 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment définir l'espacement des caractères en CSS ? Comment définir l'espacement des caractères
Comment définir l'espacement des caractères en CSS ? Comment définir l'espacement des caractères
Comment définir l'espacement des caractères en CSS ? Comment définir l'espacement des caractères
Le contenu de cet article est de présenter comment définir l'espacement des mots en CSS ? Comment définir l'espacement des caractères. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
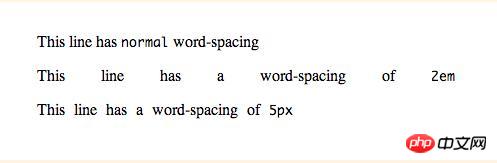
En fait, la méthode de définition de l'espacement des mots en CSS est très simple. Vous n'avez besoin d'utiliser qu'un seul attribut, qui est l'attribut word-spacing. Voyons comprendre l'attribut d'espacement des mots et voir comment il définit l'espacement des mots.
En fait, la propriété d'espacement des mots est similaire à l'espacement des lettres, mais elle contrôle la quantité d'espace entre les mots (mots ou caractères chinois) dans un morceau de texte, plutôt que la quantité d'espace entre les mots individuels. personnages. Concernant l'introduction de l'attribut d'espacement des lettres, dans l'article précédent [Comment définir l'espacement des lettres en CSS ? ] est introduit, vous pouvez vous y référer.
Jetons un coup d'œil à l'utilisation de l'attribut word-spacing :
p {
word-spacing: 2em;
}word-spacing peut recevoir trois valeurs différentes :
1. Mot-clé "normal", utilisé pour réinitialiser l'espacement par défaut ;
2. La valeur de toute unité de longueur CSS (les plus courantes sont px, em, rem) ; > 2. Le mot-clé "inherit", qui applique l'espacement des mots à l'élément parent.
La meilleure pratique consiste à utiliser l'unité de longueur CSS : em; elle peut ajuster la taille de la police. Bien que l'utilisation de pixels puisse entraîner des problèmes d'espacement entre chaque caractère (mot ou caractère chinois), car leur taille n'est pas mise à l'échelle, l'utilisation de rem est également acceptable, mais la prise en charge du navigateur est inférieure. Dans ce cas d'utilisation, le meilleur espacement est directement lié au caractère (mot ou kanji) auquel il est appliqué.
 Il convient de noter que « mot » dans ce cas fait en fait référence à un seul contenu en ligne, ce qui signifie que l'espacement des mots affecte les éléments de bloc en ligne et les éléments en ligne. Dans cet exemple, plusieurs de ces éléments sont espacés par l'espacement des mots dans leur conteneur parent :
Il convient de noter que « mot » dans ce cas fait en fait référence à un seul contenu en ligne, ce qui signifie que l'espacement des mots affecte les éléments de bloc en ligne et les éléments en ligne. Dans cet exemple, plusieurs de ces éléments sont espacés par l'espacement des mots dans leur conteneur parent :

1. L'attribut d'espacement des mots peut être animé via des transitions CSS.
1. Bien qu'il soit possible d'utiliser une valeur de « pourcentage » pour déterminer l'espacement selon les spécifications, cela peut produire des résultats imprévisibles (n'ayant souvent aucun effet).
3. Une façon d'éliminer l'espace entre les éléments de bloc en ligne consiste à définir l'espace blanc sur zéro.
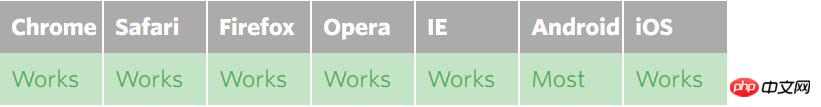
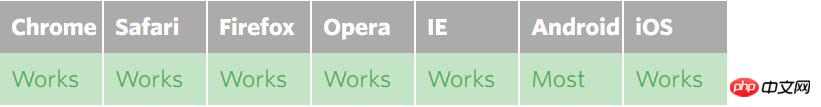
Jetons un coup d'œil à la compatibilité de l'
attribut d'espacement des mots
 Remarque sur la prise en charge des navigateurs mobiles : une majorité d'appareils mobiles prennent en charge l'utilisation de l'attribut d'espacement des mots, mais certains appareils utilisant des versions non Apple des navigateurs Webkit ou Netfront ne le font pas. Pour un contenu spécifique, veuillez visiter le lien QuirksMode, qui contient des instructions détaillées ci-dessus.
Remarque sur la prise en charge des navigateurs mobiles : une majorité d'appareils mobiles prennent en charge l'utilisation de l'attribut d'espacement des mots, mais certains appareils utilisant des versions non Apple des navigateurs Webkit ou Netfront ne le font pas. Pour un contenu spécifique, veuillez visiter le lien QuirksMode, qui contient des instructions détaillées ci-dessus.
Adresse du lien QuirksMode : http://www.quirksmode.org/m/table.html#t26
Résumé : ce qui précède est la méthode de définition de l'espacement des mots en CSS introduite dans cet article J'espère que cela sera utile à l'étude de chacun.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





