliser js. En fait, le carrousel de texte et le carrousel d'images peuvent également être réalisés en utilisant du CSS pur. Jetons un coup d'œil à la méthode d'implémentation.
 Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Comment agrandir l'image en cliquant sur la souris en CSS3
Apr 25, 2022 pm 04:52 PM
Méthode d'implémentation : 1. Utilisez le sélecteur ":active" pour sélectionner l'état du clic de la souris sur l'image ; 2. Utilisez l'attribut de transformation et la fonction scale() pour obtenir l'effet d'agrandissement de l'image, la syntaxe "img:active {transform : échelle (grossissement de l'axe x, grossissement de l'axe y);}".
 Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
Comment définir la vitesse de rotation de l'animation en CSS3
Apr 28, 2022 pm 04:32 PM
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir la vitesse de rotation de l'animation. Cet attribut est utilisé pour spécifier comment l'animation terminera un cycle et définir la courbe de vitesse de l'animation. La syntaxe est "element {. fonction de synchronisation d'animation : valeur de l'attribut de vitesse ;}".





