 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Une explication de l'application pratique de :before et :after en CSS
Une explication de l'application pratique de :before et :after en CSS
Une explication de l'application pratique de :before et :after en CSS
Par définition : before et :after sont des pseudo-éléments CSS. Nous pouvons les utiliser pour insérer du contenu avant ou après le contenu de l'élément. Il existe de nombreux articles qui en donnent les bases, je souhaite donc en écrire un sur : before et. :after sont utilisés dans des articles pratiques, indiquant que nous les utilisons.
Syntaxe
Supposons que nous ayons la simple balise html suivante :
<p>paragraph text</p>
Nous pouvons utiliser des pseudo-éléments comme celui-ci :
p:before {
content: "this is ";
font-weight: bold;
font-style: italic;
}Le résultat est :

Notez que l'élément est en fait ajouté avant ou après le contenu. Ce n'est pas quelque chose qui apparaît à côté de l'élément sélectionné, mais plutôt lié à son contenu. (Cours recommandé : Tutoriel vidéo CSS)
Icône
Utiliser :before et :after pour implémenter une petite icône est très simple à utiliser, car vous pouvez ajouter tous les attributs de style CSS, afin de pouvoir définir l'élément nouvellement créé sur un élément de bloc et attacher une image d'arrière-plan.
Encore une fois, nous avons le même balisage
Texte du paragraphe
Regardez le code CSS ci-dessous :
p:before {
content: "";
display: block;
background: url("icon.jpg") no-repeat;
width: 20px;
height: 20px;
float: left;
margin: 0 6px 0 0;
}icon.jpg est exporté depuis Photoshop Image 20x20. Voici à quoi cela ressemble dans le navigateur :

Style Liens externes
Je vois cela dans beaucoup de produits. C'est une bonne pratique de créer des liens vers des ressources externes de différentes manières. Cela peut être facilement réalisé en utilisant les techniques mentionnées ci-dessus. Supposons que nous ayons le paragraphe de texte suivant :
<p>Krasimir Tsonev is <a href="http://krasimirtsonev.com">developer</a>who likes to write and <a href="https://twitter.com/KrasimirTsonev">tweet</a>.</p>
Nous pouvons ajouter une petite icône après le lien pour indiquer qu'il pointe vers une page en dehors du domaine actuel.
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: "";
display: inline-block;
background: url("icon-external.jpg") no-repeat top right;
width: 14px;
height: 12px;
}
Fil d'Ariane (navigation)
Habituellement, lorsque vous faites du fil d'Ariane, il y a des liens et un symbole de séparation entre eux. Au lieu d'ajouter des éléments dans le DOM, vous pouvez obtenir le même effet en utilisant du CSS pur.
HTML :
<p>
<a href="#">Home</a>
<a href="#">Team</a>
<a href="#">Developers</a>
</p>Juste quelques lignes de CSS :
a {
text-decoration: none;
font-weight: bold;
color: #000;
}
a:after {
content: " /";}
a:first-child:before {
content: " » ";
}
a:last-child:after {
content: "";
}Le résultat est :

Les résultats ci-dessus ont eu certains effets. Premièrement, il y a un symbole avant tous les liens. J'ai combiné deux pseudo éléments le premier élément enfant et avant pour dire : « Rejoint » avant le premier lien ». Finalement, j'ai fait la même chose en supprimant le séparateur du dernier lien de la liste.
J'ai trouvé cela très utile. Principalement parce que je n'ai pas à m'en soucier dans le code qui génère la navigation. Je veux dire, si je dois construire la même chose en PHP, je devrais écrire du code supplémentaire. Par exemple :
$links = array('Home', 'Team', 'Developers');
$str = '» ';for($i=0; $i<count($links); $i++) {
$str .= '<a href="#">'.$links[$i].'</a>';
if($i < count($links)-1)
{
$str .= ' / ';
}
}
echo $str;Autrement dit, dans le code ci-dessus, j'ai ajouté le symbole avant le lien et ajouté une logique pour le séparateur en PHP. Il y a quelque chose qui ne va pas avec cela, car le code PHP ne devrait pas être responsable de l'apparence des choses.
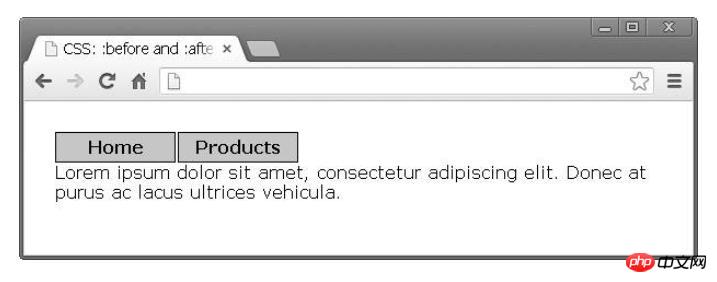
Effacer les flotteurs
L'utilisation de l'attribut float est toujours possible. Après tout, cela aide beaucoup à l’organisation de la mise en page. Cependant, une fois qu'un élément flotte, vous avez besoin d'un autre élément pour effacer le flotteur. Sinon les résultats ne sont pas très bons. Par exemple, le code suivant :
* html
<a href="#">Home</a>
<a href="#">Products</a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec at purus ac lacus ultrices vehicula.</p>
* css
a {
float: left;
display: block;
width: 100px;
... other styling
} produira la mise en page suivante :

Le texte doit être sous le lien, au lieu de en ajoutant un nouveau nœud DOM , vous pouvez utiliser le pseudo-élément : before pour effacer les nombres à virgule flottante :
p:before {
content: "";
display: block;
clear: both;
}
Référence
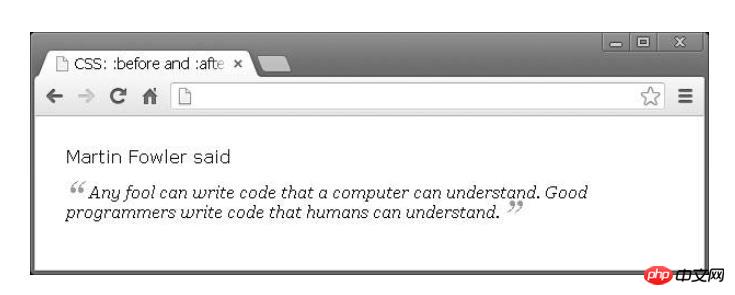
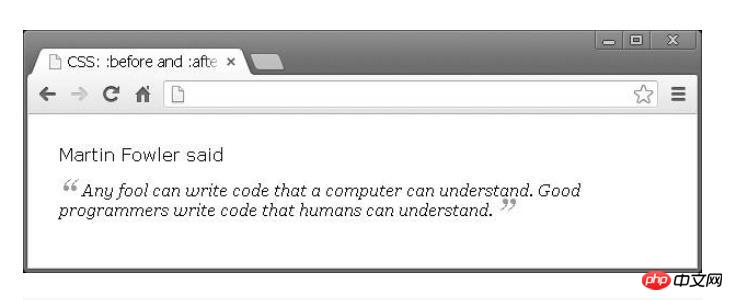
: avant et :après sont parfaits pour le texte de référence. Disons que nous avons une idée et que nous voulons la formater.
<p>
Martin Fowler said
<span class="quoted">Any fool can write code that a computer can understand.
Good programmers write code that humans can understand.
</span>
</p>Les effets suivants ne peuvent être obtenus qu'en utilisant CSS :

span.quoted {
font-family: Georgia;
font-size: 16px;
display: block;
margin: 14px 0 0 0;
font-style: italic;
}
span.quoted:before {
content: "“";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 6px 0 0;
}
span.quoted:after {
content: " ”";
font-size: 40px;
color: #999;
line-height: 0;
display: inline-block;
margin: 0 0 0 4px;
}Flèches
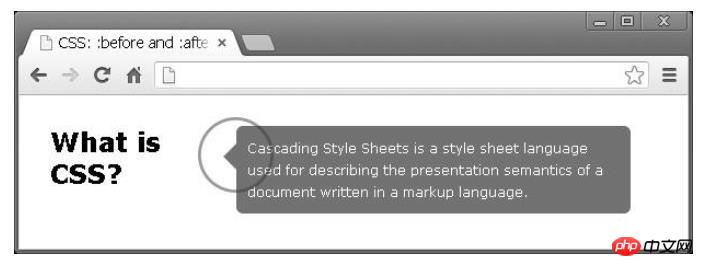
sur la page Web Lors de la conception, vous ajoutez parfois de jolies décorations aux pop-ups ou aux info-bulles. C'est un peu difficile de les encoder directement. Heureusement, nous pouvons résoudre ce problème en utilisant des fichiers CSS sans images supplémentaires ni JavaScript. Regardons de plus près ci-dessous.

Pour commencer, notre balisage ressemblera à ceci
<h2 id="What-nbsp-is-nbsp-CSS">What is CSS?</h2>
<div class="popup">
Cascading Style Sheets is a style sheet language used for describing
the presentation semantics of a document written in a markup language.
</div>我们左边有一个标题,右边有弹出窗口。我们需要在描述文本的左侧添加这个小箭头指向标题;怎么解决这个问题呢?我们可以使用简单的边框样式制作箭头并将这样的元素附加到弹出窗口中。
h2 {
float: left;
width: 170px;
}
.popup {
float: left;
width: 340px;
background: #727272;
padding: 10px;
border-radius: 6px;
color: #FFF;
position: relative;
font-size: 12px;
line-height: 20px;
}
.popup:before {
content: "";
display: block;
width: 0;
height: 0;
border-top: 12px solid transparent;
border-bottom: 12px solid transparent;
border-right: 12px solid #727272;
position: absolute;
top: 16px;
left: -12px;
}设计不同的标题类型
目前有一个单页网站的项目,项目中有不同部分的标题。每个标题都包含两行。以下是最终设计的样子:

这个就是我们利用:before和:after设计出来的:
h2 {
width: 100%;
margin: 0;
padding: 0;
text-align: center;
}
h2:after {
display: inline-block;
margin: 0 0 8px 20px;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}
h2:before {
display: inline-block;
margin: 0 20px 8px 0;
height: 3px;
content: " ";
text-shadow: none;
background-color: #999;
width: 140px;
}最后
伪元素:after和:before元素是你可以设置HTML样式而不添加新的DOM节点最好用的方法。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et





