
La plupart des sites Web en ligne ont leur propre icône spécifique (comme indiqué ci-dessous), qui est généralement affichée dans la barre d'adresse du site Web. Dans la plupart des cas, ils sont utilisés comme logo d’un site Web. Alors comment ajouter une icône caractéristique à la barre d’adresse Web ? Cet article vous présentera comment ajouter des icônes caractéristiques à la barre d'adresse des pages Web. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.

Nous devons d’abord savoir quelle est cette icône spécifique ? Qu'est-ce que ça fait ?
Il s'agit d'un fichier favicon. Lorsque nous utilisons un favicon sur le site Web, ce sera bien mieux que de voir l'icône du document vierge sur le navigateur. De plus, cela donnera un aspect plus professionnel au site Web.
Présentons une méthode simple pour ajouter des icônes favicon au site Web.
Méthode 1 : Laissez le navigateur obtenir automatiquement votre icône (pas besoin de changer le code du site Web)
La plupart des navigateurs détecteront automatiquement l'emplacement de votre fichier icône favicon.ico dans le répertoire du site Web et définissez-le comme favicon de votre site Web. C'est le moyen le plus simple d'ajouter une favicon à votre site Web.
Jetons un coup d'œil aux étapes à mettre en œuvre :
1 Vous devez avoir une image carrée dans n'importe quel format d'image (jpg, bmp, gif, png). afin de l'afficher dans le navigateur Afficher normalement. Bien sûr, les images non carrées peuvent également fonctionner, mais ces icônes peuvent sembler peu professionnelles.
2. L'image doit être convertie au format .ico. Il existe de nombreux outils en ligne pour ce faire. Pour cet article, nous utilisons Online Converter sur convertico.com.
3. Après avoir ouvert convertico.com, vous verrez un bouton pour sélectionner et télécharger des fichiers image.

4. Cliquez sur le bouton et sélectionnez l'image que vous aimez, après avoir continué, l'image sera automatiquement convertie et affichée sur le côté droit du site Web pour le téléchargement :

5. Cliquez sur le bouton fléché "Télécharger" pour télécharger l'image et enregistrer le fichier .ico n'importe où sur votre ordinateur.
6. Renommez maintenant le fichier en favicon.ico car le navigateur ne reconnaîtra automatiquement que ce nom.
7. La dernière étape consiste à télécharger ce fichier dans le répertoire hôte où se trouvent les fichiers de votre site Web. Pour télécharger des fichiers, vous pouvez utiliser un gestionnaire de fichiers ou un client FTP.
Lorsque votre fichier favicon.ico est téléchargé avec d'autres fichiers de sites Web, le navigateur le collectera automatiquement et affichera l'image dans le navigateur.

Méthode deux : utilisez une image normale et spécifiez-la dans le code du site Web
Si vous pensez La conversion d'images vers d'autres formats est trop lourde, vous pouvez certainement utiliser des images ordinaires comme icônes de votre site Web.
Jetons un coup d'œil aux étapes à mettre en œuvre :
1. Vous devez également avoir une image carrée dans n'importe quel format d'image (jpg, bmp, gif). , png) pour s'afficher normalement dans le navigateur. Bien sûr, les images non carrées peuvent également fonctionner, mais ces icônes peuvent sembler peu professionnelles.
2. Téléchargez ce fichier dans le répertoire hôte où se trouvent les fichiers de votre site Web.
3. Maintenant, vous devez spécifier l'image que vous souhaitez utiliser comme favicon dans le code du site Web.
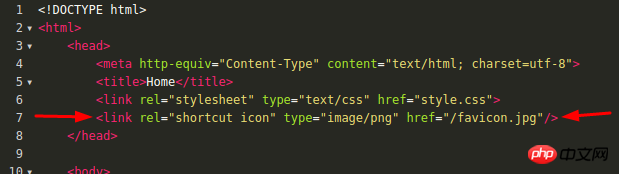
Ajoutez cette ligne entre les balises dans le code de votre site :<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Description :
type="image/png " Changez la partie png favicon.png au format image et changez le nom du fichier.
Le code HTML ressemblera désormais à ceci :

Votre image devrait maintenant apparaître comme favicon du site :
Remarque : Si vous ne voyez pas la nouvelle icône, veuillez vider le cache de votre navigateur et le redémarrer.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!