 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Analyse de cinq problèmes courants rencontrés dans le flottant CSS (avec exemples)
Analyse de cinq problèmes courants rencontrés dans le flottant CSS (avec exemples)
Analyse de cinq problèmes courants rencontrés dans le flottant CSS (avec exemples)
Les « flotteurs » CSS sont simples à utiliser, mais une fois utilisés, leur effet sur les éléments environnants peut parfois devenir imprévisible. Si vous avez déjà eu des problèmes avec la disparition d'éléments proches ou des éléments flottants, ne vous inquiétez plus. Cet article couvre cinq questions essentielles pour vous aider à devenir un expert des éléments flottants.
1. Quels éléments ne flottent pas ?
2. Qu'arrive-t-il à l'élément lorsqu'il flotte ?
3. Qu'arrivera-t-il aux éléments frères de « Floats » ?
4. Qu'arrivera-t-il à l'élément parent de "Float" ?
5. Comment effacer "Float" ?
1. Quels éléments ne flottent pas ?
Les éléments positionnés de manière absolue ou fixe ne flotteront pas. Ainsi, la prochaine fois que vous rencontrerez un flotteur qui ne se comporte pas correctement, vérifiez s'il peut être modifié en position:absolute ou en position:fixed en conséquence.
2. Que se passe-t-il lorsqu'un élément flotte ?
Lorsqu'un élément est marqué comme "flotté", il flotte essentiellement vers la gauche ou la droite jusqu'à ce qu'il atteigne les limites de son élément conteneur. Alternativement, il s'exécutera jusqu'à ce qu'il touche un autre élément flottant qui a déjà atteint la même limite. Ils continueront à s’accumuler jusqu’à épuisement de l’espace et les nouveaux arrivants diminueront.
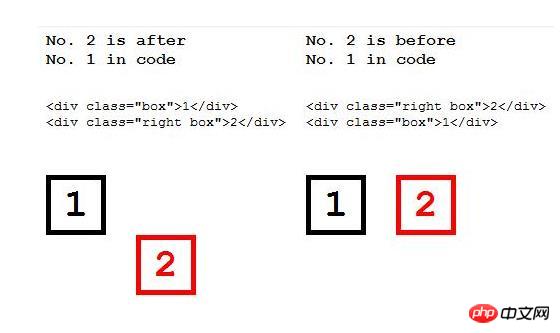
Les éléments flottants ne flotteront pas sur l'élément dans le code. Parfois, vous devez considérer le côté flottant de ce dernier élément avant d'écrire un "float".

Voici deux autres choses qui arrivent aux éléments flottants, selon le type d'élément flottant :
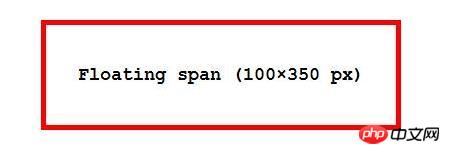
(1) Éléments en ligne dans When flottant, il devient un élément de niveau bloc.
Vous êtes-vous déjà demandé pourquoi vous pouvez soudainement attribuer des hauteurs et des largeurs aux flotteurs ? En effet, tous les éléments flottants obtiendront la valeur de l'attribut display du bloc (inline-table obtiendra la table), ce qui en fera des éléments au niveau du bloc.

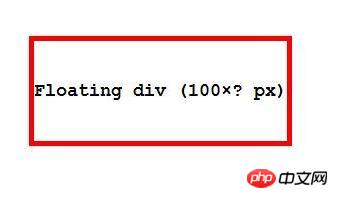
(2) Un élément de bloc sans largeur spécifiée adaptera son contenu lorsqu'il flottera.
Normalement, si la largeur d'un élément de bloc n'est pas spécifiée, sa largeur est la valeur par défaut de 100 %. Cependant, lorsqu'il flotte, ce n'est plus le cas ; la boîte de l'élément bloc se rétrécit jusqu'à ce que son contenu reste visible.

3. Qu'arrivera-t-il aux éléments frères de "Floats" ?
Lorsque vous décidez de faire flotter un élément dans une pile d'éléments, ne vous inquiétez pas de son comportement, il se comportera de manière prévisible et se déplacera vers la gauche ou la droite. Ce que vous devriez vraiment considérer, c'est comment les éléments frères et sœurs se comportent par la suite.
"Floats" possède les meilleurs éléments de sa catégorie au monde. Ils feront de leur mieux pour accueillir l'élément flottant.
Le texte et les éléments en ligne céderont simplement la place aux "Floats", et sa position sera autour de l'élément "float",
L'élément block rétrécira en position, s'enroulant autour un élément « float », même si cela signifie expulser ses propres éléments enfants afin de suivre l'espace « flottant ».
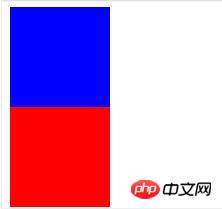
Vérifions cela dans l'expérience. Ci-dessous se trouve une boîte bleue, suivie d'une boîte rouge de la même taille avec quelques éléments enfants.
<div id="blue"> </div> <div id="red"> <img src="/static/imghw/default1.png" data-src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" class="lazy" alt="" /> </div>
#blue{
background: blue;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
}L'effet est le suivant :

Maintenant, faisons flotter la boîte bleue et voyons ce qui arrive à la boîte rouge et à son sous-boîtes Quoi.
<div id="blue"> </div> <div id="red"> <img src="/static/imghw/default1.png" data-src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" class="lazy" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
}
div{
width: 100px;
height: 100px;
}Une fois que la boîte rouge cesse d'entourer la boîte bleue, vous pouvez utiliser overflow:hidden pour que tout se passe bien.
Lorsque vous ajoutez overflow:hidden à un élément qui enveloppe déjà un float, il cessera de le faire. Voir l'encadré rouge ci-dessous pour savoir comment se comporte overflow:hidden.
<div id="blue"> </div> <div id="red"> <img src="/static/imghw/default1.png" data-src="https://cdn4.iconfinder.com/data/icons/ionicons/512/icon-ios7-people-outline-64.png" class="lazy" alt="" /> </div>
#blue{
background: blue;
float: left;
}
#red{
background: red;
overflow: hidden;
}
div{
width: 100px;
height: 100px;
}L'effet est le suivant :

<div id="container">
<img src="/static/imghw/default1.png" data-src="https://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/Pied_Kingfisher_%28Ceryle_rudis%29.jpg/180px-Pied_Kingfisher_%28Ceryle_rudis%29.jpg" class="lazy" alt="" >
<p>The pied kingfisher (Ceryle rudis) is a water kingfisher and is found widely distributed across Africa and Asia. Its black and white plumage, crest and the habit of hovering over clear lakes and rivers before diving for fish makes it distinctive. Males
have a double band across the breast while females have a single gorget that is often broken in the middle. They are usually found in pairs or small family parties. When perched, they often bob their head and flick up their tail.</p>
</div>img {
float: left;
margin-right: 4px;
}
p {
overflow: hidden;
}
#container {
width: 500px;
font-family: cambria;
}L'effet est le suivant :

4. Qu'arrivera-t-il à l'élément parent de « Float » ?
Les éléments parents ne se soucient pas de leurs enfants "flottants", sauf qu'ils ne doivent pas quitter leurs bordures gauche ou droite.
Normalement, un élément bloc sans hauteur spécifiée augmentera sa hauteur pour accueillir ses enfants, mais ce n'est pas le cas des éléments enfants "Float". Si le "flotteur" augmente en taille, son parent n'augmentera pas sa hauteur en conséquence. Cela peut être résolu en utilisant overflow:hidden dans l'élément parent.
<div class="parents"> Parent Div <div class="children" >Child Div (100×100)</div> </div> <br /> <div class="parents"> Parent Div <div class="children" style="float:left">Floating Child Div (100×100)</div> </div>
.parents{
background: yellow;
font-family:cambria;
}
.children{
width: 100px;
height: 100px;
background: pink;
}L'effet est le suivant :

5.如何清除“浮动”?
我已经提到过使用overflow:hidden父元素的一个高度方式容纳一个浮动的子元素,同时在“Float”之后为其他元素创建正确的空间,并阻止同级元素包裹“Floats”。
这就是你如何使一个元素靠近“浮动”而不妥协的方式。
还有另一种方法,即元素甚至不会靠近“Float”的同级元素。通过使用该clear属性,您可以使元素不受“浮动”附近的影响。
clear: left; clear: right; clear: both;
leftvalue清除元素左侧的所有“Floats”,反之亦然right,两侧为both。clear根据您的方便,此属性可以在兄弟,空div或伪元素上使用。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
Pouvez-vous obtenir des valeurs de propriété CSS valides du navigateur?
Apr 02, 2025 pm 06:17 PM
J'ai eu quelqu'un qui écrivait avec cette question très légitime. Lea vient de bloguer sur la façon dont vous pouvez obtenir les propriétés CSS valides elles-mêmes du navigateur. C'est comme ça.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
Cartes empilées avec un positionnement collant et une pincée de sass
Apr 03, 2025 am 10:30 AM
L'autre jour, j'ai repéré ce morceau particulièrement charmant sur le site Web de Corey Ginnivan où une collection de cartes se cassent les uns sur les autres pendant que vous faites défiler.
 Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Utilisation de Markdown et de la localisation dans l'éditeur de blocs WordPress
Apr 02, 2025 am 04:27 AM
Si nous devons afficher la documentation à l'utilisateur directement dans l'éditeur WordPress, quelle est la meilleure façon de le faire?
 Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Comparaison des navigateurs pour une conception réactive
Apr 02, 2025 pm 06:25 PM
Il existe un certain nombre de ces applications de bureau où l'objectif montre votre site à différentes dimensions en même temps. Vous pouvez donc, par exemple, écrire
 Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Pourquoi les zones réduites pourpre dans la disposition Flex sont-elles considérées à tort «espace de débordement»?
Apr 05, 2025 pm 05:51 PM
Questions sur les zones de slash violet dans les dispositions flexibles Lorsque vous utilisez des dispositions flexibles, vous pouvez rencontrer des phénomènes déroutants, comme dans les outils du développeur (D ...



