 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Qu'est-ce que le bloc en ligne en CSS ? Utilisation de la disposition en blocs en ligne
Qu'est-ce que le bloc en ligne en CSS ? Utilisation de la disposition en blocs en ligne
Qu'est-ce que le bloc en ligne en CSS ? Utilisation de la disposition en blocs en ligne
Qu'est-ce que le bloc en ligne en CSS ? Cet article vous présentera ce que signifie inline-block en CSS et vous fera connaître les avantages de l'utilisation de inline-block dans la mise en page CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d’abord, comprenons Qu’est-ce que le bloc en ligne ?
inline-block représente un élément de bloc en ligne. Par exemple, img et input sont des éléments de bloc en ligne par défaut, c'est-à-dire que la valeur par défaut de l'attribut display est inline-block .
Les fonctionnalités de inline-block
:peut définir la largeur et la hauteur sans occuper une ligne par lui-même.
En raison de cette fonctionnalité de l'élément inline-block, il peut jouer un rôle important dans la mise en page CSS.
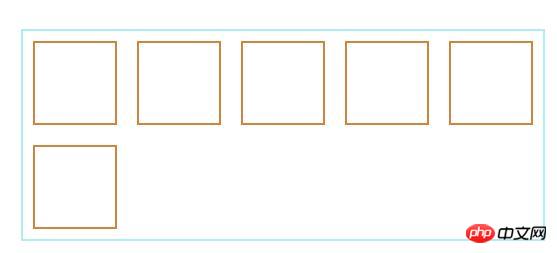
Il y a longtemps, les gens voulaient créer de nombreuses grilles pour couvrir le navigateur (comme indiqué ci-dessous). La première chose qui leur est venue à l'esprit était d'utiliser l'attribut float, mais les float ont de nombreuses limitations. Après avoir utilisé la disposition flottante, vous devez également effacer le flottant pour éliminer l'impact du flottement sur d'autres éléments. 
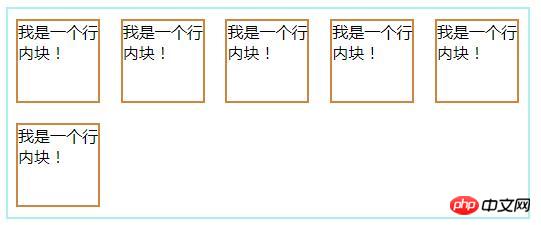
En fait, il est plus facile d'utiliser le bloc en ligne pour obtenir l'effet ci-dessus. Tant que la valeur de l'attribut display est définie sur
inline-block.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
margin: 10px 8px;
}
Obtient le même effet que float sans avoir à éviter certains problèmes (tels que : La hauteur du parent l'élément s'effondre) et clear:both; (efface le flotteur) est défini.
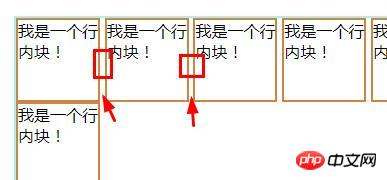
Certaines choses que vous devez garder à l'esprit lors de la mise en œuvre de la disposition des blocs en ligne :1 L'attribut vertical-align affectera l'élément inline-block, et vous. besoin de changer sa valeur est définie en haut ;
2. La largeur de chaque colonne doit être définie
3. il y aura également des espaces entre les colonnes. 
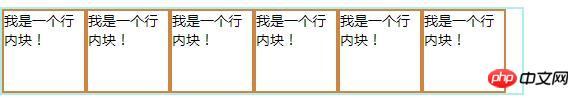
Le problème d'écart est également facile à résoudre. Vous pouvez :
.demo {
width: 520px;
overflow: hidden;
border: 2px solid paleturquoise;
font-size: 0;
}
.box {
width: 80px;
height: 80px;
border: 2px solid peru;
display: inline-block;
font-size: 14px;
}
Maintenant, cette méthode est compatible avec différents navigateurs. Dans le passé, le navigateur Chrome n'était pas compatible
Compatibilité des navigateurs : ie6/7. n'est pas compatible avec display: inline-block, donc un traitement supplémentaire est requis :
Pour les navigateurs inférieurs à ie6/7, vous avez besoin de :
S'il s'agit d'un élément de niveau bloc : vous devez ajouter {display:inline;zoom:1;}Résumé : ce qui précède représente l'intégralité du contenu de cet article, j'espère qu'il pourra être utile pour l'aide à l'apprentissage de chacun. Pour plus de didacticiels vidéo connexes, veuillez visiter :
tutoriel CSS !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1359
1359
 52
52
 Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Comment supprimer le style par défaut dans la liste Bootstrap?
Apr 07, 2025 am 10:18 AM
Le style par défaut de la liste bootstrap peut être supprimé avec CSS Override. Utilisez des règles et sélecteurs CSS plus spécifiques, suivez le «principe de proximité» et le «principe de poids», en remplacement du style par défaut de bootstrap. Pour éviter les conflits de style, des sélecteurs plus ciblés peuvent être utilisés. Si le remplacement est infructueux, ajustez le poids du CSS personnalisé. Dans le même temps, faites attention à l'optimisation des performances, évitez la surutilisation de! Importante et écrivez le code CSS concis et efficace.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).
 Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Comment disposer bootstrap
Apr 07, 2025 pm 02:24 PM
Pour utiliser Bootstrap pour disposer d'un site Web, vous devez utiliser un système de grille pour diviser la page en conteneurs, lignes et colonnes. Ajoutez d'abord le conteneur, puis ajoutez les lignes dedans, ajoutez les colonnes dans la ligne et enfin ajoutez le contenu dans la colonne. La fonction de mise en page réactive de Bootstrap ajuste automatiquement la disposition en fonction des points d'arrêt (XS, SM, MD, LG, XL). Différentes dispositions sous différentes tailles d'écran peuvent être réalisées en utilisant des classes réactives.
 Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Comment construire un framework bootstrap
Apr 07, 2025 pm 12:57 PM
Pour créer un framework bootstrap, suivez ces étapes: Installez Bootstrap via CDN ou installez une copie locale. Créez un document HTML et liez Bootstrap CSS à & lt; head & gt; section. Ajoutez un fichier JavaScript bootstrap au & lt; body & gt; section. Utilisez le composant bootstrap et personnalisez la feuille de style en fonction de vos besoins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
Comment changer la taille d'une liste de bootstrap?
Apr 07, 2025 am 10:45 AM
La taille d'une liste d'amorçage dépend de la taille du conteneur qui contient la liste, pas de la liste elle-même. L'utilisation du système de grille de bootstrap ou de Flexbox peut contrôler la taille du conteneur, redimentant ainsi indirectement les éléments de la liste.



