 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Que sont les pseudo-classes CSS ? Introduction détaillée aux pseudo-classes CSS
Que sont les pseudo-classes CSS ? Introduction détaillée aux pseudo-classes CSS
Que sont les pseudo-classes CSS ? Introduction détaillée aux pseudo-classes CSS
Nov 02, 2018 am 09:38 AMQue vous soyez débutant ou développeur CSS expérimenté, vous avez probablement entendu parler des pseudo-classes. La pseudo-classe la plus célèbre est probablement :hover, qui nous permet de styliser les éléments lorsqu'ils sont en survol lorsqu'un périphérique de pointage (comme une souris) est pointé dessus.
Suite à notre précédente introduction sur margin: auto et CSS Floats, nous examinons de plus près les pseudo-classes dans cet article. Nous verrons ce que sont les pseudoclasses, comment elles fonctionnent, comment nous les classons et en quoi elles diffèrent des pseudoéléments. (Tutoriel recommandé : Tutoriel vidéo CSS)
Que sont les pseudo-classes ?
Une pseudo-classe est un élément HTML sur lequel on peut sélectionner un mot-clé pour définir un état spécial afin d'ajouter du CSS. Nous pouvons ajouter des pseudo-classes aux sélecteurs CSS en utilisant la syntaxe deux-points, comme ceci : a:hover{ ... }
Une classe CSS est quelque chose que nous pouvons ajouter au HTML que nous voulons appliquer, avec le même style. règles L'attribut de titre d'un élément, tel qu'un élément de menu supérieur ou un widget de barre latérale. En d’autres termes, nous pouvons utiliser des classes CSS pour regrouper ou catégoriser des éléments HTML qui sont similaires d’une manière ou d’une autre. Les pseudo-classes
sont similaires dans le sens où elles sont également utilisées pour ajouter des règles de style aux éléments partageant les mêmes caractéristiques.
Cependant, alors que la vraie classe est définie par l'utilisateur et peut être découverte dans le code source, par exemple, en fonction de l'état actuel de l'élément HTML auquel elle appartient, un UA (User Agent) (tel en tant que navigateur Web) ajoute < ;div class="myClass">Pseudo classe.
Les pseudo-classes et pseudo-éléments peuvent être utilisés dans les sélecteurs CSS mais n'existent pas dans le code source HTML. Au lieu de cela, ils sont « insérés » par l'UA sous certaines conditions pour être adressés dans la feuille de style.
Objectif des pseudo-classes
Le travail des classes CSS régulières est de classer ou de regrouper des éléments. Les développeurs savent comment leurs éléments sont regroupés : ils peuvent former des classes telles que "éléments de menu", "boutons", "vignettes", etc. pour les regrouper, puis styliser des éléments similaires. Ces classifications sont basées sur les caractéristiques des éléments données par les développeurs eux-mêmes.
Par exemple, si un développeur décide d'utiliser un objet
<div class="thumbnail">[...]</div>
Cependant, les éléments HTML ont des caractéristiques communes basées sur leur état, leur position, leur nature et leur interaction avec la page et l'utilisateur. Ce sont des caractéristiques qui ne sont généralement pas marquées dans le code HTML, mais on peut utiliser des pseudo-classes en CSS pour les localiser, par exemple :
1 Un élément qui est le dernier enfant de son élément parent. Élément
2. Lien consulté
3. Un élément en plein écran.
Ce sont les caractéristiques que les pseudo-classes ciblent généralement. Pour mieux comprendre la différence entre les classes et les pseudo-classes, supposons que nous utilisons la classe .last pour identifier le dernier élément d'un conteneur parent différent.
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li class="last">item 4</li>
</ul>
<select>
<option>option 1</option>
<option>option 2</option>
<option>option 3</option>
<option class="last">option 4</option>
</select>Nous pouvons styliser ces derniers éléments enfants en utilisant le CSS suivant :
li.last {
text-transform: uppercase;
}
option.last{
font-style:italic;
}Mais que se passe-t-il lorsque le dernier élément change ? Eh bien, nous devons déplacer la classe .last de l'élément précédent vers l'élément actuel.
La tâche de mettre à jour les classes peut être laissée à l'agent utilisateur, au moins pour les traits qui sont communs entre les éléments (et le dernier élément est aussi commun que possible). Avoir la pseudo-classe prédéfinie :last-child est vraiment utile. De cette façon, nous n'avons pas besoin d'indiquer les derniers éléments dans le code HTML, mais nous pouvons toujours les styliser en utilisant le CSS suivant :
li:last-child {
text-transform: uppercase;
}
option:last-child {
font-style:italic;
}Type principal de pseudo-classe
Il existe de nombreux types de pseudo-classes, et elles nous offrent toutes des moyens de localiser des éléments en fonction de leurs caractéristiques inaccessibles ou difficiles d'accès. Ceci est une liste de pseudo-classes standard dans MDN.
1. Pseudo-classes dynamiques
Les pseudo-classes dynamiques sont ajoutées et supprimées dynamiquement des éléments HTML en fonction de l'état dans lequel elles évoluent en réponse à l'interaction de l'utilisateur. Quelques exemples de pseudo-classes dynamiques sont , , , et , qui peuvent toutes être ajoutées aux balises d'ancrage. :hover:focus:link:visited
a:visited{
color: #8D20AE;
}
.button:hover,
.button:focus{
font-weight: bold;
}2 Les pseudo-classes basées sur l'état
Les pseudo-classes basées sur l'état sont ajoutées lors de l'entrée. un état statique spécifique dans l'élément. Certains des exemples les plus célèbres sont :
: coché peut être appliqué aux cases à cocher ()
: plein écran localise l'affichage actuel en mode plein écran.
:disabledL'élément HTML peut être en mode désactivé, tel que ,
La pseudo-classe basée sur l'état la plus populaire doit être :checked, qui indique si une case est cochée ou non.
.checkbox:checked + label{
font-style:italic;
}
input:disabled{
background-color: #EEEEEE;
}3. Pseudo-classes structurelles
Les pseudo-classes structurelles classent les éléments selon leur position dans la structure du document. Ses exemples les plus courants sont :first-child, :last-child et :nth-child(n) - tous peuvent être utilisés pour positionner des éléments enfants spécifiques dans un conteneur en fonction de leur position - et :root qui commence au niveau le plus élevé dans le DOM L'élément parent est la cible.
4. Pseudo-catégories diverses
Il existe également quelques pseudo-catégories diverses difficiles à classer, telles que :
:not(x)选择与选择器x不匹配的元素
:lang(language-code) 选择哪些内容采用特定语言的元素
:dir(directionality)选择具有给定方向性内容的元素(从左到右或从右到左)。
p:lang(ko){
background-color: #FFFF00;
}
:root{
background-color: #FAEBD7;
}nth-child与类型 Pseudo-Classes的第n个
其中一件关于伪类最难的事情是可能理解的差别:nth-child和:nth-of-type伪类。
两者都是结构伪类,并在父元素(容器)内标记特定元素,但方式不同。
假设Ñ为2,然后:nth-of-child(n)靶向是一个元素它的父元素的第二个孩子,以及:nth-of-type(n)目标第二的中相同类型的元件的(例如段落)父元素内。
我们来看一个例子吧。
/* a paragraph that's also the second child inside its parent element */
p:nth-child(2) {
color: #1E90FF; // lightblue
}
/* the second paragraph inside a parent element */
p:nth-of-type(2) {
font-weight:bold;
}让我们看看这个简短的CSS样式如何在两种不同的情况下使用HTML。
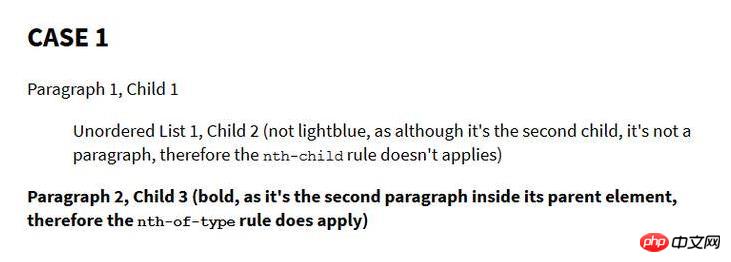
案例1
在案例1中,a中的第二个元素
但是,如果父元素确实具有第二个段落,则该nth-of-type(2)规则将适用,因为此规则仅查找
元素,而不关心父元素内的其他类型的元素(例如无序列表)。
在我们的示例中,nth-of-type(2)规则将设置第二个段落,即子3。
<!-- Case 1 --> <div> <p>Paragraph 1, Child 1</p> <ul>Unordered List 1, Child 2</ul> <p>Paragraph 2, Child 3</p> </div>

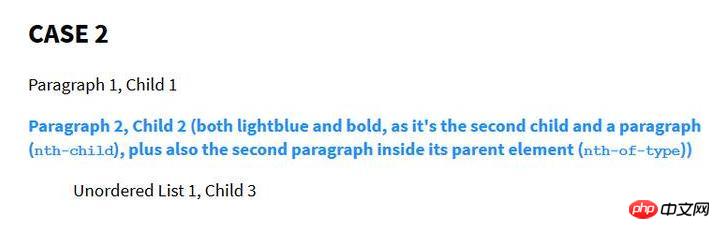
案例2
在第二种情况下,我们将无序列表移到第三位,第二段将在它之前。这意味着将应用规则:nth-child(2)和:nth-of-type(2)规则,因为第二个段落也是其父
<!-- Case 2 --> <div> <p>Paragraph 1, Child 1</p> <p>Paragraph 2, Child 2</p> <ul>Unordered List 1, Child 3</ul> </div>

如果你想更多地了解:nth-of-child和:nth-of-type伪类之间的差异,CSS Tricks上有一个很棒的帖子。如果您使用SASS,Family.scss可以帮助您创建复杂的nth- child'ified元素。
伪类与伪元素
当我们谈论伪类时,理解它们与伪元素的区别也很重要,以免混淆它们。
Pseudo-elements用户代理也添加了诸如::before和::after(参见本教程如何使用它们),并且可以使用CSS对它们进行定位和设置样式,就像伪类一样。
但是,虽然我们使用伪类来选择文档树中仅存在未单独标记的HTML元素,但伪元素允许我们根据DOM(例如和)或仅作为目标通常不存在于DOM中的元素。现有元素的某些部分(例如或)。::before::after::first-letter::placeholder
语法也有区别。伪元素通常用双冒号识别::,而伪类用单冒号识别:。
这可能导致混乱,如CSS2中,伪元素也标记为单个冒号 - 浏览器仍接受伪元素的单冒号语法。
我们用CSS来定位伪类和伪元素之间也存在差异。
1.它们在CSS选择器序列中的位置
伪元素只能出现在选择器序列之后,而伪类可以放在CSS选择器序列中的任何位置。
例如,您可以
- 以两种方式定位列表元素的最后一个列表项。
- 带有类的项目之后.red。
另一方面,这段代码不起作用,因为我们无法改变选择器序列中伪元素的位置。
ul > ::after.red { display: block; content: 'red'; color: #B0171F; }Copier après la connexion2.选择器序列中的出现次数
此外,只有一个伪元素可以出现在选择器旁边,而伪类可以在组合有意义的情况下相互组合。例如,为了目标,同时也是只读的,我们可以创建伪类组合的第一个孩子元素:first-child,并:read-only以下列方式:
:first-child:read-only { color:#EEEEEE; }Copier après la connexionjQuery选择器扩展
具有:语法的选择器代码并不总是构成适当的CSS伪类。如果您曾经使用过jQuery,那么您可能已经使用了许多具有:语法的选择器,例如$(':checkbox'),$(':input')和$(':selected')。
重要的是要知道这些不是 jQuery所针对的CSS伪类。它们被称为jQuery选择器扩展。
jQuery选择器扩展允许您使用更简单的关键字来定位HTML元素。它们中的大多数是多个普通CSS选择器的组合,它们用单个关键字表示。
/* Change the font of all input-related HTML elements, like button, select, and input */ $( ":input" ).css("font-family","courier new")Copier après la connexion
<ul> <li class="red"></li> <li></li> <li class="red"></li> <li class="red"></li> </ul>
ul > :last-child.red {
color: #B0171F;
}要么
ul > .red:last-child {
color: #B0171F;
}选择器的第一个序列选择
- 元素中的最后一个子元素(具有类.red),第二个元素选择.red内部具有类的元素中的最后一个子元素
- 。如您所见,伪类的位置是可变的。
让我们尝试用伪元素做类似的事情。
ul > .red::after {
display: block;
content: 'red';
color: #B0171F;
}上面的CSS代码是有效的,文本“red”将出现在
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
Mar 07, 2025 am 11:33 AM
Créez un formulaire de contact JavaScript avec le cadre Smart Forms
 Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
Mar 09, 2025 pm 12:53 PM
Ajout d'ombres de boîte aux blocs et éléments WordPress
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
 Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
Mar 08, 2025 am 09:45 AM
Demystifier les lecteurs d'écran: formulaires accessibles et meilleures pratiques
 Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)
Mar 04, 2025 am 10:22 AM
Comparaison des 5 meilleurs constructeurs de formulaires PHP (et 3 scripts libres)









