
Cet article explique principalement comment définir une ligne pointillée pour la balise hr en HTML et comment partager plusieurs styles hr attrayants.
Je pense que tout le monde connaît déjà très bien la balise hr dans notre conception Web, nous avons souvent besoin d'utiliser la balise hr pour obtenir l'effet de lignes de démarcation. La définition officielle de la balise
est de créer une ligne horizontale dans une page HTML.
Donc, d'un point de vue esthétique, de belles lignes horizontales rendront certainement le contenu de votre page Web plus superposé et clairement visible, et amélioreront également l'expérience utilisateur.
Tutoriel vidéo de référence recommandé : "Tutoriel HTML"
Nous allons maintenant vous présenter comment définir le style de ligne pointillée en heures et plusieurs autres bons- à la recherche de styles RH.
Les exemples de codes d'utilisation RH sont les suivants :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>hr标签使用示例</title>
<head>
<style>
</style>
</head>
<body>
<div>
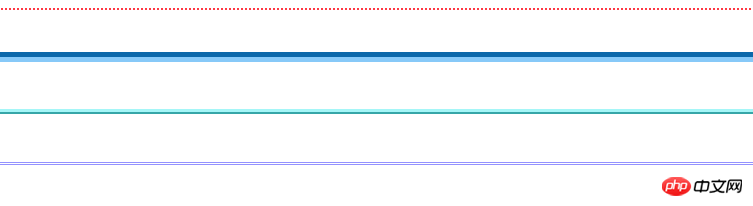
<hr style=" height:5px;border:none;border-top:2px dotted #ff3844;" /><br>
<hr style="height:10px;border:none;border-top:10px groove #1094f2;" /><br>
<hr style="height:11px;border:none;border-top:5px ridge #4cedef;" /><br>
<hr style="height:8px;border:none;border-top:3px double #9492ff;" />
</div>
</body>
</html>L'effet frontal est le suivant :

Ensuite, ce qui précède est quatre beaux partages de style RH, le premier est le paramètre de ligne pointillée.
Tant que vous maîtrisez l'utilisation de la balise hr, vous pouvez l'utiliser de manière flexible sur vos pages Web.
Remarque : La règle horizontale peut séparer visuellement le document en parties, et en HTML, la balise
height:5px; fait référence à la hauteur de hr
border:none pas de réglage de bordure ;
border-top:2px dotted #ff3844;Définir le style de la ligne horizontale
pointillé signifie ligne pointillée
#185598 signifie couleur
Ensuite, cet article est une introduction à la façon de définir des lignes pointillées et d'autres styles pour la balise hr en HTML. C'est très simple et facile à comprendre. J'espère que cela sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Méthodes de cryptage du stockage des données
Méthodes de cryptage du stockage des données
 Quel est le mot de passe du service mobile ?
Quel est le mot de passe du service mobile ?
 nouvelles fonctionnalités de jdk8
nouvelles fonctionnalités de jdk8
 méthode d'initialisation du tableau c
méthode d'initialisation du tableau c
 Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
Que dois-je faire si la touche de raccourci de copie ne fonctionne pas ?
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 utilisation de Preventdefault()
utilisation de Preventdefault()
 Comment régler la sensibilité de la souris
Comment régler la sensibilité de la souris