 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Comment utiliser le pseudo-élément :after en CSS pour implémenter une superposition d'une image de fond ?
Comment utiliser le pseudo-élément :after en CSS pour implémenter une superposition d'une image de fond ?
Comment utiliser le pseudo-élément :after en CSS pour implémenter une superposition d'une image de fond ?
Dans la conception Web, nous constatons que de plus en plus de texte est placé au-dessus des images. Habituellement, cela n'est pas facile à faire car les images ont des couleurs et un éclairage dynamiques et le texte est principalement d'une seule couleur. Cela n’est généralement pas bon pour la lisibilité et l’accessibilité et peut rendre le texte moins clair.
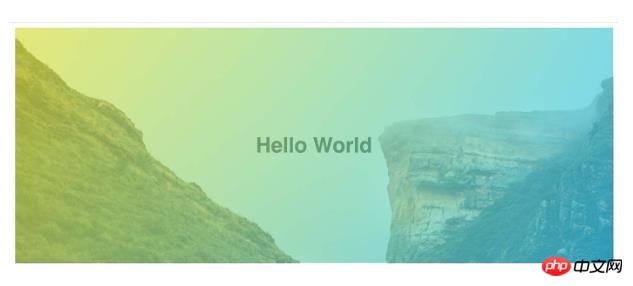
Cela signifie que si nous voulons introduire une superposition entre une image et un texte, cela assombrit parfois l'image d'arrière-plan pour une lecture plus facile. Nous avons tous besoin d’une technique CSS simple pour introduire ce type de superposition. (Cours recommandé : Tutoriel vidéo CSS3)
Comme je ne veux pas introduire de nouveau balisage pour la décoration, nous utiliserons le pseudo-élément CSS ::after.
Nous pouvons y parvenir grâce au processus suivant.
1. Créez le code HTML le plus simple pour la zone dont vous avez besoin
2. Utilisez l'élément ::before ou ::after pour créer une image d'arrière-plan
3. - Problèmes causés par la modification du positionnement absolu de l'index
4 Vous pouvez essayer d'utiliser le mode mix-blend pour obtenir des effets intéressants
Étape 1 : Ce dont vous avez besoin est sans aucun. marques redondantes Image d'arrière-plan
Dans l'image d'arrière-plan, tout ce que nous voulons vraiment, c'est que l'image d'arrière-plan agisse comme un conteneur et quel que soit le contenu qu'elle doit contenir.
<section class="banner">
<h1 id="Hello-nbsp-World">Hello World</h1>
</section>
Dans cet exemple, nous utilisons uniquement un conteneur de section et un
. Si vous ajoutez plus de contenu, il peut s'agir d'un élément frère, ou vous pouvez tout placer dans une sorte de conteneur de contenu et le positionner comme vous le souhaitez.
Il y a ici un peu de « magie » qui peut augmenter la hauteur de l'image d'arrière-plan et la position centrale du texte. Ceci n’est pas important pour le cadre de cet article, mais si vous êtes curieux, vous pouvez l’essayer vous-même.
Étape 2 : Utilisez ::after pour ajouter dynamiquement des éléments de superposition
Les éléments ::before et ::after fournis par CSS ont des fonctions puissantes pour nous Ajouter du contenu de style vers des pages qui ne devraient pas affecter le balisage.
En appliquant les éléments ::before ou ::after, vous pouvez insérer des éléments dynamiques dans le DOM avant ou après les enfants de l'élément sélectionné.
Une remarque importante est que tous les pseudo-éléments nécessitent la propriété CSS d'affichage du contenu. Bien que dans notre exemple, le contenu ne soit qu'une chaîne vide.
.banner::after {
content: ""; // ::before and ::after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg, #eaee44, #33d0ff);
opacity: .7;}
Nous avons maintenant un élément pleine largeur et hauteur. Pour cela, nous utilisons un positionnement absolu car nous ne voulons pas affecter le flux de contenu du document.
Nous utilisons la propriété d'opacité pour rendre la superposition légèrement transparente.
Dans cet exemple, j'ai choisi un effet de dégradé, mais vous pouvez utiliser une simple couleur d'arrière-plan ou même une autre image à superposer.
3. Problèmes causés par l'utilisation du z-index pour modifier le positionnement absolu
Si vous regardez attentivement, vous remarquerez que quelque chose dans cet exemple n'est pas tout à fait correct. Nos superpositions couvrent non seulement l’image d’arrière-plan, mais également le texte contenu dans l’image d’arrière-plan.
En utilisant le positionnement absolu, nous plaçons en fait la superposition au-dessus du contexte d'empilement de l'image d'arrière-plan. Pour résoudre ce problème, la superposition et le contenu doivent être modifiés avec z-index. Je donne généralement 1 à la superposition d'arrière-plan et 100 à la superposition de contenu.
.banner::after {
...
z-index: 1;
}
.banner > * {
z-index: 100;
}Avec ça, nous avons une superposition terminée.

4. Vous pouvez essayer d'utiliser le mode mix-blend pour obtenir d'autres effets
Par exemple, combiner plusieurs éléments. comme indiqué ci-dessous Mélangez le tout !
.banner::after {
/* opacity: .7; */
mix-blend-mode: color;
mix-blend-mode: hue;
mix-blend-mode: hard-light;}5. Code source
HTML :
<section class="banner">
<h1 id="Hello-nbsp-World">Hello World</h1>
</section>CSS :
.banner:after {
content: ""; // :before and :after both require content
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: linear-gradient(120deg,#eaee44,#33d0ff);
background-color: #333;
opacity: .7;
// mix-blend-mode: color;
// mix-blend-mode: hard-light;
// mix-blend-mode: hue;
}
.banner > * {
z-index: 100;
}
.banner {
position: relative;
min-height: 60vh;
background-image: url(https://images.unsplash.com/photo-1509473332032-f1ce823d92c4?ixlib=rb-0.3.5&q=85&fm=jpg&crop=entropy&cs=srgb&ixid=eyJhcHBfaWQiOjE0NTg5fQ&s=3e2410208e8f8a78e4aa3550fddfbb44);
background-size: cover;
display: flex;
}
h1 {
margin: auto;
}
body {
margin: 10px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Un peu sur CI / CD
Apr 02, 2025 pm 06:21 PM
Je dirais que "Site Web" correspond mieux que "Application mobile" mais j'aime ce cadrage de Max Lynch:
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Il est sorti! Félicitations à l'équipe Vue pour l'avoir fait, je sais que ce fut un effort massif et une longue période à venir. Tous les nouveaux documents aussi.
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.





